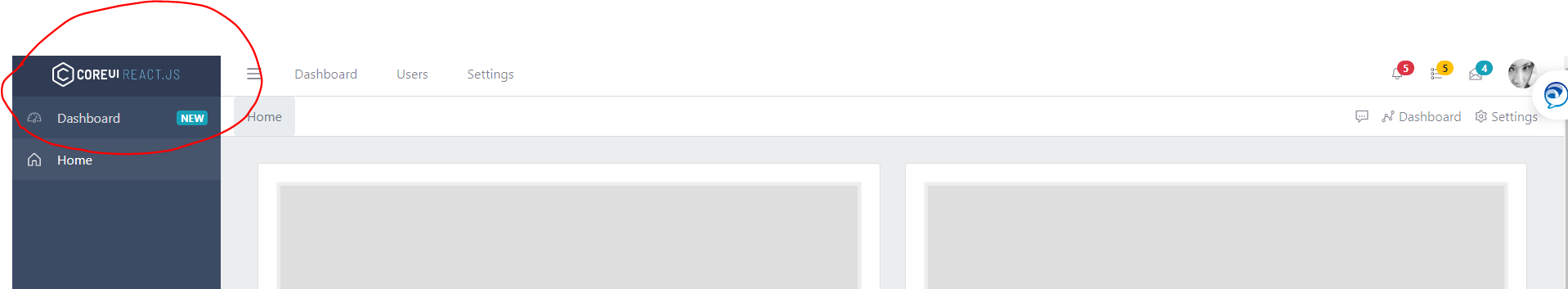
First time , I am using Free coreUi React.js Admin Template.
where I am trying to change the the Header and sidebar Logo but I am unable understand the how to change it.
File Path: src\containers\TheSidebar.js
import React from "react";
import { useSelector, useDispatch } from "react-redux";
import {
CCreateElement,
CSidebar,
CSidebarBrand,
CSidebarNav,
CSidebarNavDivider,
CSidebarNavTitle,
CSidebarMinimizer,
CSidebarNavDropdown,
CSidebarNavItem
} from "@coreui/react";
import CIcon from "@coreui/icons-react";
// sidebar nav config
import navigation from "./_nav";
const TheSidebar = () => {
const dispatch = useDispatch();
const show = useSelector(state => state.sidebarShow);
return (
<CSidebar
show={show}
onShowChange={val => dispatch({ type: "set", sidebarShow: val })}
>
<CSidebarBrand className="d-md-down-none" to="/">
<CIcon
className="c-sidebar-brand-full"
name="logo-negative"
height={35}
/>
<CIcon
className="c-sidebar-brand-minimized"
name="sygnet"
height={35}
/>
</CSidebarBrand>
<CSidebarNav>
<CCreateElement
items={navigation}
components={{
CSidebarNavDivider,
CSidebarNavDropdown,
CSidebarNavItem,
CSidebarNavTitle
}}
/>
</CSidebarNav>
<CSidebarMinimizer className="c-d-md-down-none" />
</CSidebar>
);
};
export default React.memo(TheSidebar);
File Path: src\containers\TheHeader.js
import React from "react";
import { useSelector, useDispatch } from "react-redux";
import {
CHeader,
CToggler,
CHeaderBrand,
CHeaderNav,
CHeaderNavItem,
CHeaderNavLink,
CSubheader,
CBreadcrumbRouter,
CLink
} from "@coreui/react";
import CIcon from "@coreui/icons-react";
// routes config
import routes from "../routes";
import {
TheHeaderDropdown,
TheHeaderDropdownMssg,
TheHeaderDropdownNotif,
TheHeaderDropdownTasks
} from "./index";
const TheHeader = () => {
const dispatch = useDispatch();
const sidebarShow = useSelector(state => state.sidebarShow);
const toggleSidebar = () => {
const val = [true, "responsive"].includes(sidebarShow)
? false
: "responsive";
dispatch({ type: "set", sidebarShow: val });
};
const toggleSidebarMobile = () => {
const val = [false, "responsive"].includes(sidebarShow)
? true
: "responsive";
dispatch({ type: "set", sidebarShow: val });
};
return (
<CHeader withSubheader>
<CToggler
inHeader
className="ml-md-3 d-lg-none"
onClick={toggleSidebarMobile}
/>
<CToggler
inHeader
className="ml-3 d-md-down-none"
onClick={toggleSidebar}
/>
<CHeaderBrand className="mx-auto d-lg-none" to="/">
<CIcon name="logo" height="48" alt="Logo" />
</CHeaderBrand>
<CHeaderNav className="d-md-down-none mr-auto">
<CHeaderNavItem className="px-3">
<CHeaderNavLink to="/dashboard">Dashboard</CHeaderNavLink>
</CHeaderNavItem>
<CHeaderNavItem className="px-3">
<CHeaderNavLink to="/users">Users</CHeaderNavLink>
</CHeaderNavItem>
<CHeaderNavItem className="px-3">
<CHeaderNavLink>Settings</CHeaderNavLink>
</CHeaderNavItem>
</CHeaderNav>
<CHeaderNav className="px-3">
<TheHeaderDropdownNotif />
<TheHeaderDropdownTasks />
<TheHeaderDropdownMssg />
<TheHeaderDropdown />
</CHeaderNav>
<CSubheader className="px-3 justify-content-between">
<CBreadcrumbRouter
className="border-0 c-subheader-nav m-0 px-0 px-md-3"
routes={routes}
/>
<div className="d-md-down-none mfe-2 c-subheader-nav">
<CLink className="c-subheader-nav-link" href="#">
<CIcon name="cil-speech" alt="Settings" />
</CLink>
<CLink
className="c-subheader-nav-link"
aria-current="page"
to="/dashboard"
>
<CIcon name="cil-graph" alt="Dashboard" />
Dashboard
</CLink>
<CLink className="c-subheader-nav-link" href="#">
<CIcon name="cil-settings" alt="Settings" />
Settings
</CLink>
</div>
</CSubheader>
</CHeader>
);
};
export default TheHeader;
these are above file where I am trying to change logo but unable to understand it. if any could help/ suggest to me then it will be the great help.