I am making an upload script but I am stuck on getting the dataURL from "file" on the "addedfile" event, here is my code:
$(function() {
var dropzone = new Dropzone('#avatar', {
url: '/uploads/avatar',
clickable: '.upload',
maxFilesize: 5,
maxFiles: 1,
previewsContainer: false,
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
dropzone.on('addedfile', function(file) {
window.test = file;
document.getElementById('avatar').setAttribute('src', file.dataURL);
$('#loader').show();
});
dropzone.on('success', function(file, result) {
$('#avatar_url').val(result.url);
$('#loader').hide();
});
});
When the following line of the script gets executed:
document.getElementById('avatar').setAttribute('src', file.dataURL);
the src attribute of the image becomes undefined, if I console log file.dataURL it's also undefined but console logging just "file" logs the object correctly; however when I go to the browser console and do this:
console.log(test.dataURL);
it correctly outputs the data url and I can successfully use it.
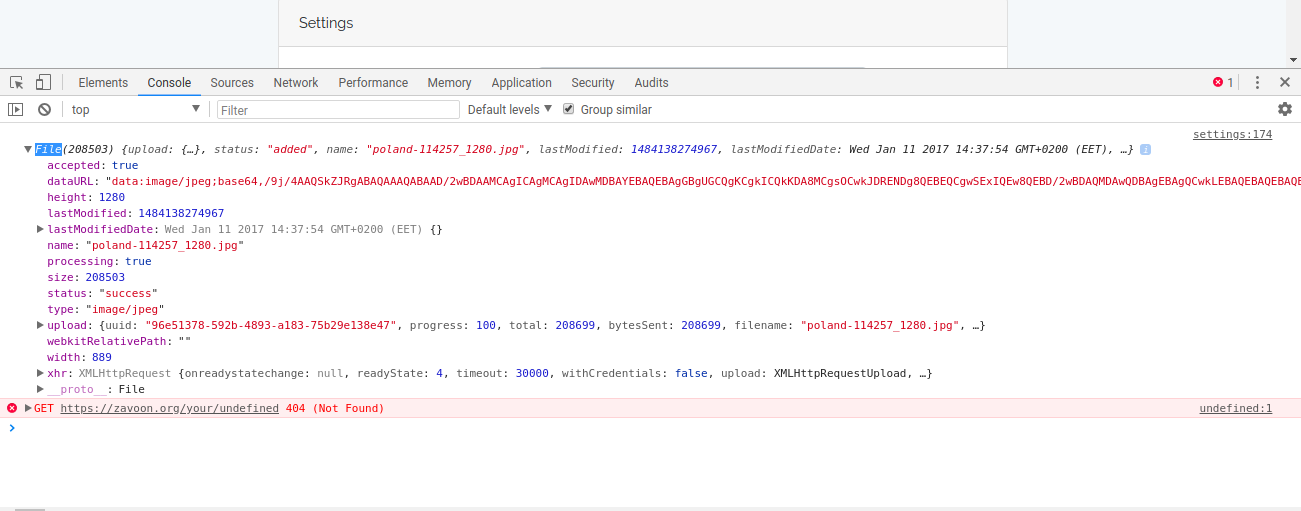
Here is a screenshot of the "file" logged to the console:


addedfilean asynchronous function? – Quarryaddedfileis asynchronous (I thought so because the screenshot shows a http request). So you may be trying to access thedataUrlbefore it is available. See if the solution here is of any help: #25927881 – Quarry