.container-fluid{
background-color: $white;
padding: 0;
&.featured{
max-width: 1300px;
}
}
So, I set this to container fluid, and set max width on the main content (.featured), I have a top nav which remains full page width. If i zoom out a lot in chrome, the text becomes distorted. I can't see any font changes I'm making on media queries to cause this, and it's working fine in safari and firefox.
Any Ideas on how to resolve this or what I should dig more into?
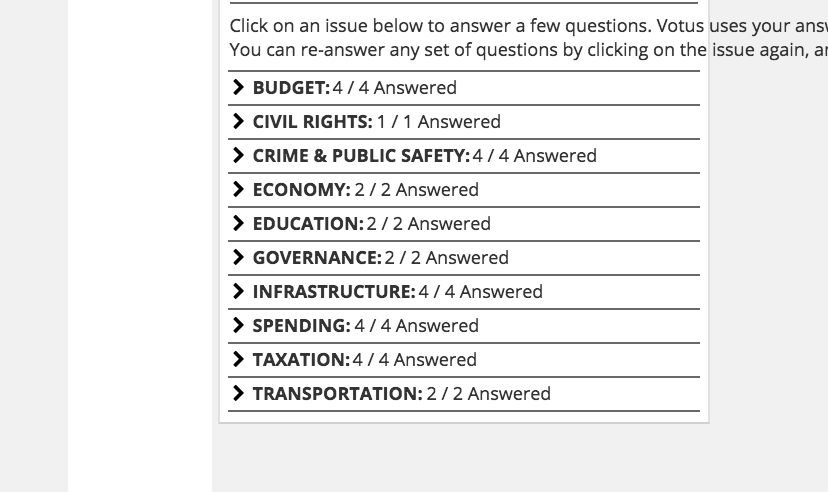
chrome:
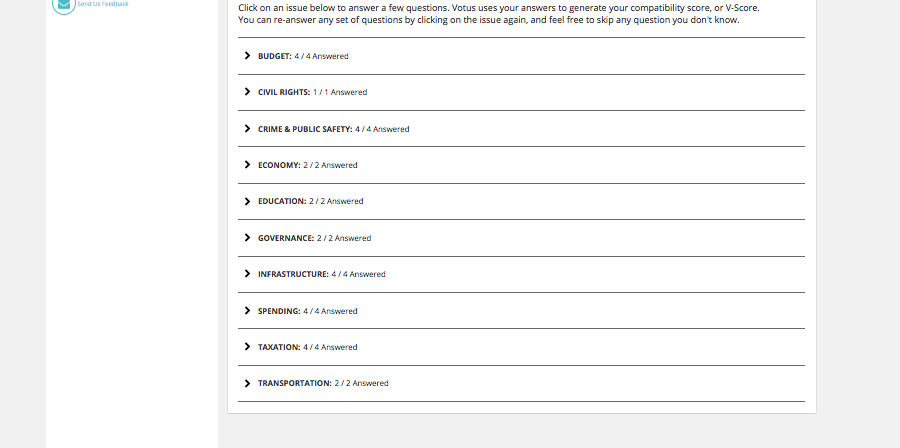
same zoom, but with firefox: