Is there any way to manage the z-index ordering of multiple stages (independent to each other). Something like, say there are three Stages A, B & C. StageA should stay always at back. StageB should be in middle and StageC should be always on top. Just a special note that these three stages have no relation to each other (like owner)
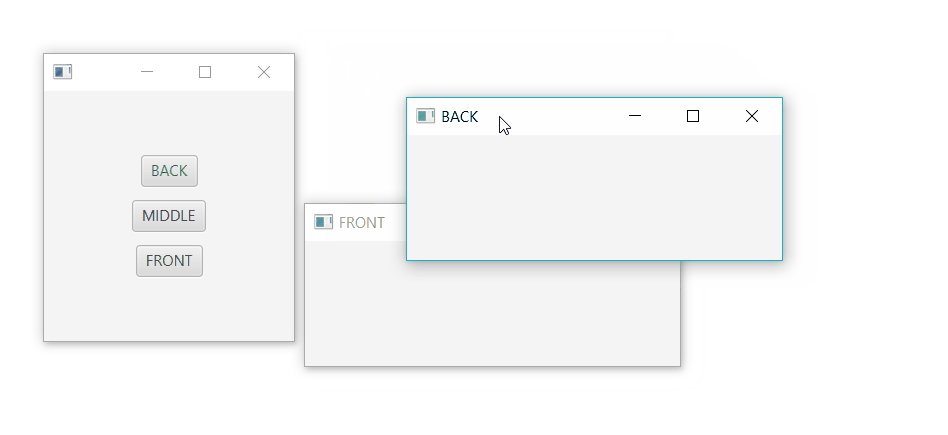
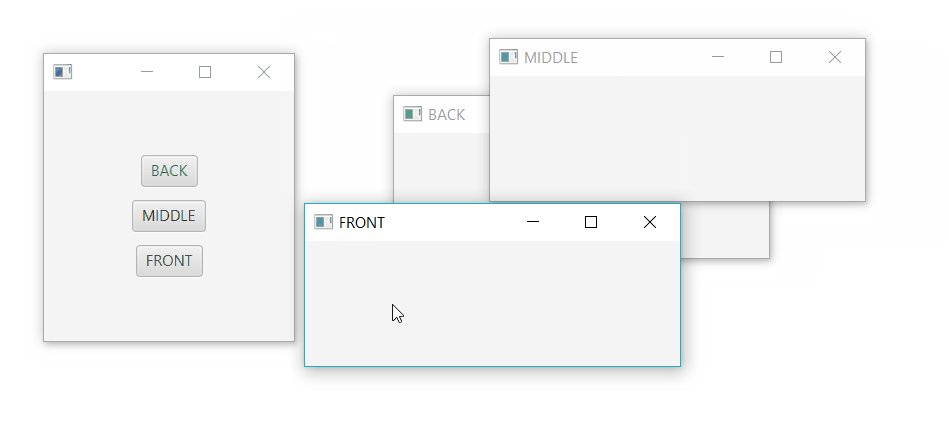
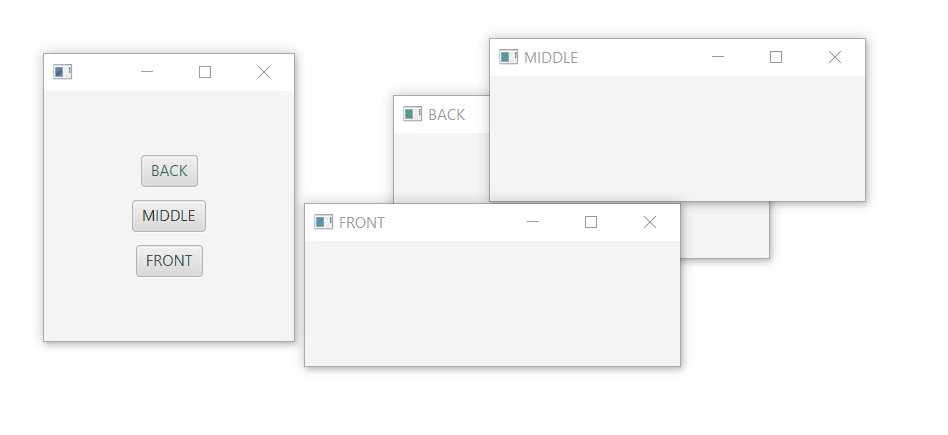
Below is a quick demo of what I am expecting. I need to access any stage (for dragging or modifying) but z-order need to be maintained. Any ideas or help is highly appreciated.
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import java.util.HashMap;
import java.util.Map;
public class StagesZOrdering_Demo extends Application {
private Map<String, Stage> stages = new HashMap<>();
@Override
public void start(Stage stage) throws Exception {
Button button1 = new Button("Back");
button1.setOnAction(e -> openStage("Back"));
Button button2 = new Button("Middle");
button2.setOnAction(e -> openStage("Middle"));
Button button3 = new Button("Front");
button3.setOnAction(e -> openStage("Front"));
VBox root = new VBox(button1, button2, button3);
root.setAlignment(Pos.CENTER);
root.setSpacing(10);
Scene sc = new Scene(root, 200, 200);
stage.setScene(sc);
stage.show();
}
private void openStage(String title) {
if (stages.get(title) != null) {
stages.get(title).requestFocus();
} else {
Stage stg = new Stage();
stg.setTitle(title);
stg.setScene(new Scene(new StackPane(), 300, 300, Color.GRAY));
stg.show();
stg.setOnHidden(e -> stages.remove(title));
stages.put(title, stg);
}
}
public static void main(String... a) {
Application.launch(a);
}
}


Listand listen for when a stage is dragged; when it's released, refocus all the stages in the proper order to reset their z-order. That's just a quick thought off the top of my head, though. – Hillari