I installed Node.js on my windows 7 local machine as this link says :
install-node-js-npm-windows
After that i installed Gulp.js by this command through command line :
npm install -g gulp
And then i add this path to environment variables area :
C:\Users\Majid\AppData\Roaming\npm\node_modules\gulp\bin
Now when i try to run gulp by this command :
gulp
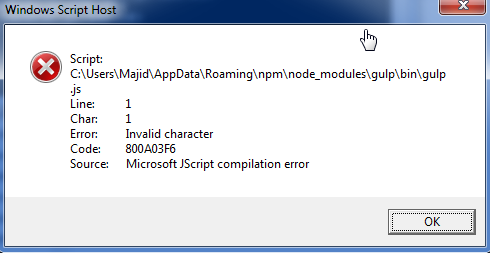
I got this error :
Windows Script Host
Line: 1
Char: 1
Error: Invalid character
Code: 800A03F6
Source: Microsoft JScript compilation error
How can i solve this error & how can i make gulp.js workable on windows OS?
EDIT AFTER THE ANSWER :
Error is still there.
I went to this path :
C:\Users\User_Name\AppData\Roaming\npm\node_modules\gulp\bin
In command line and tried this command :
node gulp.js install
But it tells :
No gulpfile found
You should know gulp was installed in previous steps successfully.(With some warnings)
The structure of gulp.js is for linux based operating systems.
I am looking for a way to make this file workable on windows os.
USAGE :
I want to run this javascript based web site on my local machine...