Got this strange problem where IE do not want to obey the viewbox size of an SVG in my HTML.
viewBox="0 0 1000 563"
It works in all other browsers I've tried, but fails on IE on Windows (I run Win 8.1 w/IE 11.0). It seems to work on IE/Edge on Win10 though, even in IE<11 compability mode).
I really don't understand how to fix this problem, but I've read that IE does have problems with viewbox and size. But I can't find a way to fix it.
If anyone have any ideas how I could go about fixing this, then please let me know.
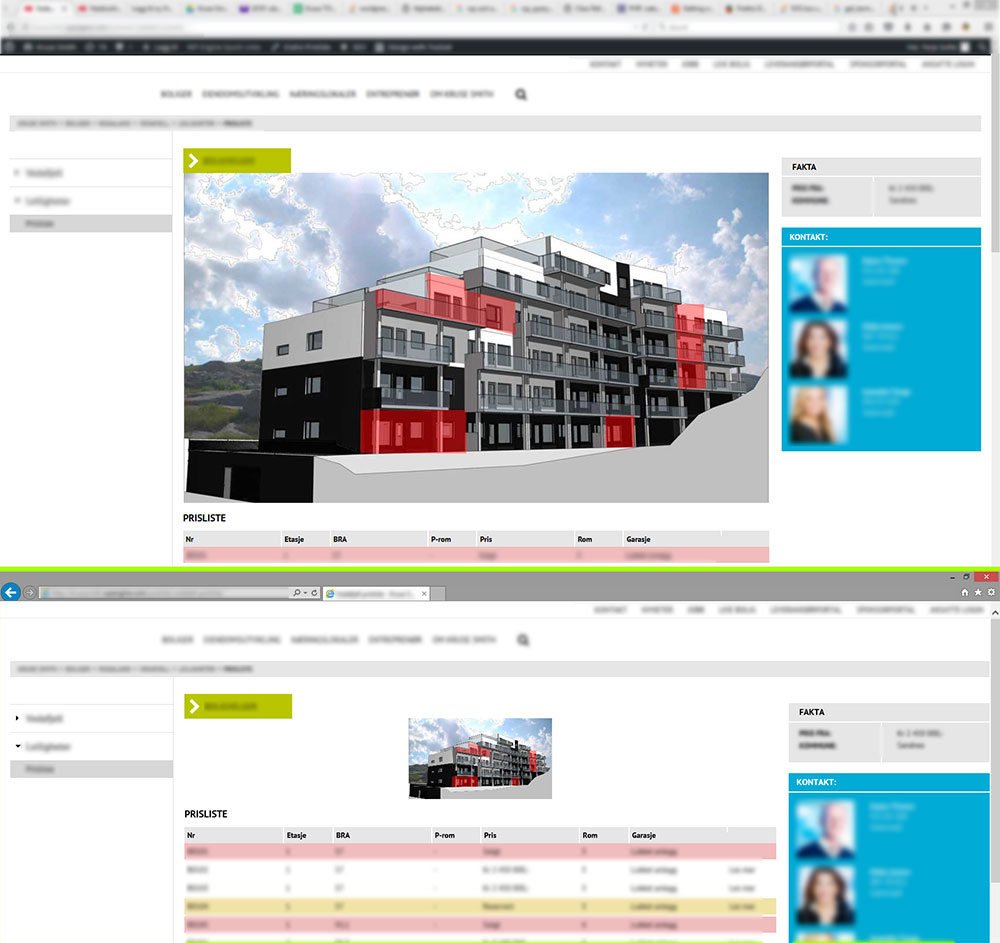
Here are the code in question, and 2 print-screens showing correct (firefox) and incorrect rendering (IE).
Code:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1000 563">
<image class="trinn2" width="100%" height="100%" xlink:href="http://dummy.url"></image>
<a xlink:href="http://dummy.url">
<path class=" poly " d="M718,467 L714,414 L656,412 L658,468 Z" id="poly_7557"></path>
</a>
<a xlink:href="http://dummy.url">
<path class=" poly " d="M588,468 L656,465 L656,411 L585,410 Z" id="poly_7559"></path>
</a>
<a xlink:href="http://dummy.url">
<path class=" poly " d="M484,410 L484,472 L586,468 L586,410 Z" id="poly_7560"></path></a><path class=" solgt poly " d="" id="poly_7561"></path>
<a xlink:href="http://dummy.url">
<path class=" poly " d="M846,369 L849,417 L789,416 L769,414 L767,361 Z" id="poly_7562"></path>
</a>
... and so on ...
Screen from Firefox on top, and IE on bottom:
(see the smaller SVG on IE. Defaults to 150px height.)

EDIT: PHP code
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1000 563">
<image class="trinn2" width="100%" height="100%" xlink:href="<?php echo $left_image_markup; ?>"></image>
<?php echo $left_facing;?>
</svg>
