I included react-pdf in a fresh umi project:
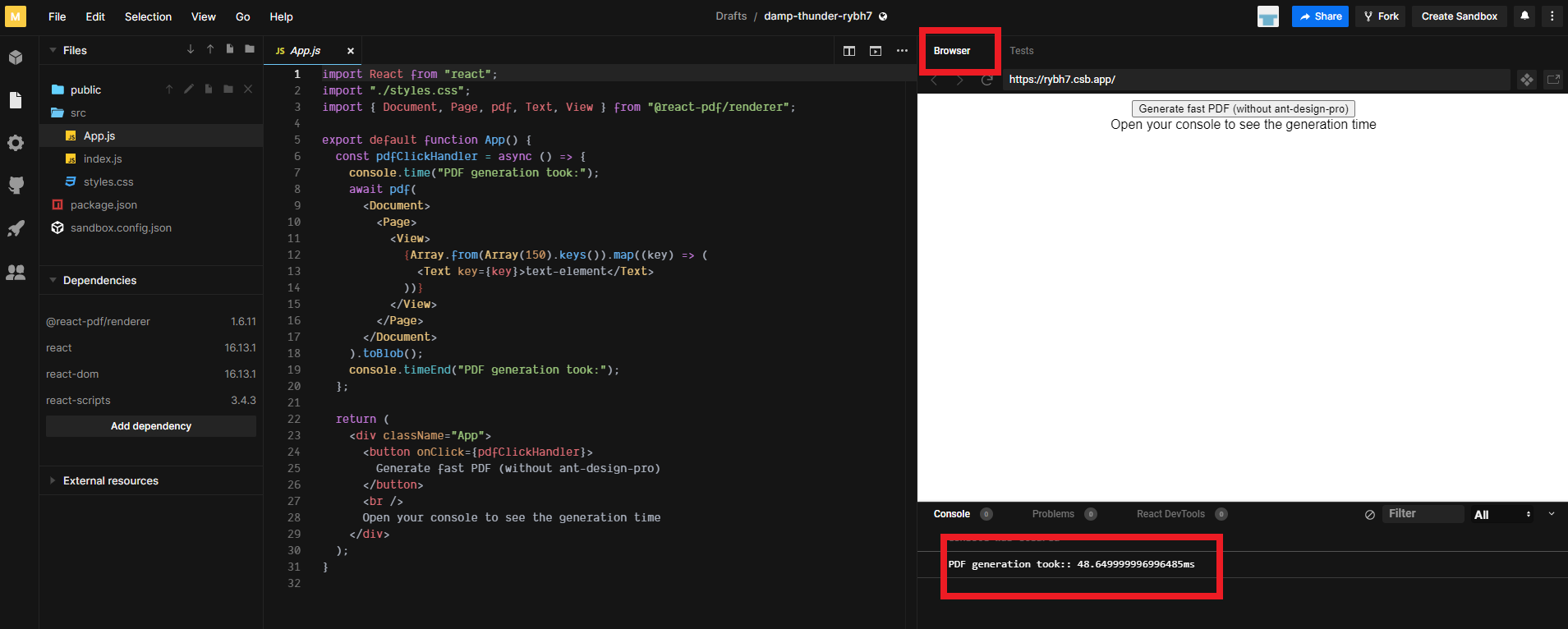
- PDF-Generation 150 Text-components took arround 311.44 ms without umi
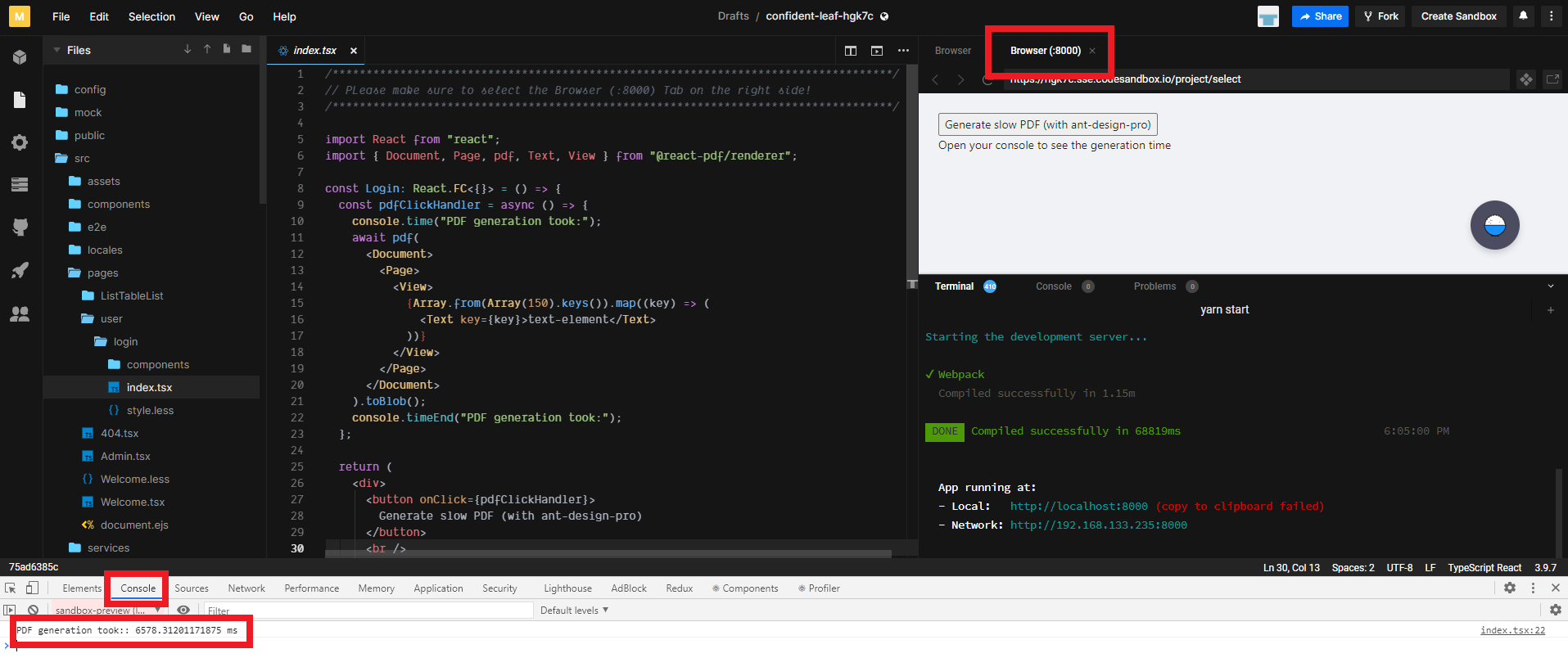
- Using umi: 7179.40 ms
Every single element takes about 10X more in umi projects!
Code example I tried
import React from "react";
import "./styles.css";
import { Document, Page, pdf, Text, View } from "@react-pdf/renderer";
export default function App() {
const pdfClickHandler = async () => {
console.time("PDF generation took:");
await pdf(
<Document>
<Page>
<View>
{Array.from(Array(150).keys()).map((key) => (
<Text key={key}>text-element</Text>
))}
</View>
</Page>
</Document>
).toBlob();
console.timeEnd("PDF generation took:");
};
return (
<div className="App">
<button onClick={pdfClickHandler}>
Generate fast PDF (without ant-design-pro)
</button>
</div>
);
}
NOTE: The following examples are ant-design-pro projects. BUT the error occurs in all umi-js projects.
- Fast version: https://codesandbox.io/s/damp-thunder-rybh7
- Slow version: https://codesandbox.io/s/confident-leaf-hgk7c?file=/src/pages/user/login/index.tsx
![Instructions slow version codesandbox]()
- Slow version (GitHub): https://github.com/mleister97/ant-design-react-pdf-slow
- (Slow version is a fresh setup of ant-design-pro, just modified the "startup"-page)
![fast version]()
- (Make sure you open the Browser (:8000) Tab as the application is served on this port AND check directly the browser's console, not the codesandbox one)
What is going on behind the scenes when the toBlob is beeing called?
How can I fix this issue?