I'm trying to appearance/disappearance the notification, but transitionAppear doesn't work. I add item (notification popup) to the onBlur event. Animation at the time of leave works smoothly and at the time of appear it just appears abruptly without transition. In the React recently, do not swear strongly:D
P.S.
If I add ReactCSSTransitionGroup in alert.js -appear works, but leave - no.
CodeSandbox: https://codesandbox.io/s/l26j10613q
(on CodeSandbox I used ReactCSSTransitionGroup in alert.js, so appear works, but leave — no)
alert.js:
export default class Alert extends Component {
render() {
const { icon, text } = this.props;
let classNames = "cards-wrapper-alert";
return (
<div className={classNames}>
<Card zIndex="2">
<Icon icon={icon} eClass="alert-message-icon"/>
<Label text={text} fw="fw-medium" fs="fs-14" fc="c-dark"/>
</Card>
</div>
);
}
}
alert.css:
.alert-appear {
max-height: 0;
overflow: hidden;
}
.alert-appear.alert-appear-active {
max-height: 80px;
transition: max-height 300ms ease-in-out;
}
.alert-leave {
max-height: 80px;
}
.alert-leave.alert-leave-active {
max-height: 0;
overflow: hidden;
transition: max-height 300ms ease-in-out;
}
What I do in input.js:
<ReactCSSTransitionGroup
component={this.prepareComponentForAnimation}
transitionName="alert"
transitionEnter={false}
transitionAppear={true}
transitionAppearTimeout={400}
transitionLeaveTimeout={400}>
{this.state.alert ?
<Alert icon={this.state.icon} text={this.state.text}/>
: null}
</ReactCSSTransitionGroup>
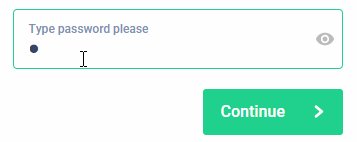
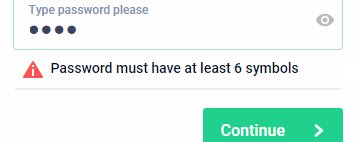
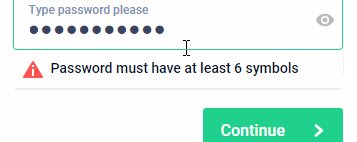
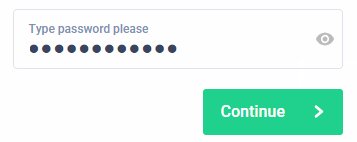
Example: