I'm trying to get my website to fit inside my phone screen. I have tried many variations of env(safe-area-inset-bottom) and constant(safe-area-inset-bottom) but both always return 0px (I've been using an app called Inspect to debug CSS on my iPhone 13).
Here's a link to the github repo. All code that relates to this issue should be in /src/app.tsx. Here is a link to the live site if you want to see the problem yourself.
UPDATE: I've been doing some testing and have found that in portrait mode, safe-area-inset-* is ALWAYS 0px, but in landscape mode it works as expected. Does this mean that safe-area-inset-* isn't the correct solution for ios 15 safari? Clearly the url bar obscures the 'safe area' in portrait mode...
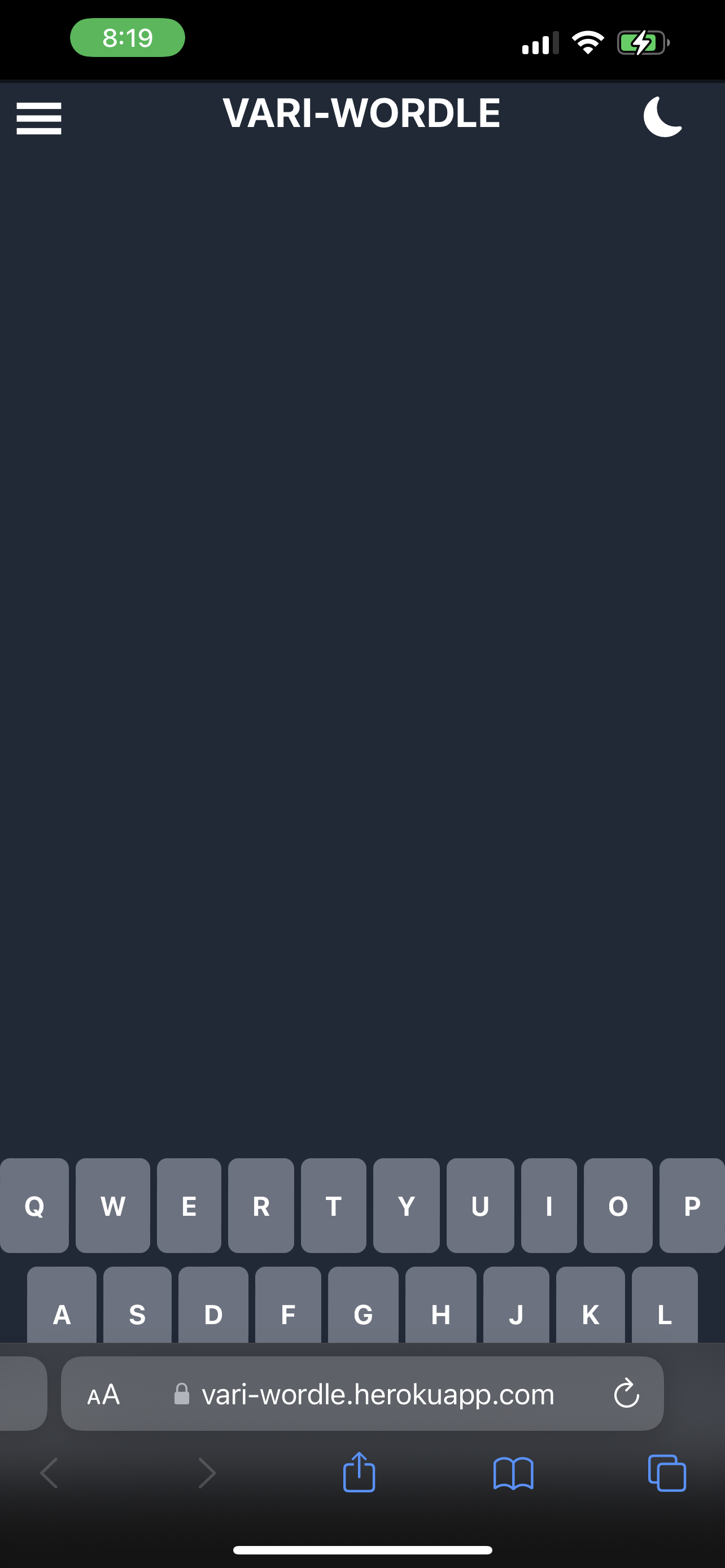
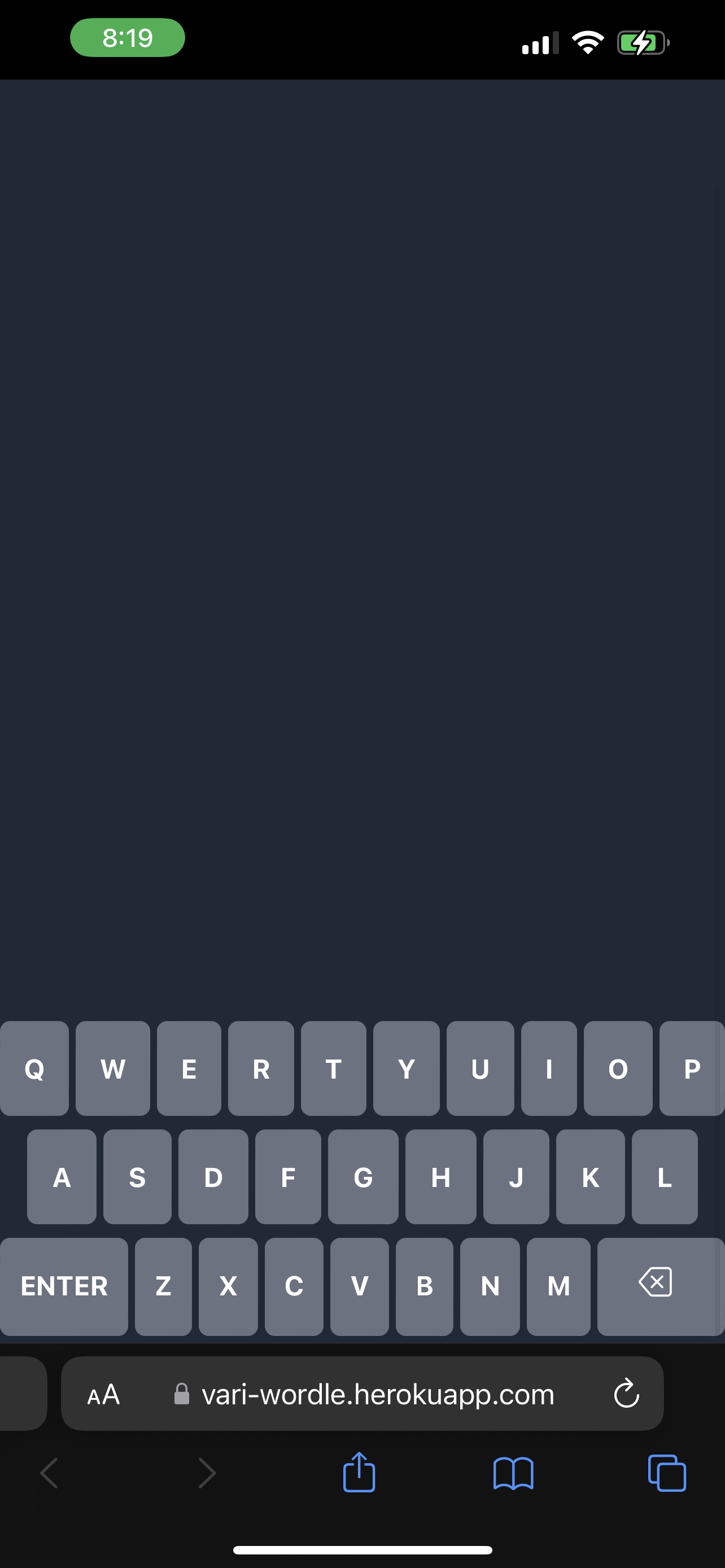
I've made sure to add <meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover" /> to my head tag but this has no effect. Could someone please explain how I can ensure that my site doesn't go past the bottom URL bar on ios 15 Safari? I've attached screenshots from my phone showing the problem: