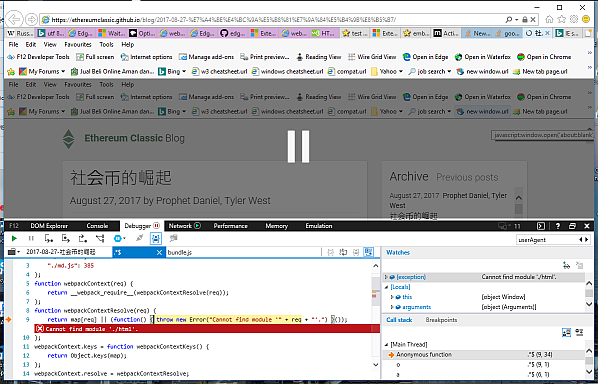
check the vendor of bundle.js for updates. It appears to be an old version.
function webpackContextResolve(req) {
return map[req] || (function() { throw new Error("Cannot find module '" + req + "'.") }());
// error occurs in above.
};
To debug web site load code, first navigate to a blank page (about:blank). Then display and pin the dev tool to the blank page.... select the debug tab of dev tools and choose "Break on All Exceptions" from the dropdown.. (looks like a Stop sign).
Without closing the dev tool, return to the blank page and navigate to the English and then the Chinese sites.... the dev tool will now break on errors.
![map undefined error]() To debug browser sniffing issues. (find code that uses browser userAgent sniffing to load different versions of a web site). Use the debug tab of the dev tool to find occurrences of "navigator" or "userAgent".
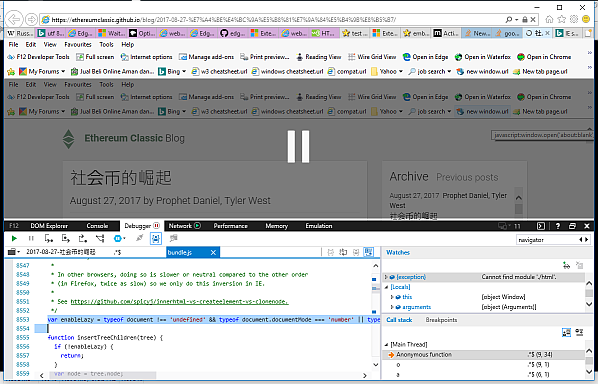
To debug browser sniffing issues. (find code that uses browser userAgent sniffing to load different versions of a web site). Use the debug tab of the dev tool to find occurrences of "navigator" or "userAgent".
![find UserAgent sniffing code]()
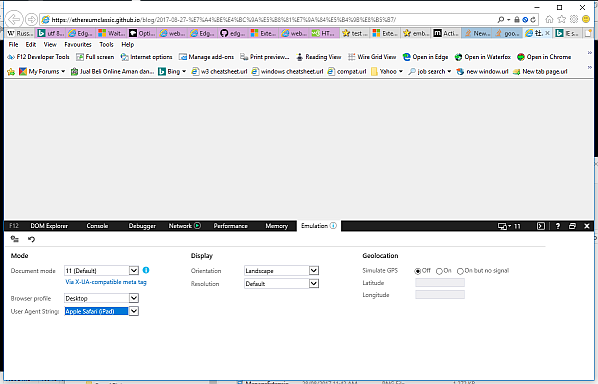
You can test if a web site is incorrectly determining the browser features by changing the userAgent header from the Emulation tab of dev tools. Oddly, changing the UAS in dev tools in IE11 has the same result... suggesting that the enableLazy assignment in bundle.js is the cause.
![changing the UAS used by a browser with the Emulation tab]() var enableLazy = typeof document !== 'undefined' && typeof document.documentMode === 'number' || typeof navigator !== 'undefined' && typeof navigator.userAgent === 'string' && /\bEdge/\d/.test(navigator.userAgent);
var enableLazy = typeof document !== 'undefined' && typeof document.documentMode === 'number' || typeof navigator !== 'undefined' && typeof navigator.userAgent === 'string' && /\bEdge/\d/.test(navigator.userAgent);
bundle.js seems to be a problem.... check the vendors website for updates to their software....
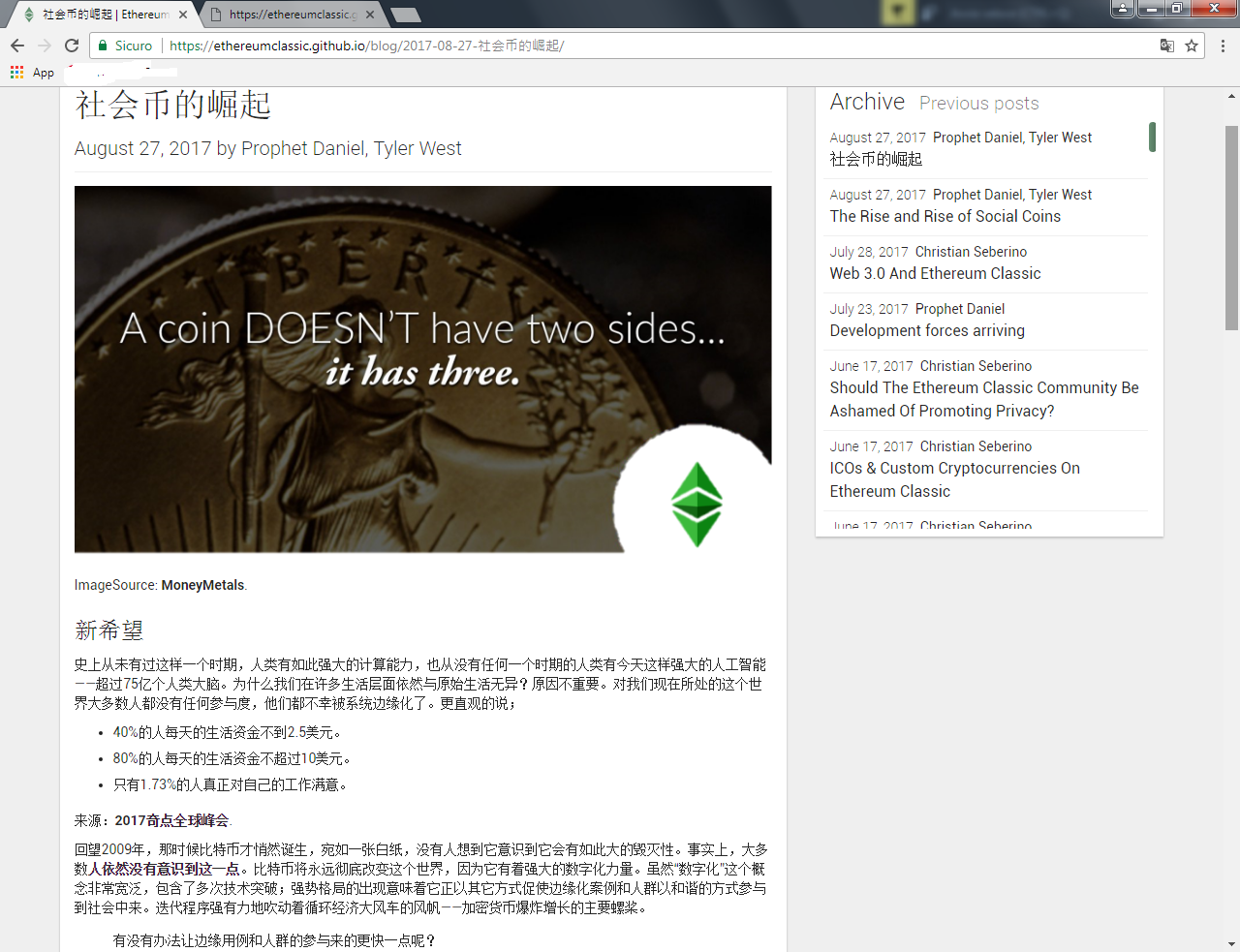
Also... you have set the page language to en... it should be zh. eg.lang="zn"......





encodeURIComponentsomewhere), disabling it loads the page correctly. Though, I don't think anybody will dig into the whole page to find out the culprit. – TransactReactMount.jsline 423. – Abduction