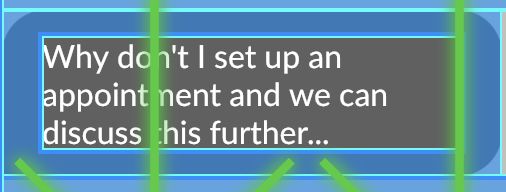
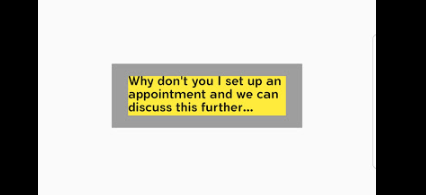
I have Text widget that is being constrained by Container with BoxConstraints, and I noticed that when the text has multiple lines, there is excess spacing (on the right) due to the overflow.
The code for this, minus styling, is simple:
Container(
constraints: BoxConstraints(maxWidth: MediaQuery.of(context).size.width * (2/3)),
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 15, horizontal: 20),
child: Text(
message
),
),
)
You can see the space to the right of the text. Looking at the overlay, it looks like this is the intended behavior, but is there any way to constrain the Widget to remove the excess space?