I have the following code and Im getting the message error:
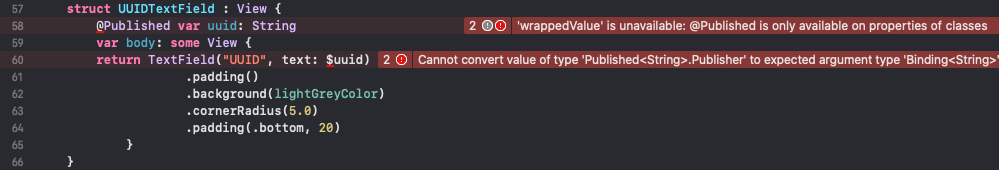
'wrappedValue' is unavailable: @Published is only available on properties of classes
//*
/**
Chat
Created on 29/07/2020
*/
import SwiftUI
let lightGreyColor = Color(red: 239.0/255.0, green: 243.0/255.0, blue: 244.0/255.0, opacity: 1.0)
struct ConnectionView: View {
@ObservedObject var keyboardResponder = KeyboardResponder()
@ObservedObject var viewModel = ConnectionVM()
// @State var uuid1: String = ""
// @State var uuid2: String = ""
@State var authenticationDidFail: Bool = false
var body: some View {
return VStack {
WelcomeText()
LogoImage()
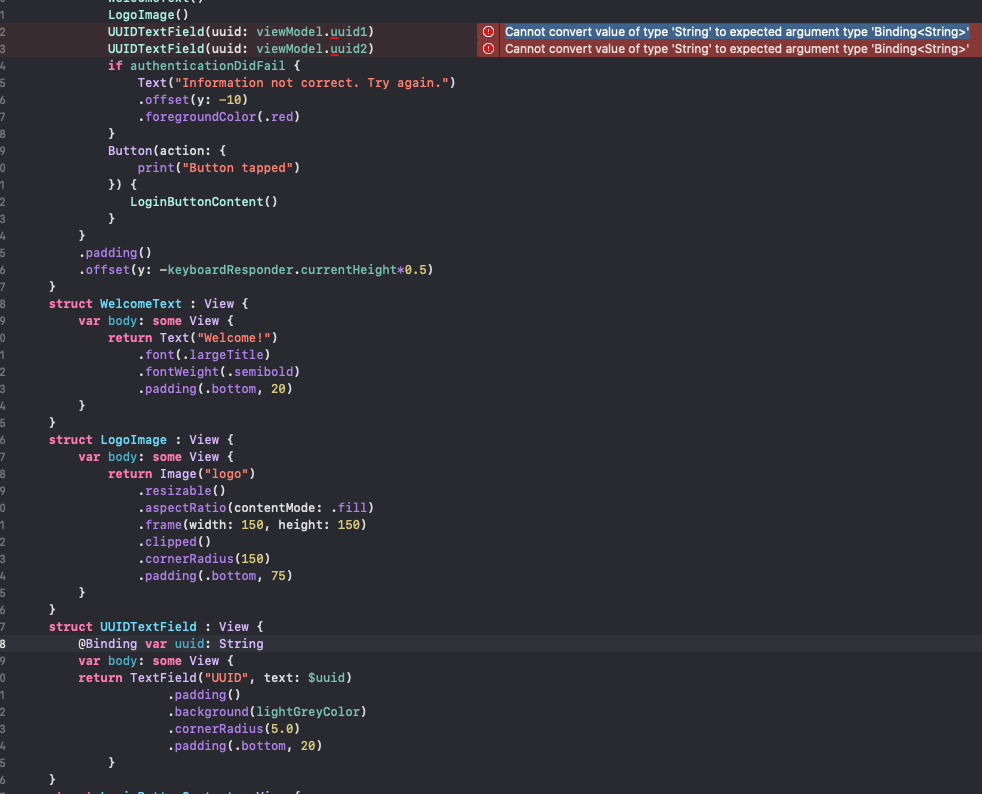
UUIDTextField(uuid: viewModel.uuid1)
UUIDTextField(uuid: viewModel.uuid2)
if authenticationDidFail {
Text("Information not correct. Try again.")
.offset(y: -10)
.foregroundColor(.red)
}
Button(action: {
print("Button tapped")
}) {
LoginButtonContent()
}
}
.padding()
.offset(y: -keyboardResponder.currentHeight*0.5)
}
struct WelcomeText : View {
var body: some View {
return Text("Welcome!")
.font(.largeTitle)
.fontWeight(.semibold)
.padding(.bottom, 20)
}
}
struct LogoImage : View {
var body: some View {
return Image("logo")
.resizable()
.aspectRatio(contentMode: .fill)
.frame(width: 150, height: 150)
.clipped()
.cornerRadius(150)
.padding(.bottom, 75)
}
}
struct UUIDTextField : View {
@Published var uuid: String
var body: some View {
return TextField("UUID", text: $uuid)
.padding()
.background(lightGreyColor)
.cornerRadius(5.0)
.padding(.bottom, 20)
}
}
struct LoginButtonContent : View {
var body: some View {
return Text("LOGIN")
.font(.headline)
.foregroundColor(.white)
.padding()
.frame(width: 220, height: 60)
.background(Color.green)
.cornerRadius(15.0)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ConnectionView()
}
}
My question is
how can I pass @Published var by parameter to a subview .
Update Question
If i use Binding instead of published I get this error:
Cannot convert value of type 'String' to expected argument type 'Binding'