I am trying to build a comments section in React Native but I'm having trouble handling text overflow and ellipsis properly.
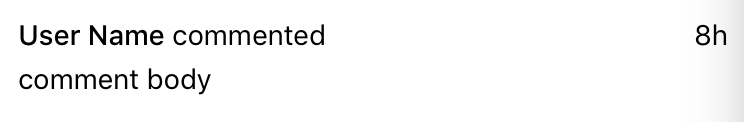
The structure is simple and looks as follows:

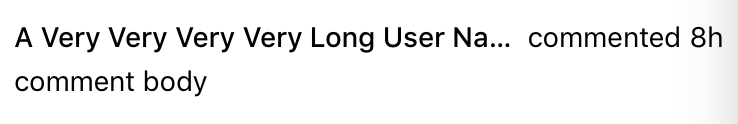
Ideally, when the username is long enough it should be trimmed and the action name should be pushed all the way to the right until it reaches the timestamp like this:
The closest I got was using this code:
const styles = StyleSheet.create({
commentRow: {
padding: 10
},
commentTopRow: {
flexDirection: 'row',
alignItems: 'center'
},
commentTitle: {
flex: 1
},
author: {
fontWeight: '500'
},
commentBody: {
paddingTop: 5,
paddingBottom: 5
}
});
<View style={styles.commentRow}>
<View style={styles.commentTopRow}>
<Text style={styles.commentTitle} numberOfLines={1}>
<Text style={styles.author}>User Name</Text>
<Text style={styles.action}> commented</Text>
</Text>
<Text style={styles.timestamp}>8h</Text>
</View>
<Text style={styles.commentBody}>comment body</Text>
</View>
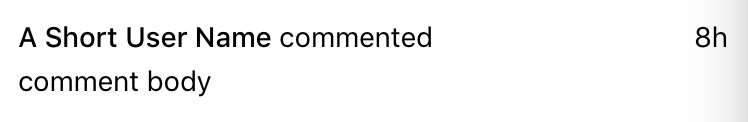
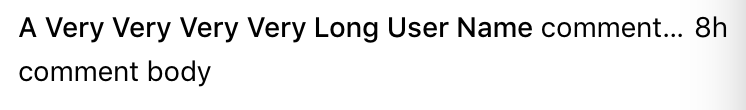
which yields the following results:
Any help in figuring out a unique structure and style set that will handle both cases would be greatly appreciated.
Thanks!




commentTitlewrapper,flex: 1andnumberOfLines={1}were set onauthor. – Petrick