Its required to implement Coach mark or showcase in my React native app. After googling i didn't get any code or library which can get help that.
Can any one suggest me How can i achieve Coach mark in react native?
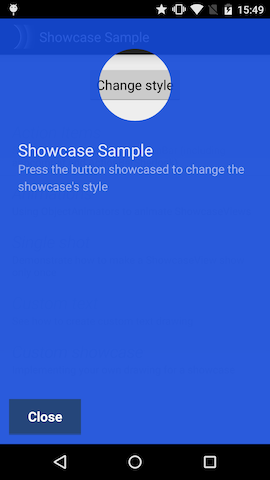
Example:
I dont want to overlay screen shot type image with transparency. Because it would be create problem when app run in landscape mode. And for this approach i need to keep All DPI images in respective folders.
I need proper and generic solution. Please help.