I had a project in AEM 6.1's Classic UI where I was able to override the default Drag components or assets here label to a custom one simply like that:
- I've created a custom parsys component. Let's name it custom/parsys I've used sling:resourceSuperType to point to foundation/components/parsys.
- I've created custom/parsys/new respectively.
I've overriden the new.jsp by adding these lines:
String emptyText = currentStyle.get("cq:emptyText", ""); if (StringUtils.isNotBlank(emptyText)) { editConfig.setEmpty(true); editConfig.setEmptyText(emptyText); }
Now I was able to easily customize each parsys' drop area label by setting it via /etc/designs/custom structures. So every parsys was basically explicitely telling the author what kind of components it accepted. Apart from the traditional components' availability inside parsys this added a great value for the editors to work with a complex structure of a page with many different paragraphs, often nested one in another.
Now I'm working in AEM 6.3 with Touch UI and a lot has changed in a way that does not allow me to simply port the above solution. Googling the issue did not help unfortunately, 6.3 is quite fresh, there are solutions for older versions of wcm/foundation/components/parsys and/or foundation/components/parsys, but not for the latest one. Has anyone worked this one out already?
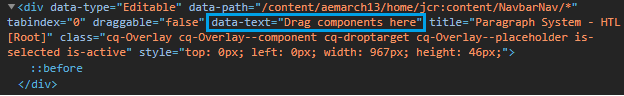
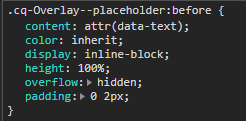
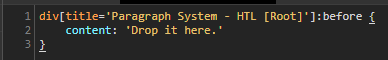
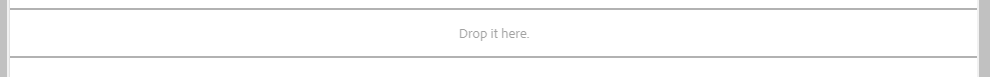
UPDATE: I've created a sample project with the Classic UI solution. So here we have the new.jsp and corresponding configuration under designs. When built and deployed to AEM 6.3 it can be checked under /content/enigmatic and produces the desired behaviour: