I am writing my first non-tutorial angular.js web app. I am using two smart-tables and checklist-model. Here is the first one that uses a st-safe-src of all_types that is an array of json objects that look like this ...
[
{
"_id": "56417a9603aba26400fcdb6a",
"type": "Beer",
"__v": 0
},
{
"_id": "56456140cb5c3e8f004f4c49",
"type": "Skiing",
"__v": 0
},
...
Here is the html for the table I use to display this data:
<table st-table="displayedCollection" st-safe-src="all_types" class="table table-striped">
<thead>
<tr>
<th st-sort="type">Types</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="x in displayedCollection">
<td><input type="checkbox" checklist-model="vendor.types" checklist-value="x.type">{{x.type}}</td>
</tr>
<tr><td>id ({{curid}}) {{vendor.types}}</td></tr>
</tbody>
<tfoot>
<tr>
<td colspan="5" class="text-center">
<div st-pagination="" st-items-by-page="itemsByPage" st-displayed-pages="7"></div>
</td>
</tr>
</tfoot>
</table>
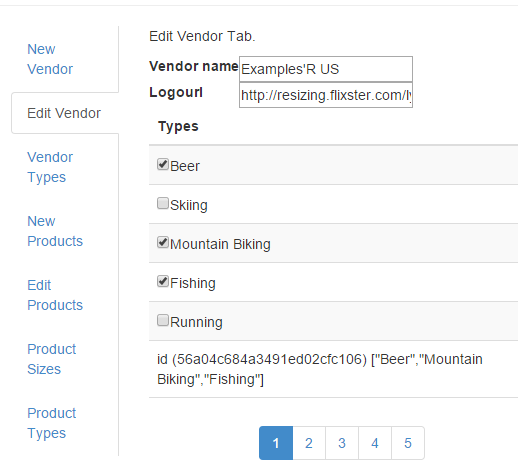
This table looks like this when I load data into it. The checkboxes get checked to match the data from my model.
But when I try to do the same thing in a second smart table with more complete json objects that look like this ...
[
{
"_id": "569f047dd90a7874025b344e",
"product_title": "Plugs",
"product_img_001": "p001.jpg",
"product_img_002": "p002.jpg",
"product_vid_001": "bp.mov",
"__v": 0,
"product_sizes": [
"Large",
"Med.",
"Small",
"10.5"
],
"product_types": [
"Running Shoe"
]
},
{
"_id": "569f3958b108a7d70201b89a",
"product_title": "Back Scratcher",
"product_img_001": "http://itchy.png",
"product_img_002": "http://relief-at-last.png",
"product_vid_001": "my-itch",
"__v": 0,
"product_sizes": [
"Large"
],
"product_types": [
"Rocks"
]
}
]
Here's the html I am using to display this data in a smart table:
<table st-table="prodCollection" st-safe-src="all_products" class="table table-striped">
<thead>
<tr>
<th st-sort="type">Products</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="x in prodCollection">
<td><input type="checkbox" checklist-model="vendor.products" checklist-value="x">{{x.product_title}}</td>
</tr>
<tr><td>{{vendor.products}}</td></tr>
</tbody>
<tfoot>
<tr>
<td colspan="5" class="text-center">
<div st-pagination="" st-items-by-page="itemsByPage" st-displayed-pages="7"></div>
</td>
</tr>
</tfoot>
</table>
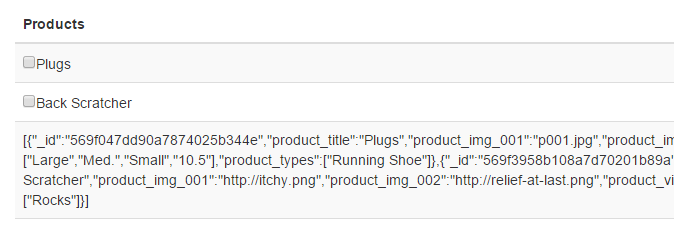
This table looks like this when I load data into it:
I had hoped that the checkbox would be checked, but they do not get checked. If make this change ...
<td><input type="checkbox" checklist-model="vendor.products" checklist-value="x.product_title">{{x.product_title}}</td>
... the correct checkboxes get checked but just the product's title will be posted. What do I need to do to get the checkboxs to display checked and be able to post the whole product data?
I have added a plunker example: http://plnkr.co/edit/aPCEBV5e9Pb5np9iaY2l



xis an object in a list, you need a property ofx, such asx.checkedor similar. sorry its not a solution, but maybe you can think about a solution – Amatavendor.products- could be to different properties? – Monaghan