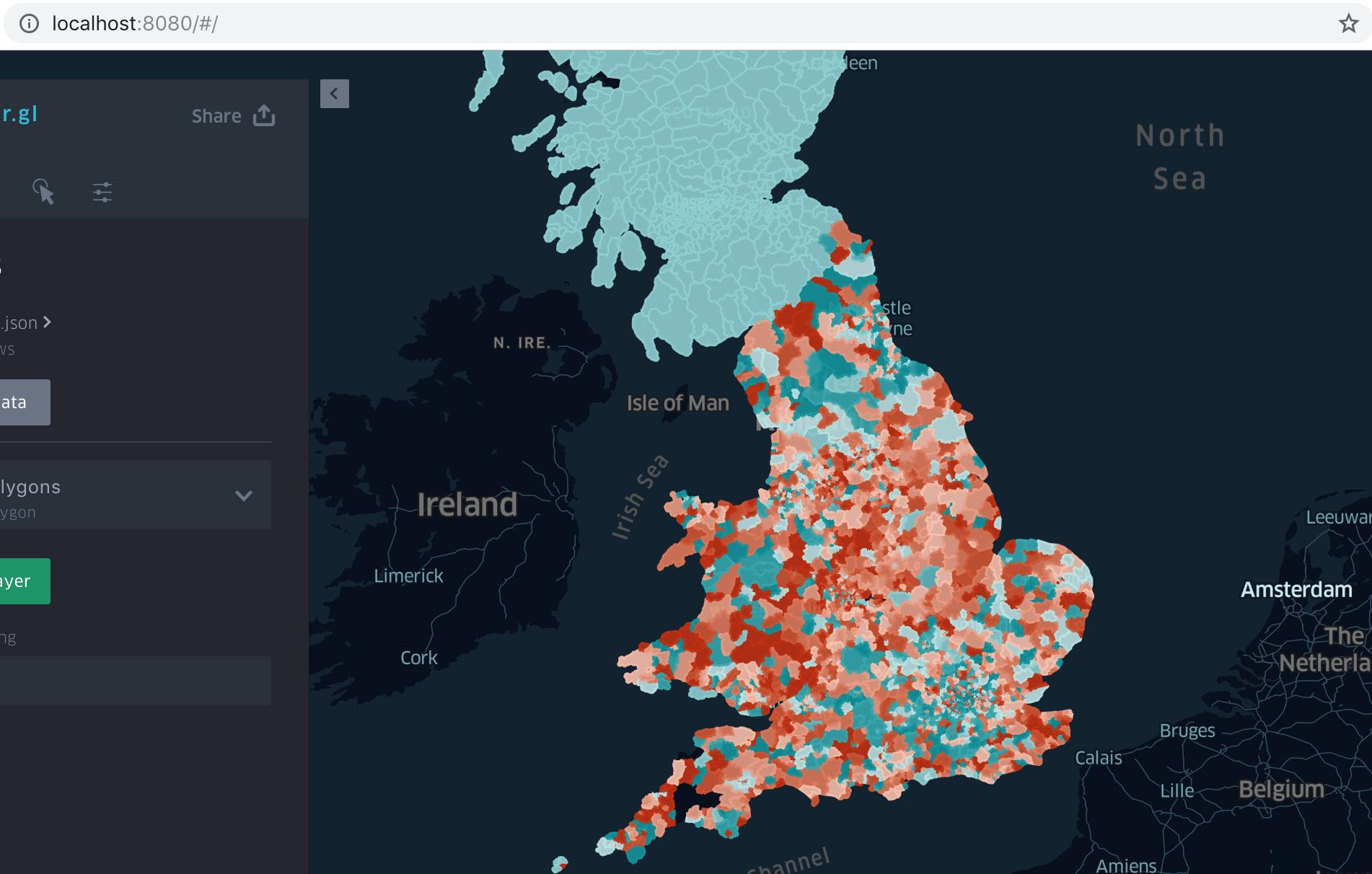
I have downloaded the source codes for kepler.gl from https://github.com/uber/kepler.gl and I have successfully created a local map using a dataset stored in geojson:
Now my question is, how do I embed this map into an HTML page on my website?
I have the JSON with the data, I have the source codes, but the documentation doesn't seem to tell me how to embed this into a webpage. The docs focus on using this interface to build maps and export data, but give no information on embedding a map in a webpage as far as I can see:
https://github.com/uber/kepler.gl/tree/master/docs