I'm building a webshop, using ReactJS for the front-end and Spree (Ruby) for the back-end.
Spree offers an API solution to connect the front-end and the back-end with one and other.
I'm trying to display products with product images, but Spree's API is setup in a specific way that product images and products aren't in the same object.
The API response is:
{
(holds products)data: [],
(Holds product images)included:[],
}
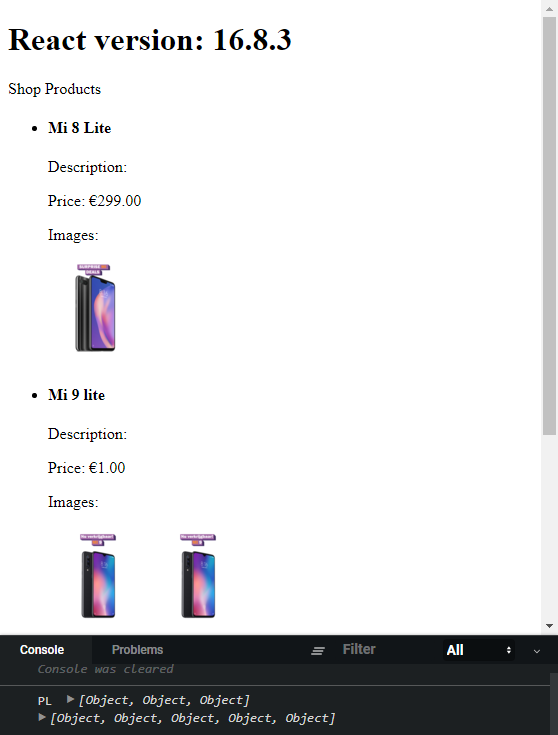
My goal is to create an ul with the product information and product image displayed.
I've tried to map my API link which
this.state.arrays.map((product) =>
product.data
)
Which responds with the data object, but I cant for example do product.data.name because it returns an undefined response
DATA RESPONSE IN THE LOG
ProductsList.js:28 PL
[undefined]
Index.js:42 productsData
{}
ProductsList.js:28 PL
[Array(5)]
0: Array(5)
0: {id: "5", type: "image", attributes: {…}}
1: {id: "4", type: "image", attributes: {…}}
2: {id: "1", type: "image", attributes: {…}}
3: {id: "3", type: "image", attributes: {…}}
4: {id: "2", type: "image", attributes: {…}}
length: 5
__proto__: Array(0)
length: 1
__proto__: Array(0)
Product Index page
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import PropTypes from "prop-types";
import ProductsList from "./products/ProductsList";
import axios from 'axios';
const REACT_VERSION = React.version;
const include = '?include=images';
const API = 'https://stern-telecom-react-salman15.c9users.io/api/v2/storefront/products' + include;
const styles = {
card: {
maxWidth: 345,
},
media: {
height: 140,
},
};
class Index extends React.Component {
constructor(props){
super(props);
this.state = {
products: [],
productsData: {},
isLoading: false,
error: null,
};
}
componentDidMount() {
this.setState({ isLoading: true });
axios.get(API)
.then(result => this.setState({
products: result.data.data,
productsData: result.data,
isLoading: false,
}))
.catch(error => this.setState({
error,
isLoading: false
}));
// console.log(
// 'productsData',
// this.state.productsData
// )
}
render() {
const { products, productsData,isLoading, error } = this.state;
if (error) {
return <p>{error.message}</p>;
}
if (isLoading) {
return <p>Loading ...</p>;
}
return (
<React.Fragment>
<h1>React version: {REACT_VERSION}</h1>
<ProductsList products={this.state.productsData}/>
</React.Fragment>
);
}
}
ProductsList.propTypes = {
greeting: PropTypes.string
};
export default Index
ProductList Page
import React from "react"
import PropTypes from "prop-types"
import { withStyles } from '@material-ui/core/styles';
import Card from '@material-ui/core/Card';
import CardActionArea from '@material-ui/core/CardActionArea';
import CardActions from '@material-ui/core/CardActions';
import CardContent from '@material-ui/core/CardContent';
import CardMedia from '@material-ui/core/CardMedia';
import Button from '@material-ui/core/Button';
import Typography from '@material-ui/core/Typography';
const url = "https://stern-telecom-react-salman15.c9users.io"
class ProductsList extends React.Component {
constructor(props) {
super(props);
const { products } = this.props;
const arrays = Object.values( {products} );
this.state = {
products,
arrays
};
}
render () {
return (
<React.Fragment>
<ul>
<p>Shop Products</p>
{
// console.log(
// 'PL',
// this.state.arrays.map((product) =>
// product.data
// )
// )
this.state.arrays.map(product =>
<li key={product.objectID}>
<Card>
<CardActionArea>
<CardMedia
image= {url + ''}
title={product.data.attributes.name}
/>
<CardContent>
<Typography gutterBottom variant="h5" component="h2">
{product.data.attributes.name}
</Typography>
<Typography component="p">
{product.data.attributes.description}
</Typography>
</CardContent>
</CardActionArea>
<CardActions>
<Button size="small" color="primary">
{product.data.attributes.display_price}
</Button>
<Button size="small" color="primary">
add to cart
</Button>
</CardActions>
</Card>
</li>
)
}
</ul>
</React.Fragment>
);
}
}
ProductsList.propTypes = {
greeting: PropTypes.string
};
export default ProductsList
What I expect to get as Result is product information and image


this.state.arrays– Superabundant