Looking at the documentation for NSLayoutManager, specifically the drawUnderlineForGlyphRange:underlineType:baselineOffset:lineFragmentRect:lineFragmentGlyphRange:containerOrigin: method, I noticed the following (emphasis mine):
underlineVal
The style of underlining to draw. This value is a mask derived from the value forNSUnderlineStyleAttributeName—for example, (NSUnderlinePatternDash|NSUnderlineStyleThick). Subclasses can define custom underlining styles.
My question is: how exactly is that meant to be done?
NSUnderlineStyle is an enum, which you cannot extend or override. You can of course provide a random raw Int value for the attribute, not covered by the enum cases:
self.addAttribute(NSUnderlineStyleAttributeName, value: 100022, range: lastUpdatedWordRange)
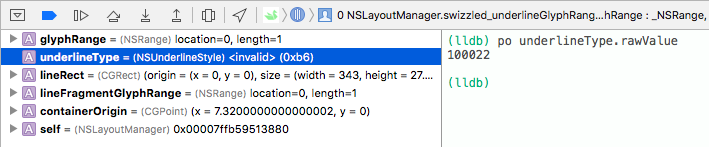
Which will deliver an "invalid" but usable underlineType to the Layout Manger:
But this hardly feels safe and is definitely inelegant.
I was not able to find any examples online or further clues in Apple documentation on what those mythical custom underline style types look like. I'd love to know if I'm missing something obvious.