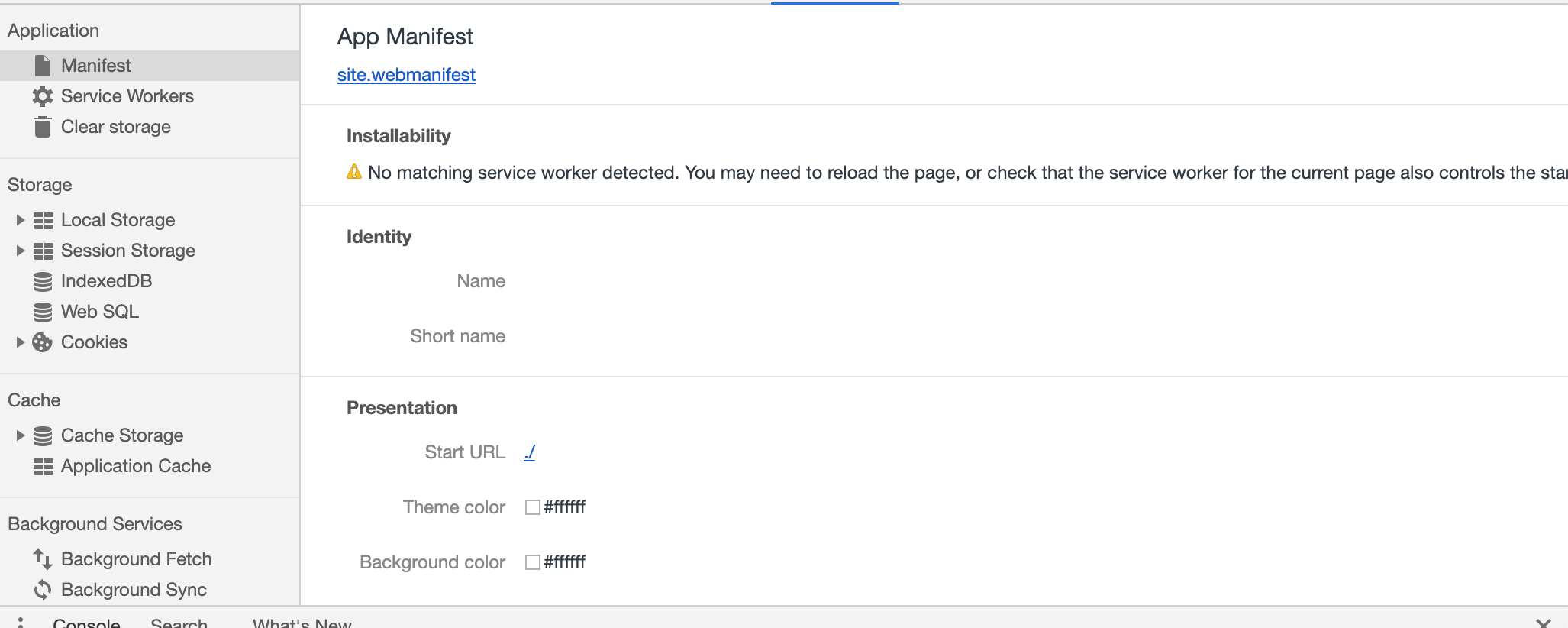
I get this warning:
No matching service worker detected. You may need to reload the page, or check that the service worker for the current page also controls the start of the URL from the manifest.
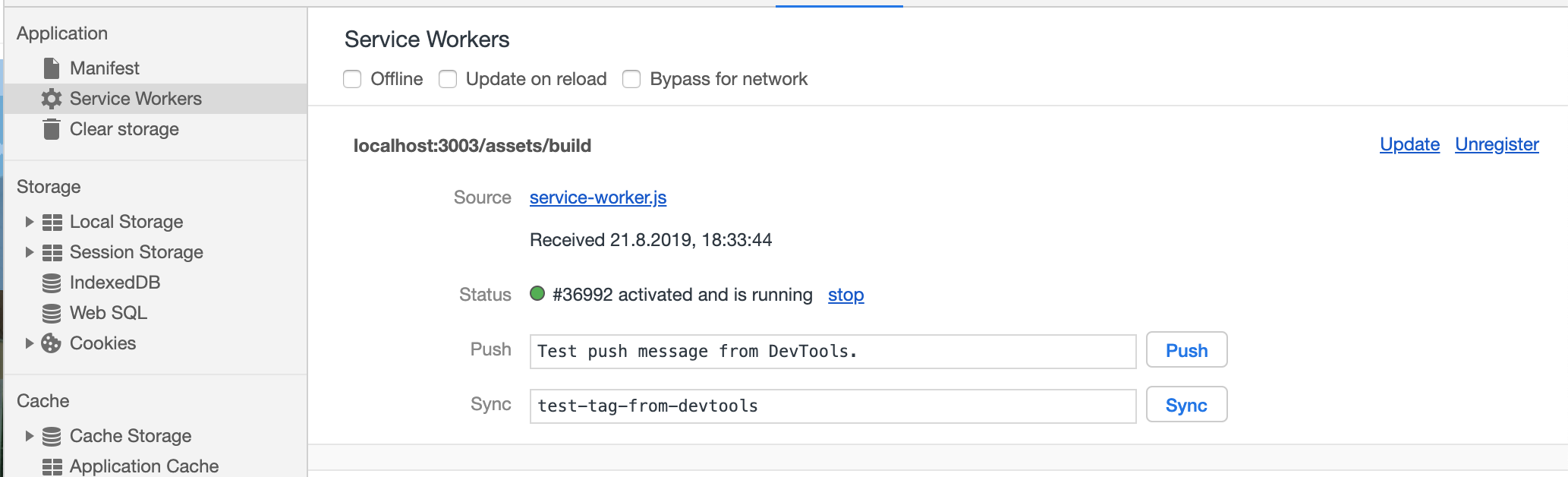
The thing that my service worker is working.
I even tried with two other URLs, both of them with HTTPs.
Now I'm going to show you the code, I'm using:
site.webmanifest
{
...
"start_url": "/",
"display": "standalone"
...
}
To create my service-worker, I use the webpack plugin: WorkboxPlugin combined with Laravel Mix:
webpack.mix.js
mix.webpackConfig({
plugins: [
build.jigsaw,
build.browserSync(),
build.watch(['source/**/*.md', 'source/**/*.php', 'source/**/*.scss', '!source/**/_tmp/*']),
new WorkboxPlugin.GenerateSW({
// these options encourage the ServiceWorkers to get in there fast
// and not allow any straggling "old" SWs to hang around
clientsClaim: true,
skipWaiting: true,
}),
],
output: {
publicPath: '/assets/build/', // fixes the output bug
},
});
It creates the service-worker.js:
importScripts("https://storage.googleapis.com/workbox-cdn/releases/4.3.1/workbox-sw.js");
importScripts(
"/assets/build/precache-manifest.cb67a9edd02323d8ea51560852b6cc0d.js"
);
workbox.core.skipWaiting();
workbox.core.clientsClaim();
self.__precacheManifest = [].concat(self.__precacheManifest || []);
workbox.precaching.precacheAndRoute(self.__precacheManifest, {});
With the precache-manifest.js
self.__precacheManifest = (self.__precacheManifest || []).concat([
{
"revision": "4e264a665cf5133098ac",
"url": "/assets/build//js/main.js"
},
{
"revision": "4e264a665cf5133098ac",
"url": "/assets/build/css/main.css"
},
{
"url": "/assets/build/images/vendor/leaflet/dist/layers-2x.png?4f0283c6ce28e888000e978e537a6a56"
},
{
"url": "/assets/build/images/vendor/leaflet/dist/layers.png?a6137456ed160d7606981aa57c559898"
},
{
"url": "/assets/build/images/vendor/leaflet/dist/marker-icon.png?2273e3d8ad9264b7daa5bdbf8e6b47f8"
}
]);
What should I do with this warning?



site.webmanifestand you later labeled the manifest file assite.manifest. Is the path in your<link type="manifest" ...pointing to the right file? – Jeannettejeannie