For angular google maps how do I remove the polyline? I'm using angular version 1 with JavaScript in a directive using a templateUrl.
Version: angular-google-maps 2.1.5
This is my current HTML:
<ui-gmap-google-map center="config.map.center" zoom="config.map.zoom" options="config.map.options" events="config.map.events" draggable="true">
<ui-gmap-polygon path="compatiblePolygon" stroke="polygonConfig.stroke" fill="polygonConfig.fill" fit="true" static="false" visible="polygonConfig.visible" editable="true" draggable="true" clickable="true" events="polygonConfig.events">
</ui-gmap-polygon>
<ui-gmap-markers coords="'self'" options="marker.options" models="compatiblePoints" idkey="'id'" clickable="true" click="markerClicked">
</ui-gmap-markers>
<ui-gmap-drawing-manager options="drawingManager" static="false" events="config.drawing.events">
</ui-gmap-drawing-manager>
</ui-gmap-google-map>
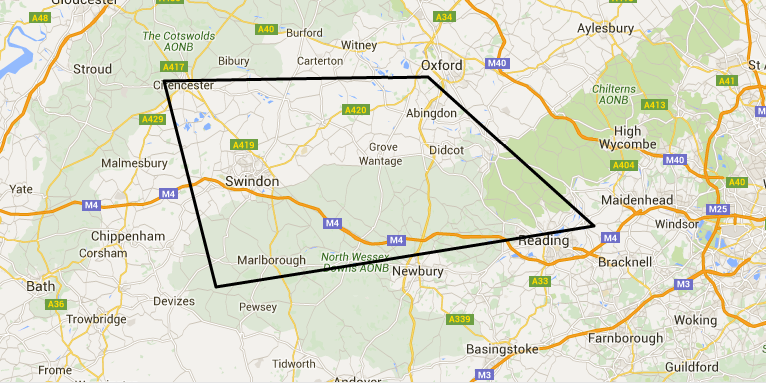
This is the img of the polyline drawn that I need to remove:
So far I've tried this on click of my clear map button:
scope.polygonConfig.events.setMap(null);
But I then get this console error:
"Cannot read property 'setMap' of undefined"
I've also tried this:
uiGmapIsReady.promise(1).then(function (instances) {
const map = instances.reduce(function(previous, current) {
return current.map;
});
scope.mapInstance = map;
map.setMap(null);
});
but I get this error: map.setMap is not a function
This is my most recent attempt:
<ui-gmap-polygon path="compatiblePolygon" stroke="polygonConfig.stroke" fill="polygonConfig.fill" fit="true" static="true" visible="polygonConfig.visible" editable="polygonConfig.editable" draggable="polygonConfig.draggable" clickable="true" events="polygonManager.events">
</ui-gmap-polygon>
scope.polygonManager = {
events: {
rightclick: function(polygon) {
console.log("rightclick");
polygon.setMap(null);
},
dblclick: function(polygon) {
console.log("dblclick");
polygon.setMap(null);
}
}
};