In iOS 9.2, a WKWebView rendering HTML with fixed-width tables bigger than the device width could be told to shrink the content to fit by adding a viewport tag like this:
<meta name="viewport" content="width=device-width, shrink-to-fit=YES">
This line caused the WKWebView to effectively zoom out the viewport so that the entire rendered page fit in the view frame without the need for scrollbars. For example, consider the following code, when run in viewDidLoad in a vanilla single view app:
WKWebViewConfiguration *wkWebConfig = [[WKWebViewConfiguration alloc] init];
WKWebView *newWebView = [[WKWebView alloc] initWithFrame:CGRectMake(0,40,self.view.frame.size.width, self.view.frame.size.height - 40) configuration:wkWebConfig];
NSString *toRender = @"<head><meta name=\"viewport\" content=\"width=device-width, shrink-to-fit=YES\"></head><body><table width=700 style='background-color: blue; color:white; font-size=20px'><tr><td>this is some text that is long enough to exceed the width of the iphone 6 unless shrink-to-fit is applied</td></tr></table></body>";
[newWebView loadHTMLString:toRender baseURL:nil];
[self.view addSubview:newWebView];
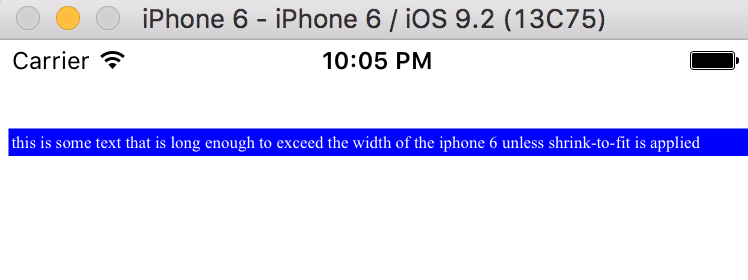
The content renders like this:
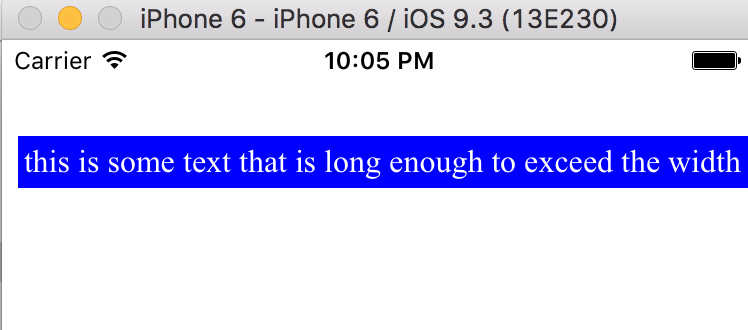
However, this behavior has changed in 9.3. The identical code running in 9.3 renders like this:
(Although you can't see it in the screenshot, there is a horizontal scrollbar)
Searching other questions on stackoverflow and elsewhere, it seems like most other people prefer the 9.3 behavior. However, I need the 9.2 behavior, of shrink-to-fit. So, my question is: does anyone know how to get the same shrink-to-fit behavior in 9.3? And does anyone know if this change is intentional, or a bug that's going to be fixed in subsequent releases?
My test code can be found at https://github.com/nsolter/NSWebViewShrinkTest, specifically https://github.com/nsolter/NSWebViewShrinkTest/blob/master/NSWebViewShrinkTest/ViewController.m