I think this bug depends on when you call this.viewRefTest.takeSnapshot()
You can check in my https://expo.dev/@duongtungls/expo-map-view-example
I think call takeSnapshot just after map mounted won't get marker or map.
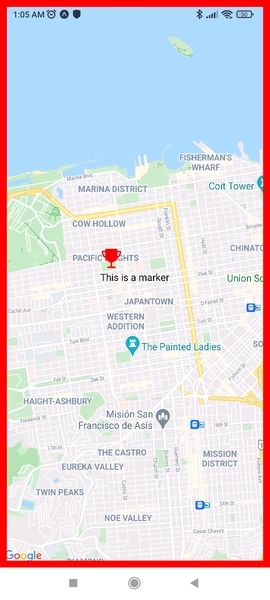
If call after callback onMapReady still need wait some hundreds of milisecond to take fully snapshot for both map and marker.
I hope this example code can help you solve problem.
import { StatusBar } from 'expo-status-bar';
import React, { useCallback, useEffect, useRef, useState } from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
import MapView, { Marker } from 'react-native-maps';
import { Ionicons } from '@expo/vector-icons';
export default function App() {
const mapRef = useRef(null);
const [uri, setUri] = useState(null);
const takeSnapshot = useCallback(() => {
if (!mapRef || !mapRef.current) {
return;
}
setTimeout(() => {
const snapshot = mapRef.current.takeSnapshot({
format: 'png', // image formats: 'png', 'jpg' (default: 'png')
quality: 0.5, // image quality: 0..1 (only relevant for jpg, default: 1)
result: 'file', // result types: 'file', 'base64' (default: 'file')
});
snapshot.then((uri) => {
setUri(uri);
});
}, 800); // I add some timeout delay because without delay snapnot won't have map or marker.
}, [mapRef]);
return (
<View style={styles.container}>
{!uri && (
<MapView
ref={mapRef}
style={{
width: '100%',
height: '100%',
}}
initialRegion={{
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}
onMapReady={takeSnapshot} // I think need wait for map ready to take snapshot but seem still need wait by setTimeout to get fully snapshot
>
<Marker
coordinate={{
latitude: 37.78825,
longitude: -122.4324,
}}
title={'Test'}
>
<Ionicons name="trophy" size={32} color="red" />
<Text>This is a marker</Text>
</Marker>
</MapView>
)}
{uri && (
<Image
style={{
width: '100%',
height: '100%',
resizeMode: 'contain',
borderColor: 'red',
borderWidth: 10,
}}
source={{
uri,
}}
/>
)}
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
Snapshot take after map mounted
![enter image description here]()
Snapshot take after onMapReady and 800ms delay
![enter image description here]()
Best regards,