There are several ways, but the easiest might be to use developer tools. You can do this in RStudio or your browser. After knitting, right-click and select "Inspect Element," "Inspect," or something along those lines (different browsers use slightly different names).
Either your screen will shift to fit this new view, or you'll see a new window open.
In RStudio, the top left of the window has a box/arrow symbol. Click it on (it turns green for me).
That icon looks like this:
![enter image description here]()
Then move your cursor to the viewer pane, to the element in your RMD output that you want to know more about. Select the element by clicking on it two times (not double-click, more like 'select' and 'ya, I'm sure...').
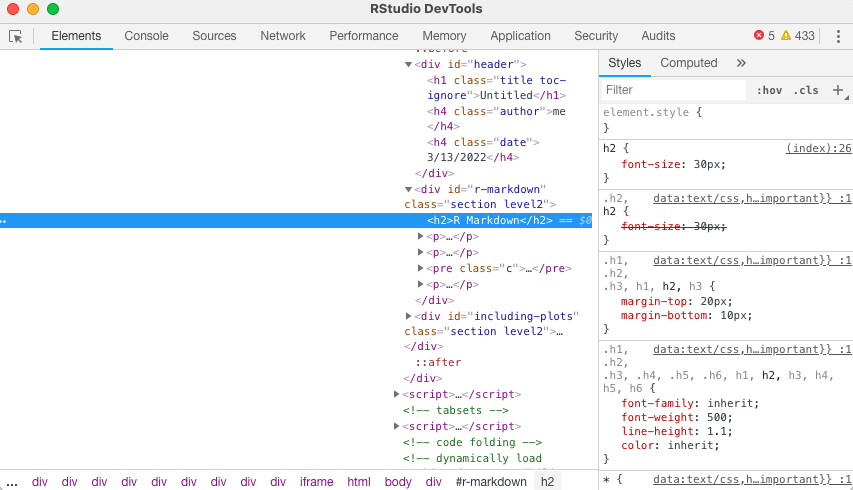
Return to the inspector window. You're going to see something is highlighted. That's the HTML element for the element in your RMD output.
![enter image description here]()
The style pane's content (on the right) has the styling—AKA CSS.
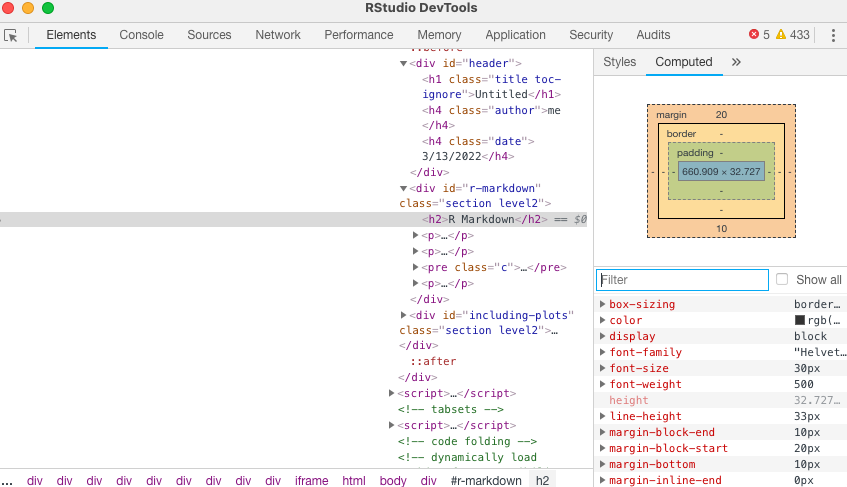
Next to the "Styles" header over the styles pane is "Computed." If you select "Computed," you'll get a summary of the applied styles.
![enter image description here]()
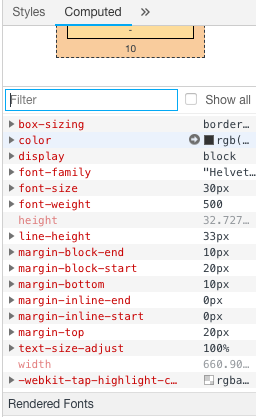
My example RMD title is black:
![enter image description here]()
This could look different depending on your browser and your OS, but the functionality is similar. If you have any questions, let me know.
Update
From your comments, here are more specifics.
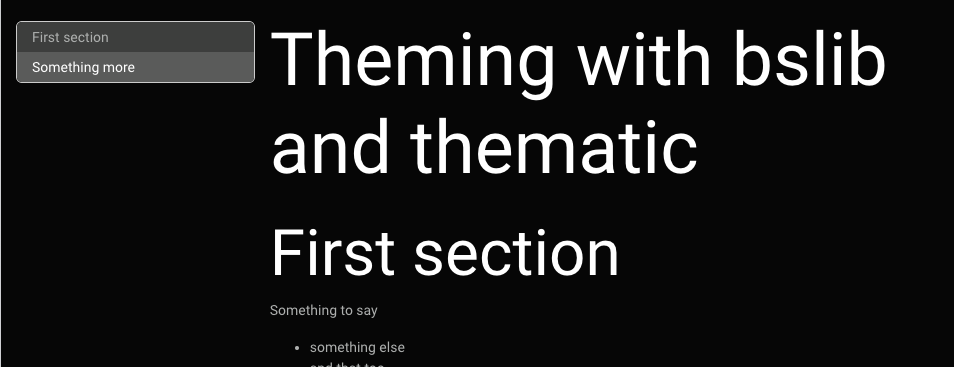
I started with the default RMD for bslib templates but replaced the YAML with the one provided in your question. I added some additional TOC elements and deleted a bit of the template. This is what I started with (hovering on one of the TOC elements to show the contrast).
![enter image description here]()
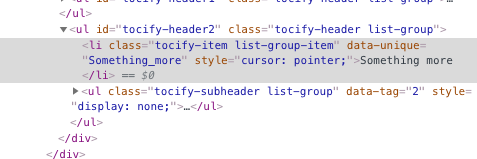
Then I went to the inspector and selected the TOC two times. Then I returned to the inspector window to see what element was highlighted.
![enter image description here]()
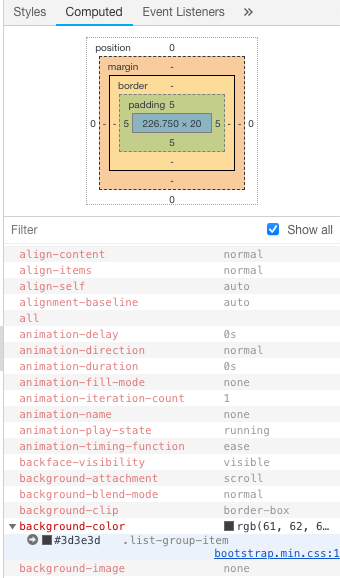
Next, I went to the Computed tab, and scrolled to the element background-color.
![enter image description here]()
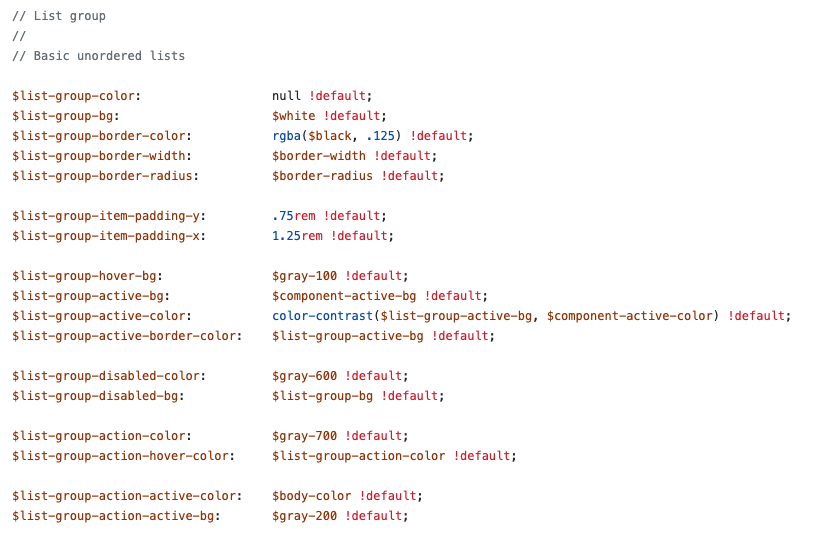
This told me what to look for and where to look. I could go to the inspector pane 'Source', but since you provided the link to the code in Github, I went there. I searched for "list-group." This is what I found there:
![enter image description here]()
I can go back to the RMD and update my YAML now, like this:
---
title: "Theming with bslib and thematic"
output:
html_document:
self_contained: false
theme:
version: 4
bootswatch: cyborg
list-group-bg: '#b21e29'
list-group-active-bg: '#dde26a'
toc: yes
toc_depth: 3
toc_float:
collapsed: true
---
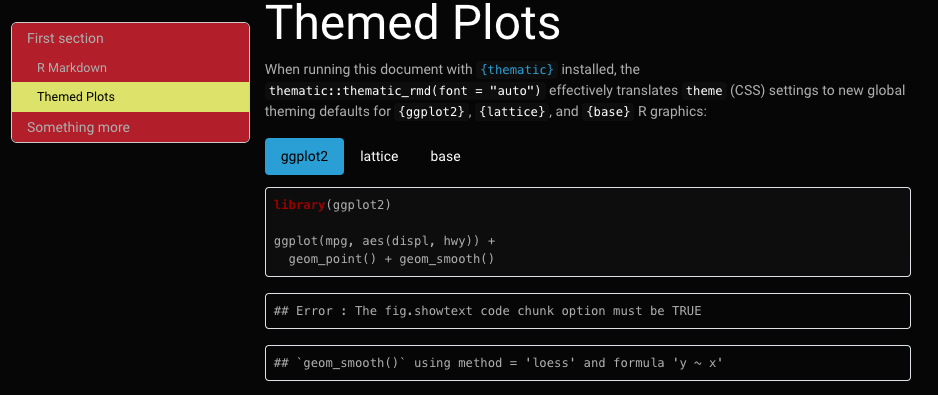
(I choose a hideous color combination, not entirely on accident...)
![enter image description here]()