I am using the Vue Material default-dark theme by adding the following into my index.js file...
// index.js Where the vue instance is instantiated
import 'vue-material/dist/theme/default-dark.css';
...
import Vue from "vue";
...
Vue.use(VueRouter);
const routes = [
{
path: '/',
component: Viewport,
...
}
]
...
window.app.$mount('#jg-app');
This works great but now I want to change the colors on the theme. To do this I added the following to my template...
// viewport/Viewport.vue
<styles src="./Viewport.scss" lang="scss"></styles>
and in Viewport.scss (per the docs)...
# viewport/Viewport.scss
@import "~vue-material/dist/theme/engine"; // Import the theme engine
@include md-register-theme("default-dark", (
primary: md-get-palette-color(green, A200), // The primary color of your application
accent: md-get-palette-color(yellow, A200) // The accent or secondary color
));
@import "~vue-material/dist/theme/all";
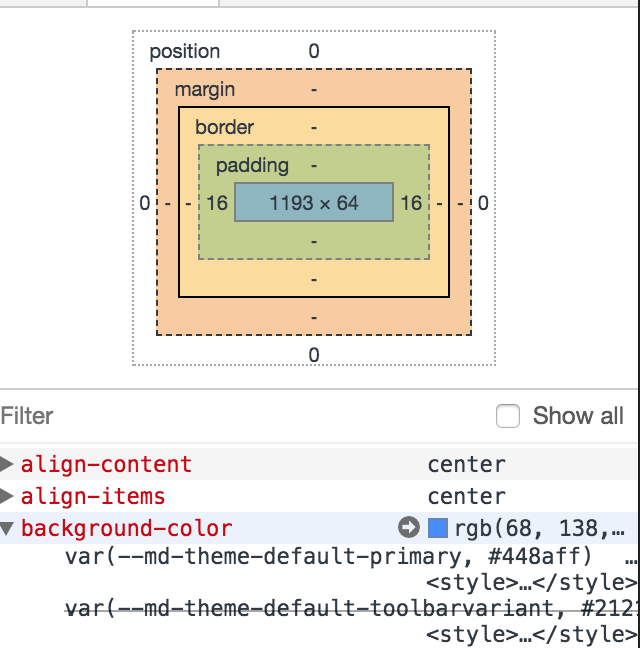
But when I build the colors do not change as I would expect. I see that the element is marked as primary but it still shows blue.
What am I missing?