I have followed the react-router-redux example on the github page, but when I try to pass {this.props.children} to the IndexRoute and I try to log it, it's undefined.
The only error I get through the console is Warning: You should not use <Route component> and <Route children> in the same route; <Route children> will be ignored, which by googling this error, it's just one of those errors that people say just ignore it since it doesn't affect any of the code (for some reason).
package.json
....
"react": "^0.14.7",
"react-redux": "^4.4.0",
"react-router": "^4.0.0",
"react-router-dom": "^4.0.0",
"react-router-redux": "^4.0.8",
"redux": "^3.3.1",
"redux-thunk": "^1.0.3"
...
routes.js
import React from 'react';
import { Route, IndexRoute } from 'react-router';
import Items from "./components/Items"
import App1Container from "./containers/App1Container";
import ItemDetailContainer from "./containers/ItemDetailContainer";
export default (
<Route path="/" component={App1Container}>
<IndexRoute component={Items} />
<Route path="i/:id" name="item-detail" component={ItemDetailContainer} />
</Route>
);
App.jsx
import React from "react"
import { render } from "react-dom"
import {
createStore,
compose,
applyMiddleware,
combineReducers,
} from "redux"
import { Provider } from "react-redux"
import { Router, Route, browserHistory, IndexRoute } from 'react-router';
import { syncHistoryWithStore, routerReducer } from 'react-router-redux'
import { createBrowserHistory } from 'history';
import thunk from 'redux-thunk'
import * as reducers from './reducers'
import routes from './routes';
let finalCreateStore = compose(
applyMiddleware(thunk),
window.devToolsExtension ? window.devToolsExtension() : f => f
)(createStore);
let reducer = combineReducers({
...reducers,
routing: routerReducer
});
let store = finalCreateStore(reducer);
const history = syncHistoryWithStore(createBrowserHistory(), store);
const router = (
<Provider store={store}>
<Router history={history}>{routes}</Router>
</Provider>
);
render(router, document.getElementById('App'));
App1Container.jsx
import React from "react"
import Radium from "radium"
import { connect } from "react-redux"
import Headline from "../components/Headline"
@connect(state => ({
items: state.items,
}))
@Radium
export default class App1Container extends React.Component {
render() {
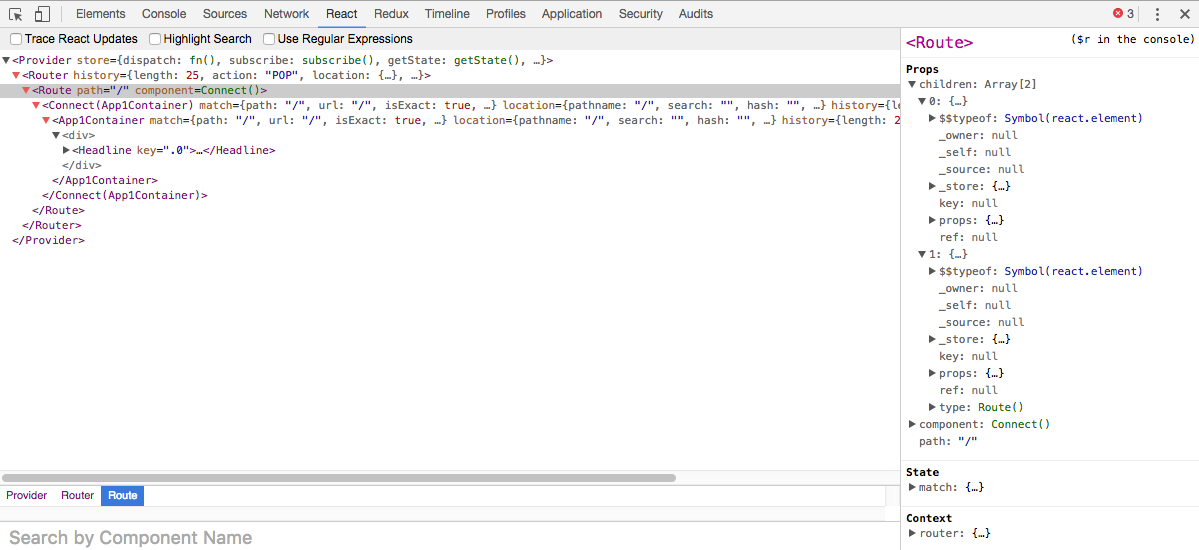
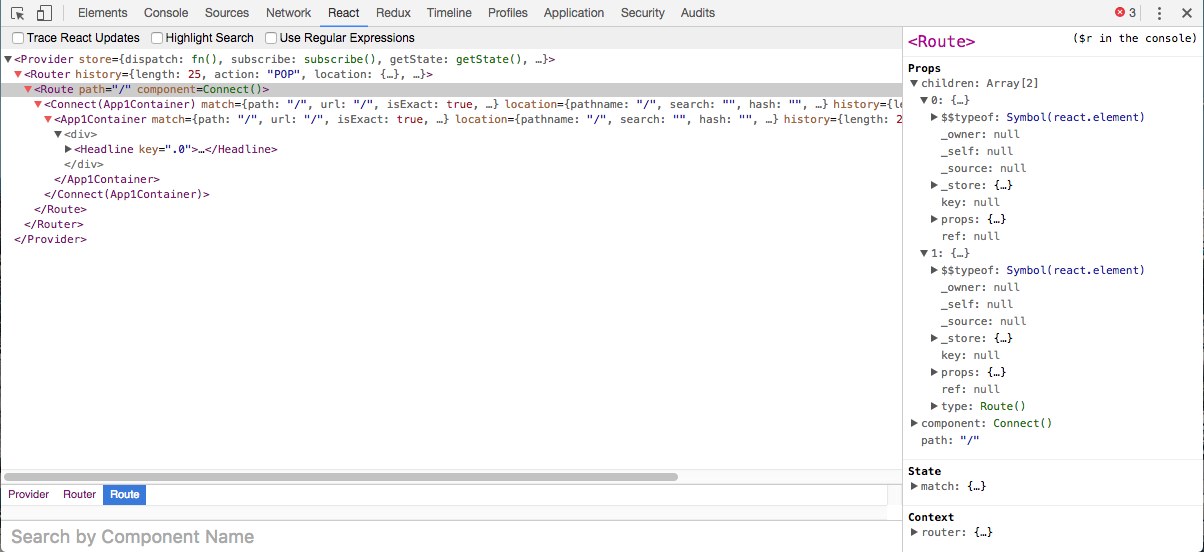
console.log(this.props.children)
return (
<div>
{/* just a an h1 tag with some text in it */}
<Headline/>
{this.props.children}
</div>
)
}
}
App1Container would render the Headline component successfully but not this.props.children.



this.props? – Ernaernald