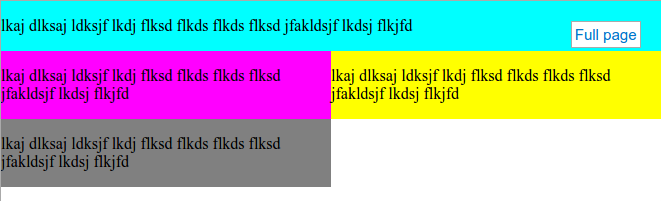
I am having an issue with Masonry where if I need one element to be 100% width and the rest to be 50% width, the layout no longer puts my elements adjacent to each other. What I would like is for the items to show up side-by-side like they do when there is no 100%-width element.
Here's a js fiddle: https://jsfiddle.net/ubmf47s4/2/
<div id="boxes" class="masonry clearfix">
<div class="box box-fw" style="background: cyan;">
<div class="inner">
<p>lkaj dlksaj ldksjf lkdj flksd flkds flkds flksd jfakldsjf lkdsj flkjfd </p>
</div>
</div>
<div class="box" style="background: magenta;">
<div class="inner">
<p>lkaj dlksaj ldksjf lkdj flksd flkds flkds flksd jfakldsjf lkdsj flkjfd </p>
</div>
</div>
<div class="box" style="background: yellow;">
<div class="inner">
<p>lkaj dlksaj ldksjf lkdj flksd flkds flkds flksd jfakldsjf lkdsj flkjfd </p>
</div>
</div>
<div class="box" style="background: grey;">
<div class="inner">
<p>lkaj dlksaj ldksjf lkdj flksd flkds flkds flksd jfakldsjf lkdsj flkjfd </p>
</div>
</div>
</div>
.box{
width: 50%;
box-sizing:border-box;
}
.box-fw{
width:100%
}
$(function(){
var container = $('#boxes');
container.imagesLoaded(function(){
//console.log( "Images loaded!" );
container.masonry({
itemSelector: '.box',
isAnimated: true
});
});
});