iOS10 notifications allow us to add images as media-attachments to them. Unfortunately, I haven't found any good way to control attachment's appearance inside the notification.
For example, I'm adding as attachment this image:

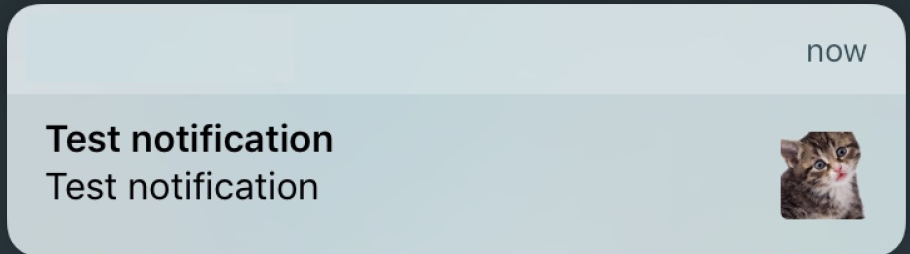
And it shows as:
I'm passing square-images and want to avoid image-crop (as you can see one ear of cat has been cut).
I'm sending notifcation (as a local one) via this snippet:
let content = UNMutableNotificationContent()
content.title = "Test notification"
content.body = "Test notification"
content.categoryIdentifier = "myNotificationCategory"
let attachement = try! UNNotificationAttachment(identifier: "image",
url: Bundle.main.url(forResource: "cat", withExtension: "png")!,
options: nil)
content.attachments = [ attachement ]
let request = UNNotificationRequest(identifier:requestIdentifier, content: content, trigger: nil)
UNUserNotificationCenter.current().delegate = self
UNUserNotificationCenter.current().add(request){(error) in
if (error != nil){
}
}
So the questions are:
- Can I avoid image crop? (If not - how to remove image at all?)
- Bonus question: is there a way to show 2 media-attachments in one notification (while it's collapsed)
Thanks!


UNNotificationAttachmentOptionsThumbnailClippingRectKeyto put in the option parameter to theUNNotificationAttachmentcreation method? See the doc for more info. – Wince