Any problem with this code?
class App extends React.Component {
constructor(props) {
super(props);
this.state ={
name: '',
gender: '',
age: '',
};
}
componentWillMount() {
const { steps } = this.props;
const { name, gender, age } =steps;
this.setState({ name, gender,age });
}
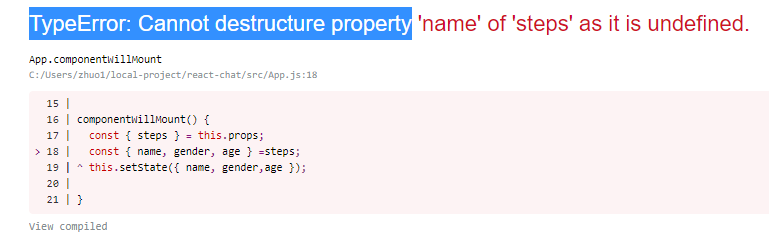
the error shows like this :
isn't it defined in the this.state block right above?
Full code here:
App.js
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
name: '',
age: '',
};
}
componentWillMount() {
const { steps } = this.props;
const { name,age } = steps;
this.setState({ name, age });
}
render() {
const { name, age } = this.state;
return (
<div>
<h3>Summary</h3>
<table>
<tbody>
<tr>
<td>Name</td>
<td>{name.value}</td>
</tr>
<tr>
<td>Age</td>
<td>{age.value}</td>
</tr>
</tbody>
</table>
</div>
);
}
}
SimpleForm.js
const steps = [
{
id: '1',
message: 'What is your name?',
trigger: 'name',
},
{
id: 'name',
user: true,
trigger: '5',
},
{
id: '5',
message: 'How old are you?',
trigger: 'age',
},
{
id: 'age',
user: true,
trigger: '7',
},
{
id: '7',
message: 'Great! Check out your summary',
trigger: 'review',
},
{
id: 'review',
component: <App />,
asMessage: true,
end: true,
}
]
class simpleForm extends React.Component {
render() {
return (
<ChatBot steps={steps} />
)
}
}
export default simpleForm;



this.props.stepslook like? – Calfskin