I want to add a custom navigation button that will look somewhat like this:
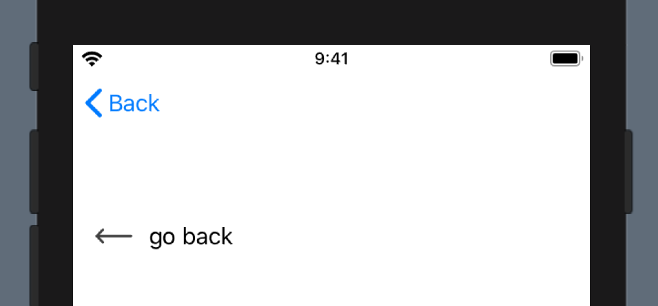
Now, I've written a custom BackButton view for this. When applying that view as leading navigation bar item, by doing:
.navigationBarItems(leading: BackButton())
...the navigation view looks like this:
I've played around with modifiers like:
.navigationBarItem(title: Text(""), titleDisplayMode: .automatic, hidesBackButton: true)
without any luck.
Question
How can I...
- set a view used as custom back button in the navigation bar? OR:
- programmatically pop the view back to its parent?
When going for this approach, I could hide the navigation bar altogether using.navigationBarHidden(true)