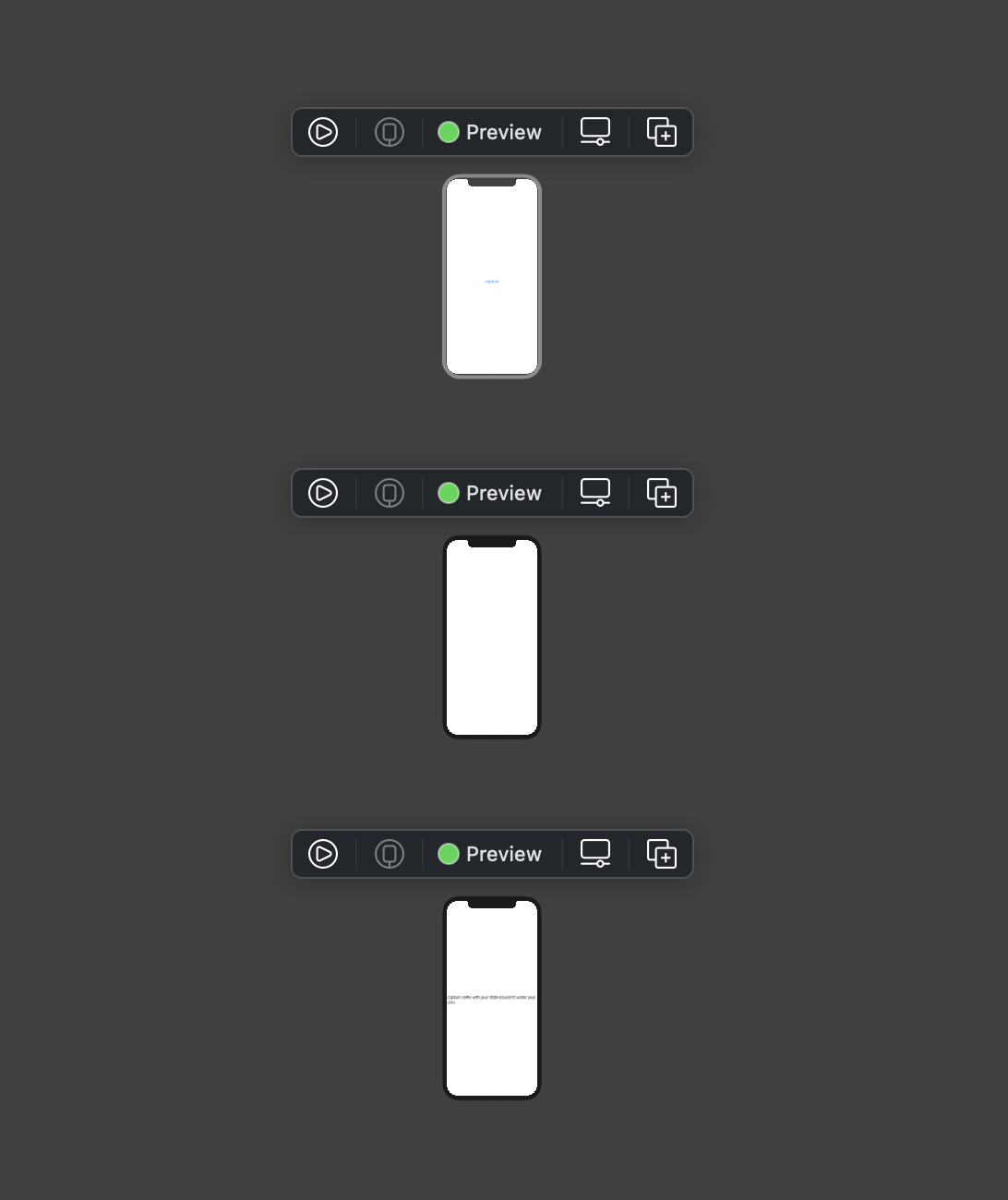
My SwiftUI preview is showing one view as 3 different preview screens and it should be one screen with the combined views...
What am I doing wrong?
Thank you!
See images attached of 3 separate preview views.
struct SignupSelfie: View {
@ObservedObject var signupImagesViewModel = SignupNavigationViewModel()
@State private var isValid = false
var body: some View {
VStack {
Button("capture") { /* action code here */ }
.background(
NavigationLink("", destination: SignupIdView(), isActive: $isValid)
)
}.navigationBarBackButtonHidden(true)
Spacer()
Text("capture selfie")
}
}
struct SignupSelfie_Previews: PreviewProvider {
static var previews: some View {
SignupSelfie()
}
}

Spacer()andText("capture selfie")are outside of the VStack. – Binnie