I have made a contact form using "Gravity Form", in which I used image uploader. Now I want to display preview of image to user which is uploading. Is there anyway to achieve this?
gravity form preview of image upload
Asked Answered
I know its an old thread, but if some one is still looking for an option to preview or edit gravityforms uploaded images, gravity more have introduced a simple addon for that gravitymore.com/addons/gravity-forms-smart-uploads –
Runnel
Sorry, Late Answer
<script>
jQuery('#imgview').hide();
function readURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
jQuery('#imgview').show();
reader.onload = function (e) {
jQuery('#imgview>img').attr('src', e.target.result);
}
reader.readAsDataURL(input.files[0]);
}
}
// your File input id "#input_1_2"
jQuery(document).on("change","#input_1_2", function(){
readURL(this);
});
</script>
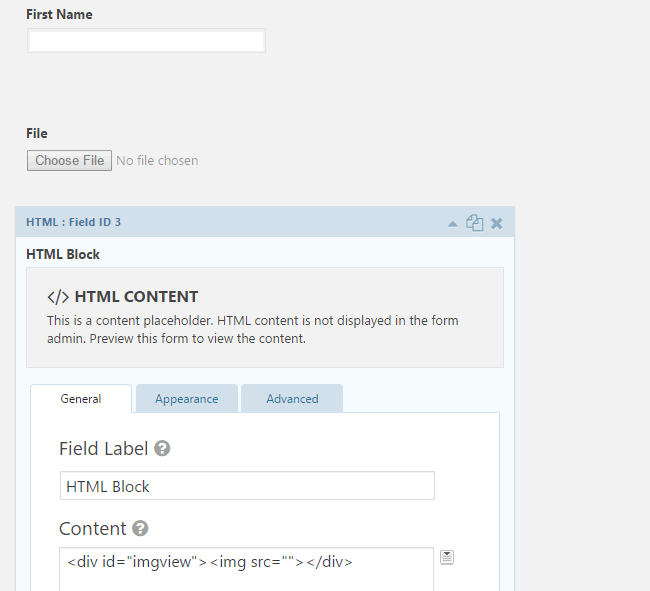
html block
<div id="imgview"><img src=""></div>
Great answer! It inspired us to cover this in a bit more depth here: gravitywiz.com/… –
Berniecebernier
© 2022 - 2024 — McMap. All rights reserved.