I'm new to JavaScript and using vis.js for making a hierarchical ("UD") network. I have a problem: many edges on the same level cross.
Is there a way in vis.js to minimize crossed edges? In my example where I have a simple tree, there should no crossed edges at all.
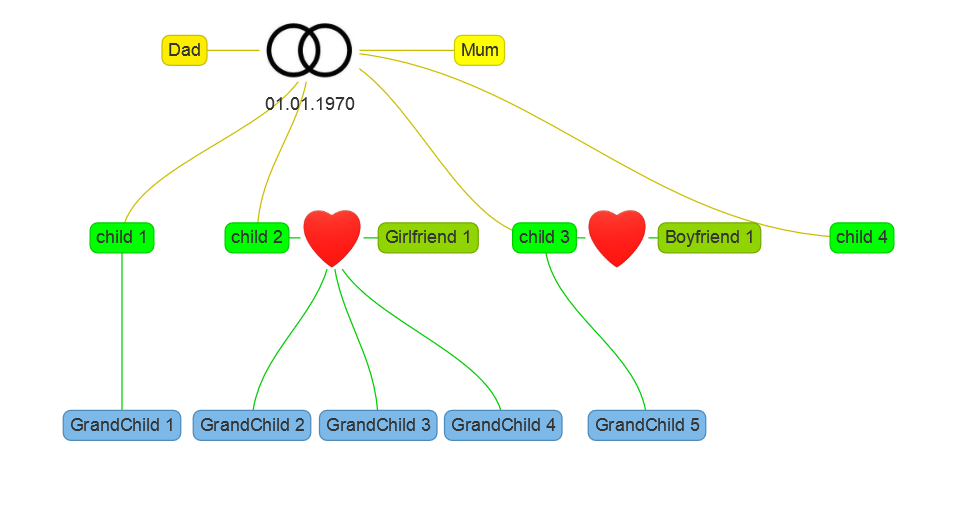
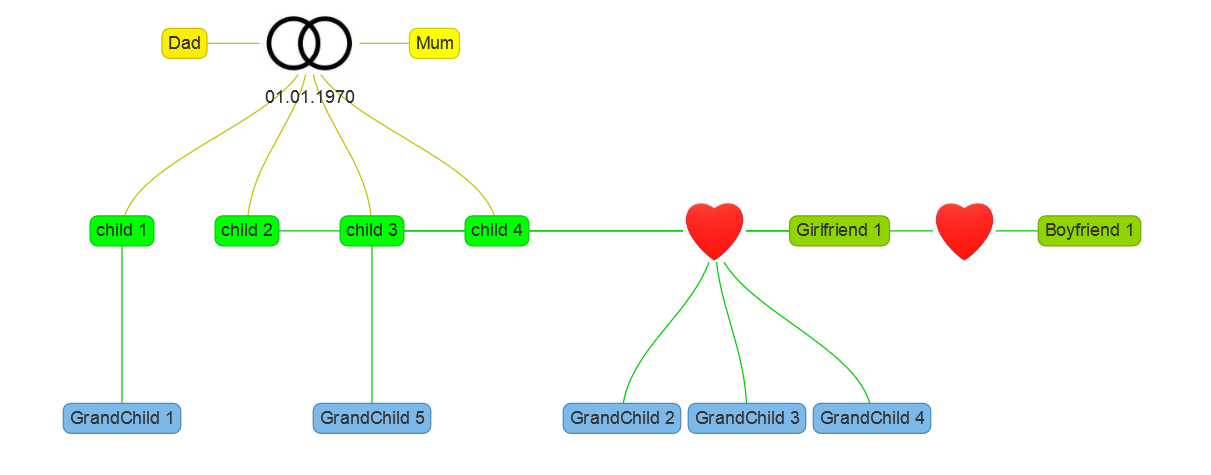
I.e. I want something like  instead of
instead of 
My question is related to vis.js Level sorting in Hierarchical Layout
Here are my vis.js options:
var options = {
edges: {
smooth: {
type: 'cubicBezier',
roundness: 0.4
}
},
layout: {
improvedLayout: true,
hierarchical: {
direction: "UD"
}
},
physics:false
};