I don't understand the difference between router-outlet and module's exports array compilation strategies.
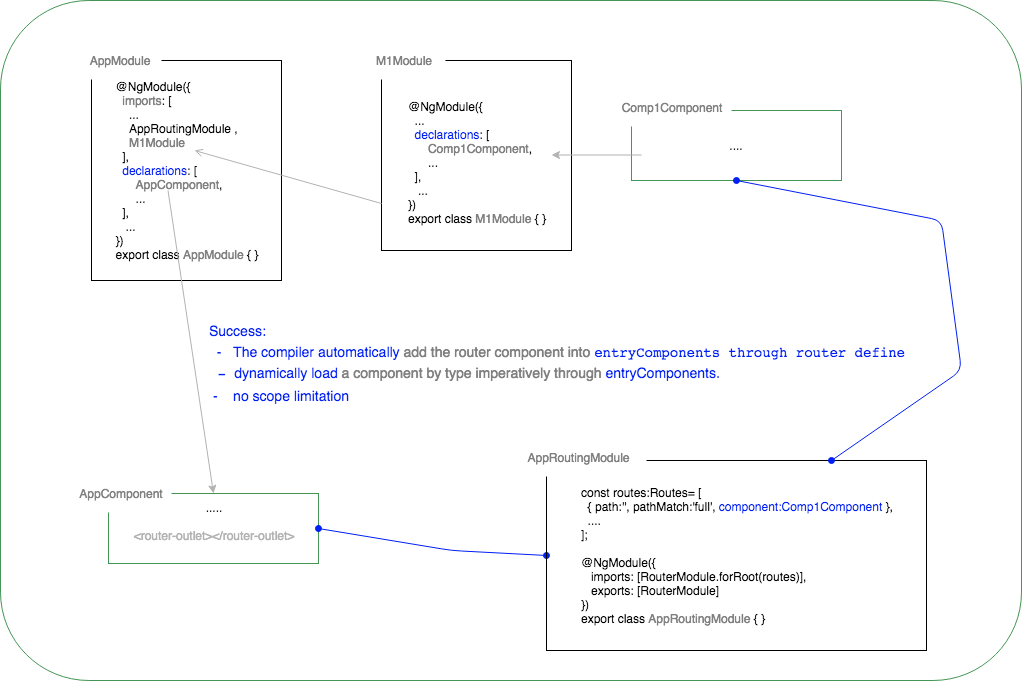
router-outletwill auto generate component by ComponentFactoryResolver- if you are not use
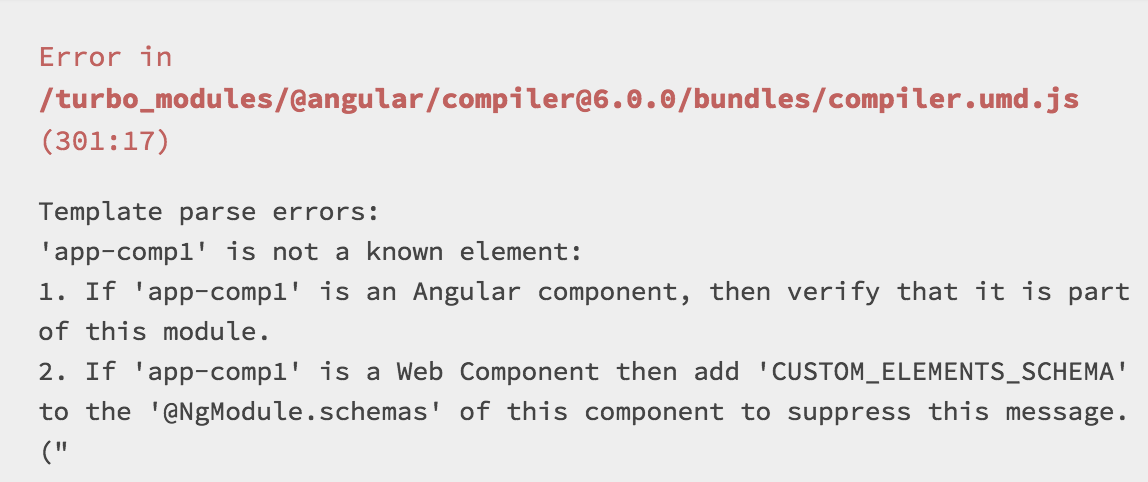
router-outletto access component of other module, it will throw error from template parser
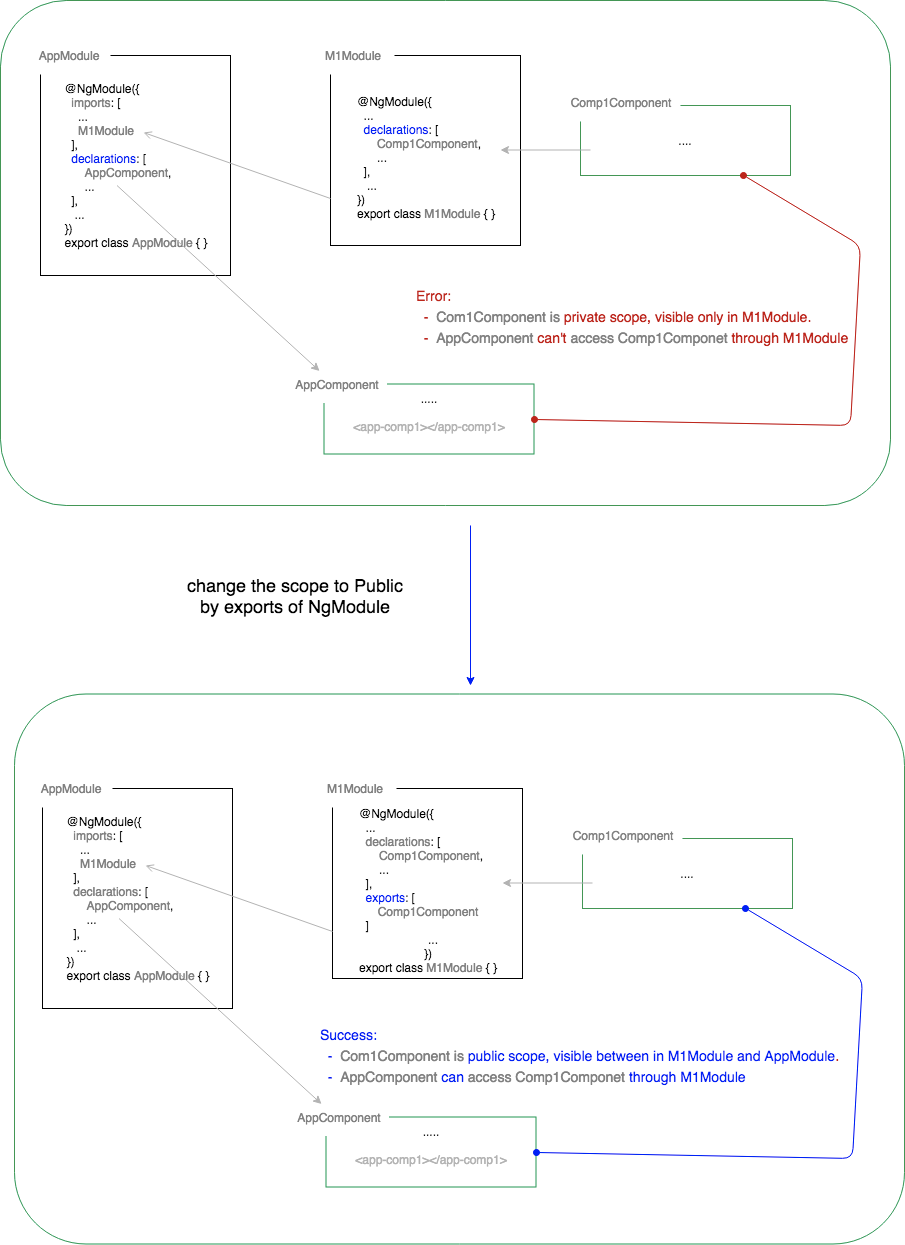
Why do we need to added it to exports array, Angular can't auto generate the component that defined in the module like router-outlet.
I know if I want to use component of other modules, it's needed add to exports.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
import { M1Module } from './m1/m1.module';
// import { AppRoutingModule } from './app-routing.module';
@NgModule({
imports: [
BrowserModule,
// AppRoutingModule,
M1Module
],
declarations: [AppComponent, HelloComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
----------------------
@NgModule({
imports: [
CommonModule
],
declarations: [
Comp1Component,
Comp2Component
],
exports: [
Comp1Component
]
})
export class M1Module {}<hello name="{{ name }}"></hello>
<p>
Start editing to see some magic happen :)
</p>
<app-comp1></app-comp1>if I access the component through routing(http://example.domain.com/comp1), it doesn't need to exports, it's can work.
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
import { M1Module } from './m1/m1.module';
import { AppRoutingModule } from './app-routing.module';
@NgModule({
imports: [
BrowserModule,
AppRoutingModule,
M1Module
],
declarations: [AppComponent, HelloComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
/*****************************************************/
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { Comp1Component } from './m1/comp1/comp1.component';
import { Comp2Component } from './m1/comp2/comp2.component';
const routes: Routes = [
{ path: 'comp1', component: Comp1Component },
{ path: 'comp2', component: Comp2Component }
];
@NgModule({
imports: [ RouterModule.forRoot(routes) ],
exports: [ RouterModule ]
})
export class AppRoutingModule {}
/*****************************************************/
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { Comp1Component } from './comp1/comp1.component';
import { Comp2Component } from './comp2/comp2.component';
@NgModule({
imports: [
CommonModule
],
declarations: [Comp1Component, Comp2Component],
})
export class M1Module { }<hello name="{{ name }}"></hello>
<p>
Start editing to see some magic happen :)
</p>
<!-- it's need to use export -->
<!-- <app-comp1></app-comp1> -->
<!-- it doesn't need to use export -->
<router-outlet></router-outlet>thanks, everyone's answer, it's summary that I understand :
load component by module's exports array
load component by router