I am trying to figure out how lifting states work. Currently, I am trying to use onPress in a different component to change the state. In the snack demo I provided below, ListHome and MapHome do not respond for some reason, but you will still see what I am trying to accomplish.
I want the map and list "buttons" to accomplish what the "click for this" does.
Demo - No errors with the current implementation, just no response other than the flash from touchable opacity. (Also remember the snack does not respond for some reason. My local device works fine)
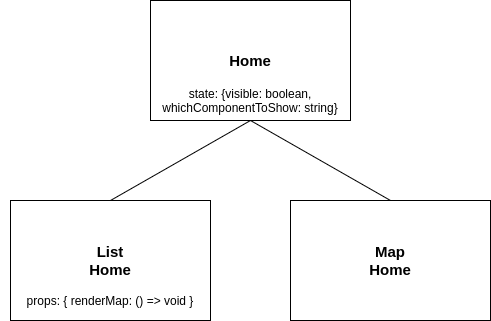
EDIT: So to be clear, I want to be able to access and change the state whichComponentToShow from another component. i.e the ListHome Component.
export default class Home extends React.Component {
constructor(props) {
super(props);
this.state = {
visible: true,
whichComponentToShow: 'Screen1',
};
}
goToMap = () => {
this.setState({ whichComponentToShow: 'Screen2' });
};
render(){
if(this.state.whichComponentToShow === 'Screen1'){
return(
<View style={{backgroundColor: '#d1cfcf' ,flex: 1}}>
<ListHome
renderMap = {this.goToMap.bind(this)}
/>
}
}
export default class ListHome extends React.Component {
goToMap = () => {
this.props.renderMap();
}
<TouchableOpacity onPress={() => this.goToMap.bind(this)}>
<View style={styles.conditionalMap}>
<View style={{justifyContent: 'center', alignItems: 'center'}}>
<Text style={{color: 'black', fontSize: scale(15)}}>
Map
</Text>
</View>
</View>
</TouchableOpacity>
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import { MaterialCommunityIcons } from '@expo/vector-icons';
import VenueDetailsScreen from './screens/VenueDetails';
import CarouselGallary from './screens/Carousel';
import Home from './screens/Home';
import Friends from './screens/Friends';
import Profile from './screens/Profile';
const Tab = createBottomTabNavigator();
function MyTabs() {
return (
<Stack.Navigator initialRouteName="Home">
<Stack.Screen
name="Home"
component={Home}
options={{ headerShown: false }}
/>
<Stack.Screen
name="VenueDetails"
component={VenueDetailsScreen}
options={{ headerShown: false }}
/>
<Stack.Screen
name="CarouselGallary"
component={CarouselGallary}
options={{ headerShown: false }}
/>
<Stack.Screen
name="Friends"
component={Friends}
options={{ headerShown: false }}
/>
<Stack.Screen
name="Profile"
component={Profile}
options={{ headerShown: false }}
/>
</Stack.Navigator>
);
}
export default function App() {
return (
<NavigationContainer>
<Tab.Navigator
initialRouteName="Home"
screenOptions={{
tabBarActiveTintColor: '#F60081',
tabBarInactiveTintColor: '#4d4d4d',
tabBarStyle: {
backgroundColor: '#d1cfcf',
borderTopColor: 'transparent',
},
}}>
<Tab.Screen
name="Home"
component={MyTabs}
options={{
tabBarLabel: 'Home',
headerShown: false,
tabBarIcon: ({ color, size }) => (
<MaterialCommunityIcons name="home" color={color} size={size} />
),
}}
/>
<Tab.Screen
name="Friends"
component={Friends}
options={{
tabBarLabel: 'Friends',
tabBarIcon: ({ color, size }) => (
<MaterialCommunityIcons
name="account-group"
color={color}
size={size}
/>
),
}}
/>
<Tab.Screen
name="Profile"
component={Profile}
options={{
tabBarLabel: 'Profile',
tabBarIcon: ({ color, size }) => (
<MaterialCommunityIcons
name="account"
color={color}
size={size}
/>
),
}}
/>
</Tab.Navigator>
</NavigationContainer>
);
}
const Stack = createStackNavigator();


Homecomponent is used. – Alcorn