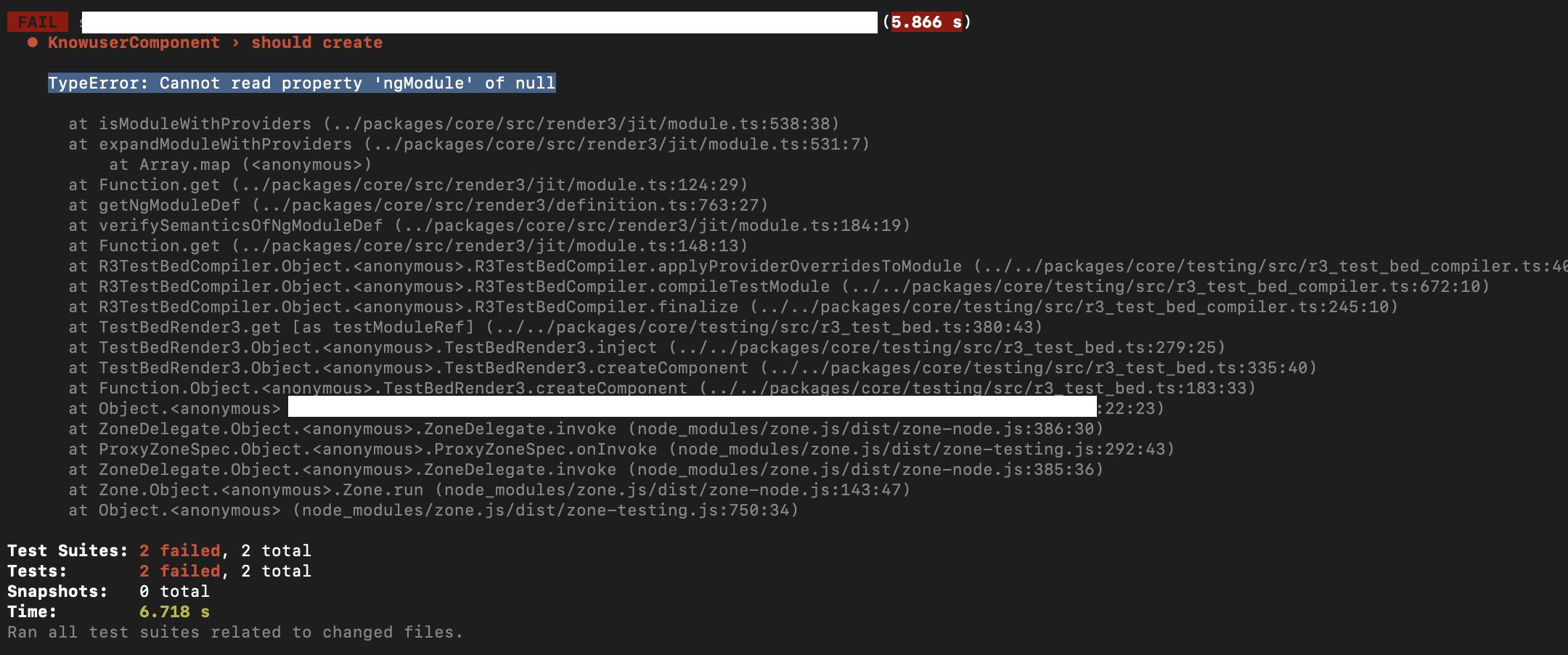
I am currently setting up Jest in angular 9 with jest-preset-angular version 9, the code runs but i am getting the following error:
TypeError: Cannot read property 'ngModule' of null
not sure how to debug.
Here is my jest.config.json
{
"preset": "jest-preset-angular",
"setupFilesAfterEnv": [
"<rootDir>/setup-jest.ts"
],
"transformIgnorePatterns": [
"node_modules/(?!@ngrx|ngx-socket-io)"
],
"transform": {
"^.+\\.(ts|js|html)$": "ts-jest"
},
"testPathIgnorePatterns": [
"<rootDir>/node_modules/",
"<rootDir>/dist/",
"<rootDir>/src/test.ts"
],
"modulePaths": ["<rootDir>"]
}
and the spec file
import { async, ComponentFixture, TestBed } from '@angular/core/testing';
import { myComponent } from './knowuser.component';
import 'zone.js';
import 'zone.js/dist/async-test.js';
import 'zone.js/dist/proxy.js';
import 'zone.js/dist/zone-testing';
describe('myComponent', () => {
let component: myComponent;
let fixture: ComponentFixture<myComponent>;
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [ myComponent ]
})
.compileComponents();
}));
beforeEach(() => {
fixture = TestBed.createComponent(myComponent);
component = fixture.componentInstance;
fixture.detectChanges();
});
it('should create', () => {
expect(component).toBeTruthy();
});
});


jest --watch --silent=falsethen i select specific file to run the test – Busybody