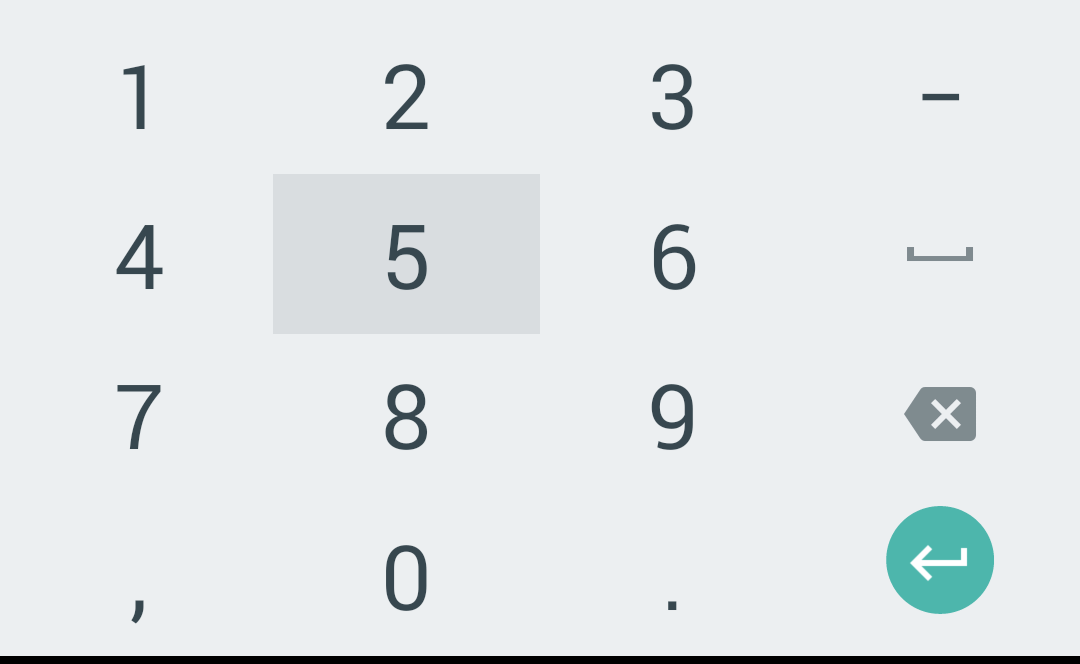
I ve got a problem and could not find a solution till yet! I ve implemented a custom keyboard with several keys. Each key got a background image. I would like to change the background color of the pressed key itself as shown in the original keyboard below:
I dont want to have a preview, I would like to change the background color of the key itself, when the key gets pressed. Here are my files:
keyboard.xml
<?xml version="1.0" encoding="UTF-8"?>
<android.inputmethodservice.KeyboardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/keyboard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:keyPreviewOffset="10dp"
android:keyPreviewLayout ="@layout/preview"
android:keyTextColor="@color/colorAccent"
android:keyBackground="@drawable/keybackground"
android:background="#881f2023"
/>
keybackground.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/cleanbuttonnormal" />
<item
android:state_pressed="true"
android:drawable="@drawable/cleandeactivate" />
<item
android:state_checkable="true"
android:drawable="@drawable/cleanbuttonnormal" />
<item
android:state_checkable="true"
android:state_pressed="true"
android:drawable="@drawable/cleandeactivate" />
<item
android:state_checkable="true"
android:state_checked="true"
android:drawable="@drawable/cleanbuttonnormal" />
<item
android:state_checkable="true"
android:state_checked="true"
android:state_pressed="true"
android:drawable="@drawable/keybackground" />
</selector>
The background color will be changed to my drawable, but when I hit the key, it will not changed to the pressed - state. The background stays the same. Could you please help me?
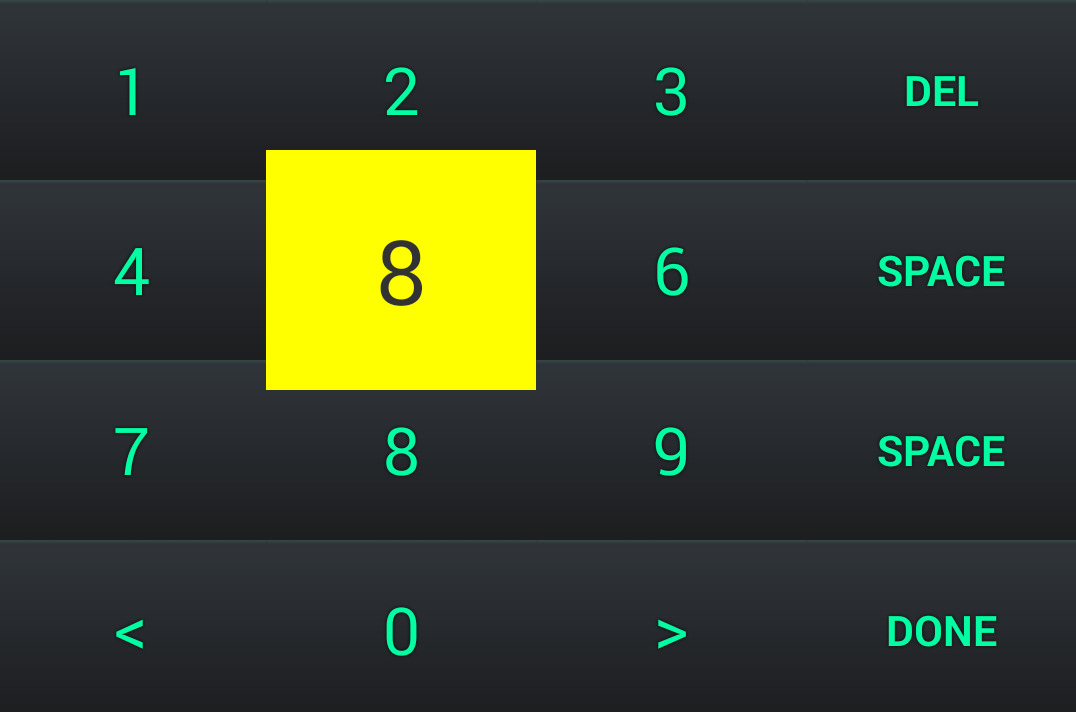
Here my custom keyboard layout, with preview enabled to show that the button got hit.
The black button with the 8 should get yellow. The preview is for debugging purposed.