The height in portrait and the height in landscape measured in points.
Keyboard height is 216pts for portrait mode and 162pts for Landscape mode.
I used the following approach for determining the frame of the keyboard in iOS 7.1.
In the init method of my view controller, I registered for the UIKeyboardDidShowNotification:
NSNotificationCenter *center = [NSNotificationCenter defaultCenter];
[center addObserver:self selector:@selector(keyboardOnScreen:) name:UIKeyboardDidShowNotification object:nil];
Then, I used the following code in keyboardOnScreen: to gain access to the frame of the keyboard. This code gets the userInfo dictionary from the notification and then accesses the NSValue associated with UIKeyboardFrameEndUserInfoKey. You can then access the CGRect and convert it to the coordinates of the view of your view controller. From there, you can perform any calculations you need based on that frame.
-(void)keyboardOnScreen:(NSNotification *)notification
{
NSDictionary *info = notification.userInfo;
NSValue *value = info[UIKeyboardFrameEndUserInfoKey];
CGRect rawFrame = [value CGRectValue];
CGRect keyboardFrame = [self.view convertRect:rawFrame fromView:nil];
NSLog(@"keyboardFrame: %@", NSStringFromCGRect(keyboardFrame));
}
Swift
And the equivalent implementation with Swift:
NotificationCenter.default.addObserver(self, selector: #selector(keyboardDidShow), name: UIResponder.keyboardDidShowNotification, object: nil)
@objc
func keyboardDidShow(notification: Notification) {
guard let info = notification.userInfo else { return }
guard let frameInfo = info[UIResponder.keyboardFrameEndUserInfoKey] as? NSValue else { return }
let keyboardFrame = frameInfo.cgRectValue
print("keyboardFrame: \(keyboardFrame)")
}
tableview.contentInset, then you need to subtract the distance between your tableview's bottom edge and the bottom of the window. –
Codger Do remember that, with iOS 8, the onscreen keyboard's size can vary. Don't assume that the onscreen keyboard will always be visible (with a specific height) or invisible.
Now, with iOS 8, the user can also swipe the text-prediction area on and off... and when they do this, it would kick off an app's keyboardWillShow event again.
This will break a lot of legacy code samples, which recommended writing a keyboardWillShow event, which merely measures the current height of the onscreen keyboard, and shifting your controls up or down on the page by this (absolute) amount.

In other words, if you see any sample code, which just tells you to add a keyboardWillShow event, measure the keyboard height, then resize your controls' heights by this amount, this will no longer always work.
In my example above, I used the sample code from the following site, which animates the vertical constraints constant value.
In my app, I added a constraint to my UITextView, set to the bottom of the screen. When the screen first appeared, I stored this initial vertical distance.
Then, whenever my keyboardWillShow event gets kicked off, I add the (new) keyboard height to this original constraint value (so the constraint resizes the control's height).

Yeah. It's ugly.
And I'm a little annoyed/surprised that Xcode 6's horribly-painful AutoLayout doesn't just allow us to attach the bottoms of controls to either the bottom of the screen, or the top of onscreen keyboard.
Perhaps I'm missing something.
Other than my sanity.
Keyboard height is 216pts for portrait mode and 162pts for Landscape mode.
version note: this is no longer value in iOS 9 & 10, as they support custom keyboard sizes.
This depends on the model and the QuickType bar:

The keyboard height depends on the model, the QuickType bar, user settings... The best approach is calculate dinamically:
Swift 3.0
var heightKeyboard : CGFloat?
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardShown(notification:)), name: NSNotification.Name.UIKeyboardDidShow, object: nil)
}
func keyboardShown(notification: NSNotification) {
if let infoKey = notification.userInfo?[UIKeyboardFrameEndUserInfoKey],
let rawFrame = (infoKey as AnyObject).cgRectValue {
let keyboardFrame = view.convert(rawFrame, from: nil)
self.heightKeyboard = keyboardFrame.size.height
// Now is stored in your heightKeyboard variable
}
}
I can't find latest answer, so I checked it with all iOS 11.0 Simulators:
| iOS 11 Device | Screen Height | Portrait | Landscape |
|---|---|---|---|
| iPhone 4s | 480.0 | 216.0 | 162.0 |
| iPhone 5, iPhone 5s, iPhone SE | 568.0 | 216.0 | 162.0 |
| iPhone 6, iPhone 6s, iPhone 7, iPhone 8, iPhone X | 667.0 | 216.0 | 162.0 |
| iPhone 6 plus, iPhone 7 plus, iPhone 8 plus | 736.0 | 226.0 | 162.0 |
| iPad 5th generation, iPad Air, iPad Air 2, iPad Pro 9.7, iPad Pro 10.5, iPad Pro 12.9 | 1024.0 | 265.0 | 353.0 |
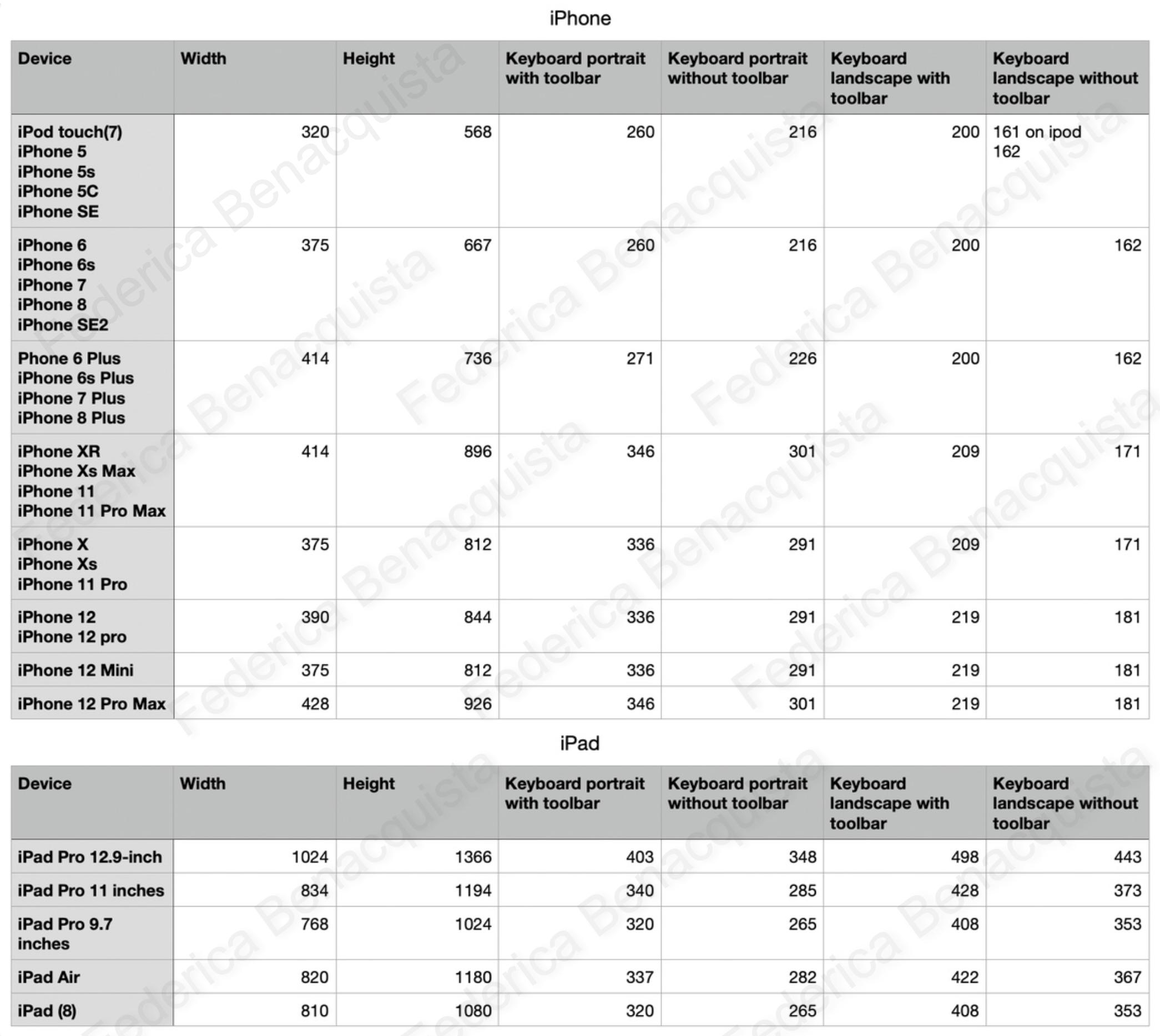
I created this table which contains both the heights of iPhone and iPad keyboards, both for landscape and portrait mode, both with the toolbar on and off.
I even explained how you can use these dimensions in your code here.
Note that you should only use these dimensions if you need to know the keyboard's dimension before you layout the view. Otherwise the solutions from the other answers work better.
© 2022 - 2024 — McMap. All rights reserved.