Initial context
I build an Angular app in french.
I use the native date pipe | date and also a datepicker component (@danielmoncada/angular-datetime-picker).
I'd like to display dates in french style and that the datepicker component is localized in french (months names, ...)
Code example:
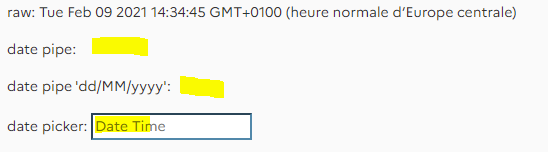
<p>raw: {{today}}</p>
<p>date pipe: {{today | date}}</p>
<p>date pipe 'dd/MM/yyyy': {{today | date:'dd/MM/yyyy'}}</p>
<p>
date picker:
<input [owlDateTime]="dt1" [owlDateTimeTrigger]="dt1" placeholder="Date Time">
<owl-date-time [firstDayOfWeek]="1" [pickerType]="'calendar'" #dt1></owl-date-time>
</p>
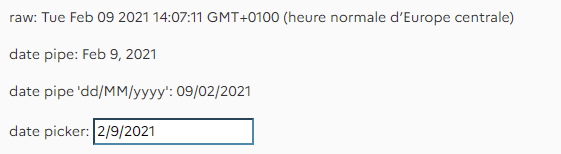
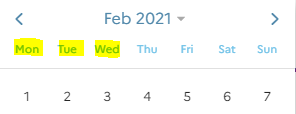
Results without any locale set
This is in english, as expected.
Adding some localization in french
Now I follow what I understood about localization in angular and I import in my AppModule the french locale with registerLocaleData and set the LOCALE_ID accordingly:
import { registerLocaleData } from '@angular/common';
import localeFr from '@angular/common/locales/fr';
registerLocaleData(localeFr, 'fr');
@NgModule({
declarations: [],
imports : [],
providers : [
{ provide: LOCALE_ID, useValue: 'fr'}
]
})
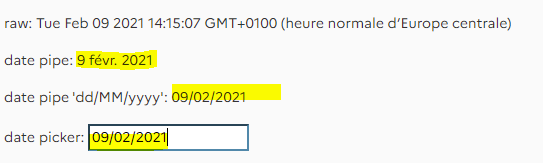
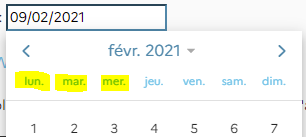
Results with this french locale set
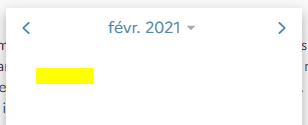
This is in french, as expected.
OK, fine!
I have to say that here I'm launching the app in development using the classic ng serve angular-cli command.
Deploying in a test environment = Problem!
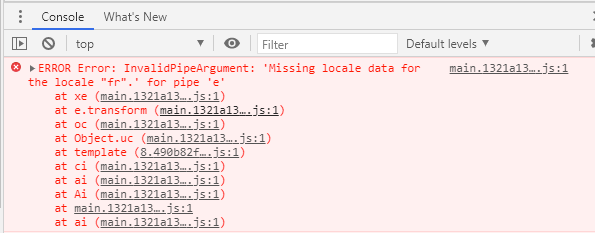
But when deploying the app to a test environment, these date-related things doesn't work and break the app because of a javascript error in the browser's console :
ERROR Error: InvalidPipeArgument: 'Missing locale data for the locale "fr".' for pipe 'e'
Results with this french locale set AND serve using --prod / optimization=true
The dates and datepicker are not displayed because of the console error breaking the page generation...
First analysis
We guess this is because we are using optimization=true when building for production environment (parameter set in the angular.json file)
This parameter is located at architect.build.configurations.production in angular.json:
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {...},
"configurations": {
"production": {
"fileReplacements": [...],
"optimization": true,
"outputHashing": "all",
"sourceMap": false,
"extractCss": true,
"namedChunks": false,
"extractLicenses": true,
"vendorChunk": false,
"buildOptimizer": true,
...
Indeed, if we set it to false, the problem goes!
But this is not accpetable to disable optimization in production.
Trying to reproduce locally in development
I launched my app locally using the command ng serve --prod, that will use the production build described above, with optimization set to true.
>> I reproduce the error!!
Then I tried to override with optimization: false at the architect.serve.configurations.production location in angular.json:
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "dpe-front:build"
},
"configurations": {
"production": {
"browserTarget": "dpe-front:build:production",
"optimization": false
}
}
},
>> I DO NOT reproduce the error!!
Conclusion:
The problem seems to deal with "optimization".
When set to true, my LOCALE definition doesn't works and it breaks the app...
Why locale configuration doesn't works in this case?? Am I missing something?