I have the following simple layout (with the exception that the textarea becomes a Code Mirror at runtime):
<div class="columns">
<div class="column is-paddingless" style="background: indigo;">
<textarea id="code-editor"></textarea>
</div>
<div class="column">
</div>
</div>
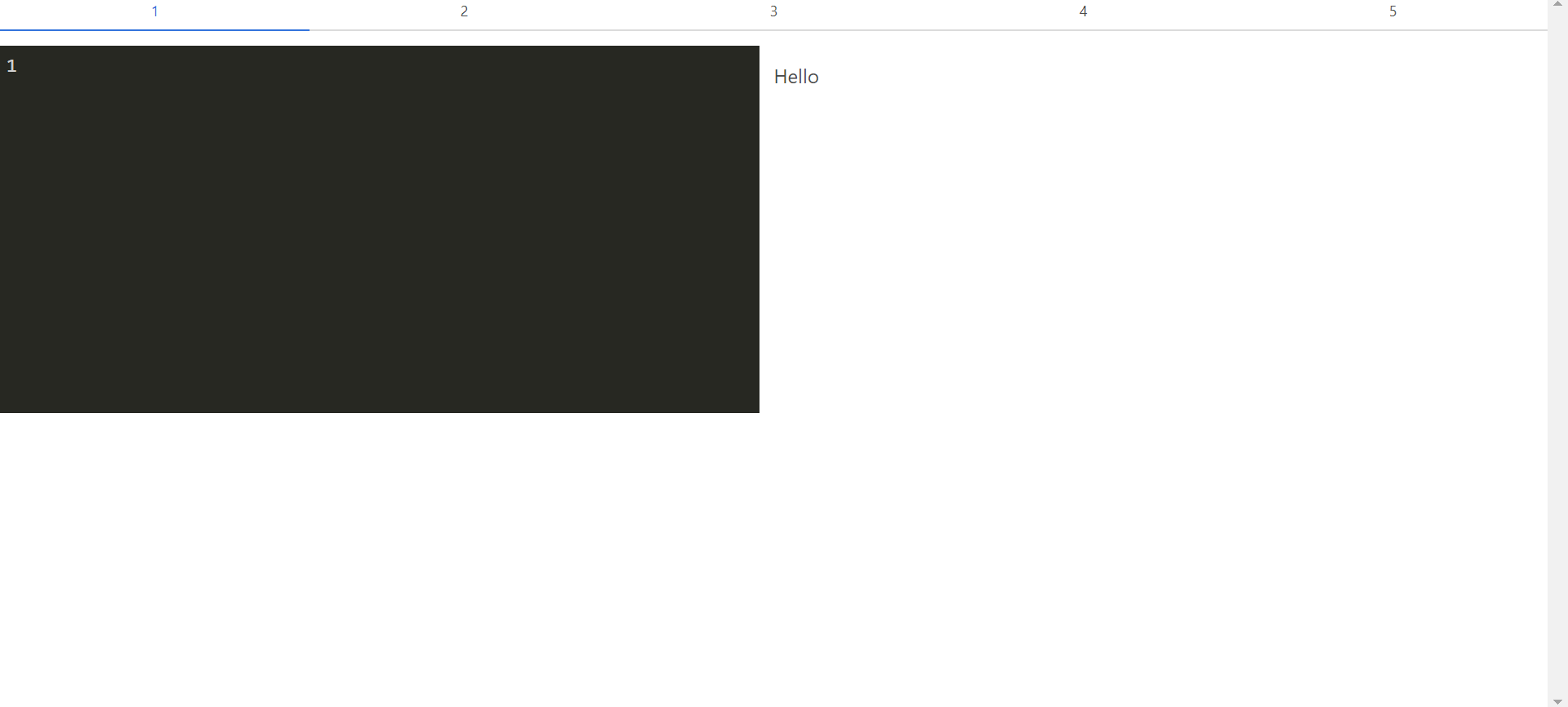
The problem is - the first column does not fill the vertical space of the page (below the tabs) - rather it just wraps the height of the textarea. For instance:
Is there a way to make the column fill the page?