An SVG background is appearing Blurry in Chrome and other Blink/webkit based browsers:
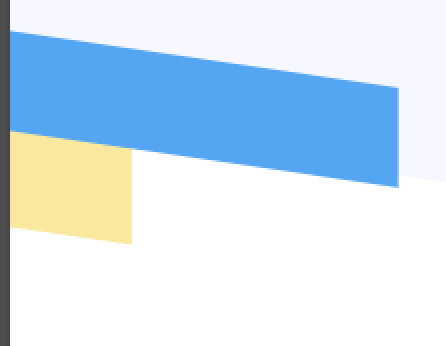
Screenshot of a portion of the SVG in Chrome:
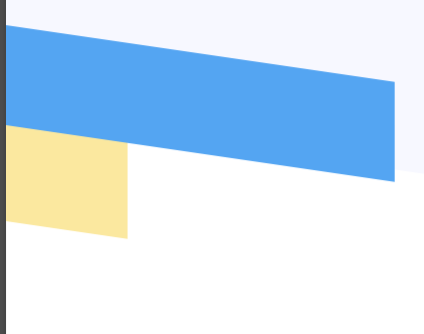
Screenshot of a portion of the SVG in Firefox:
This only happens when displaying the SVG with "background-repeat: true" and "background-size: contain" CSS values. We'd like to repeat the SVG background height as many times as is necessary, since the page height is dynamic and stretching the vector image would look poor.
The SVG is displayed inline in the CSS in the sample page below, but the issue happens in the same way when I link to the external SVG image.
Here's a test page which shows this behavior: https://august-13-2020-test-canvas.bubbleapps.io/version-test/pagemaker-test-original-2 (log in with "username" and "password", we're required to put this authentication here).
A test page with a properly displayed (crisp/smooth edged) SVG is here: https://august-13-2020-test-canvas.bubbleapps.io/version-test/pagemaker-test-online-1
A version with crisp/smooth edges is displayed in exactly the same way - the only difference is the content of the SVG.
Here's a link to the background SVG for the blurry page: https://dd7tel2830j4w.cloudfront.net/d44/f1588704991659x396570736162959360/background.svg
All the SVGs I tested from this page had crisp edges: https://www.svgbackgrounds.com/#flat-mountains (the bottom-right one is the one used in the above link)
In the process of trying to fix this issue or identify the cause of it within the SVG code, I've edited the SVG quite a bit, attempting the following:
- Converting all SVG point values (path's d attributes) to integers
- Adding "PreserveAspectRatio" to the SVG's opening tag
- Removing the height and width from the opening declaration of the SVG
- Removing the "linear gradients" from the SVG and replacing them with static colors
- Doubling the size of the SVG shapes to see if the blurriness decreases with a larger initial width and height
- Adding the "crispEdges" property to the SVG paths
- Optimizing the SVG (using SVGomg)
Additionally, I've attempted to change the CSS a bit, but couldn't get it working.
Some ideas I have for workarounds are the following:
- Using multiple background images to repeat the display of the SVG (display it 5-10 times in the background, mimicking the background-repeat: repeat-y effect but by including multiple background images)
- Using JS to draw the SVG inline on the page (where this bug doesn't happen), creating an HTML that is exactly the same height as our group's dynamic height (which can change at any time without triggering a JS event) and repeating the SVG somehow within that group.
- Asking a designer for a different SVG background, and hoping that the blurriness issue will not repeat.
Any help here would be much appreciated, I'm pulling my hair out on this and wasn't able to fix the issue after consulting several developers on CodeMentor.io.