I have this html:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Test</title>
<style type="text/css">
table {
page-break-inside: auto;
margin-top: 50mm;
margin-bottom: 50mm;
}
tr { page-break-inside: auto; page-break-after: auto }
thead { display: table-header-group;}
tfoot { display: table-footer-group;}
#header {
position: fixed;
width: 100%;
top: 0;
left: 0;
right: 0;
}
#footer {
position: fixed;
width: 100%;
bottom: 0;
left: 0;
right: 0;
}
</style>
</head>
<body>
<div id="header">
<p>Personalised header</p>
</div>
<div id="footer">
<p>Personalised footer</p>
</div>
<table>
<thead>
<tr><th>heading</th></tr>
</thead>
<tfoot>
<tr><td>notes</td></tr>
</tfoot>
<tbody>
<tr>
<td>x</td>
</tr>
<tr>
<td>x</td>
</tr>
<tr>
<td>x</td>
</tr>
<tr>
<td>x</td>
</tr>
<!-- Mor than 500 similar tr-->
<tr>
<td>x</td>
</tr>
</tbody>
</table>
</body>
</html>
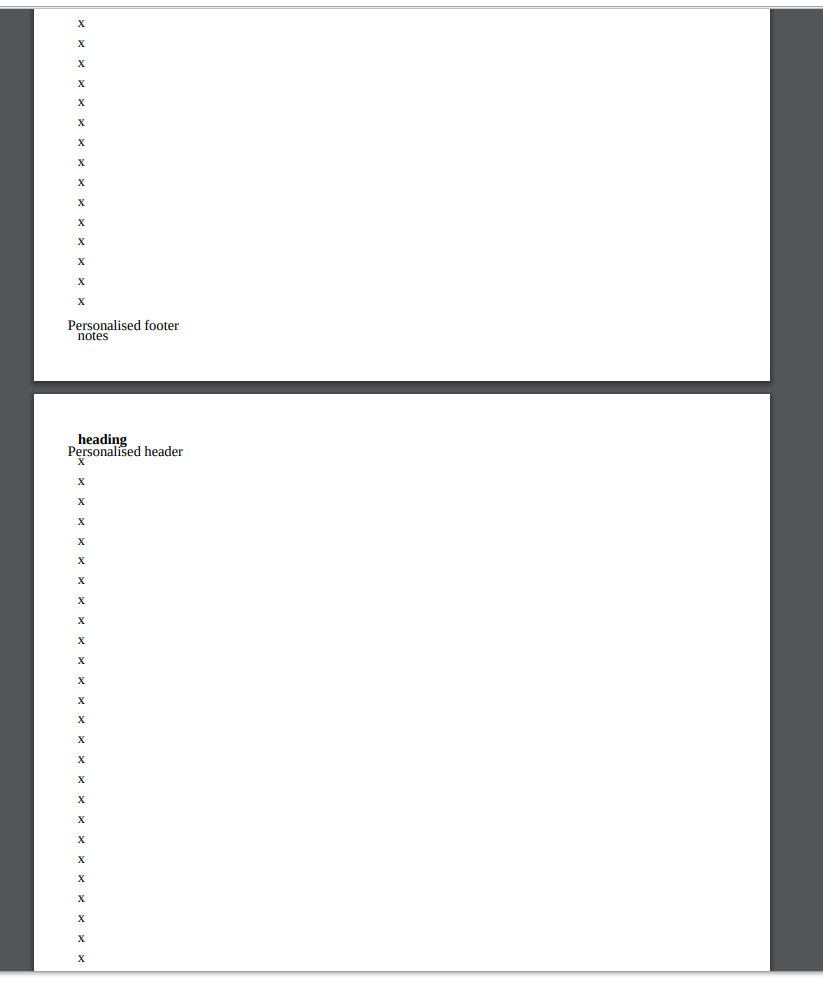
It's a big table. The table have top and bottom margins, but only apply margin-top in the first printed page and margin-bottom in the last printed page:
How can a I resolve this problem? I want the fixed positions of the headers and footers of the page, but the table I want that margins applies in all printed pages.