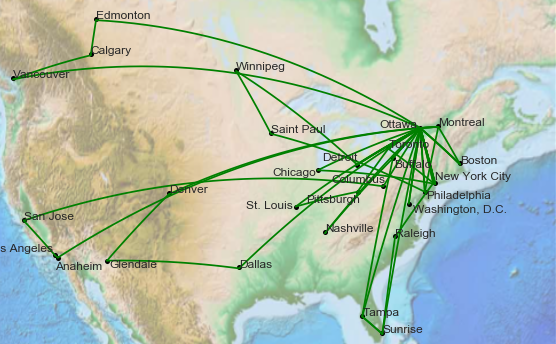
I have created a small program which takes an NHL city and then draws the path the team travels throughout their season.
The resulting graphic is messy:
So I got the idea that it would be interesting if I animated the flight paths, sort of like watching an Indiana Jones movie, where the line grows from one point to another.
My understanding from looking at other matplotlib samples is that the animation function takes in a function, calculates it's output, and then updates the graphic. I don't see how this would be possible with drawgreatcircle since whenever I call it I am given a completed line.
Any idea on how I can approach this?
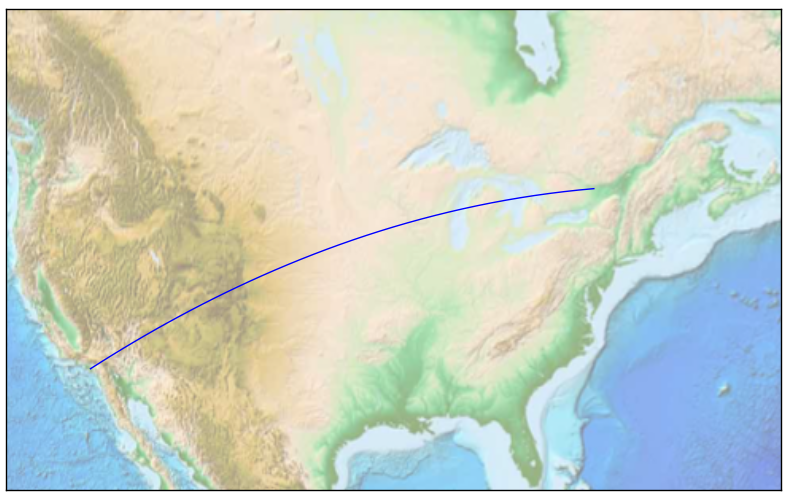
Here's a sample image from the sample code below
import matplotlib.pyplot as plt
from mpl_toolkits.basemap import Basemap
fig = plt.figure(figsize=(10, 10))
m = Basemap(projection='merc', resolution=None,
llcrnrlon=-125, llcrnrlat=25, # LL = lower left
urcrnrlon=-60, urcrnrlat=55) #UR = upper right
m.etopo(scale=0.5, alpha=0.5)
# Ottawa to Anaheim
# Ottawa
lat1 = 45.4215
lon1 = -75.6972
# Anaheim
lat2 = 33.8353
lon2 = -117.9145
m.drawgreatcircle(lon1,lat1,lon2,lat2)