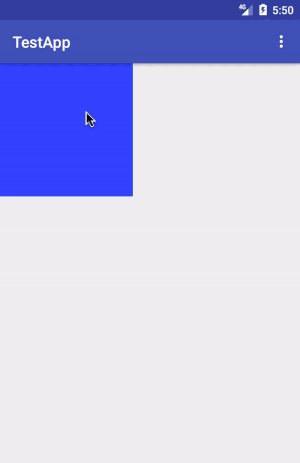
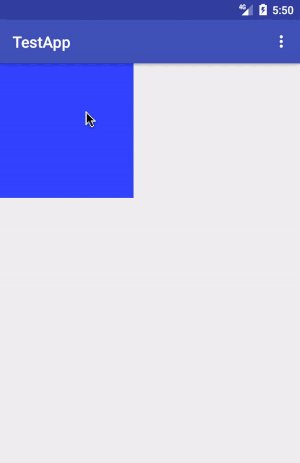
I am trying to scale a view to layout size by using object animator. The view is a LinearLayout. The view does stretch, but not till the screen size in both the directions (i.e X and Y).
Here is the code.
I feel that either the problem is with this:
The formula to calculate how much zoom must be done.
zoomTillX = screen_width/zoomView_width; zoomTillY = screen_height/zoomView_height;Or with the Animation property code that is done in a wrong way.
Please let me know how can I achieve a zoom in.
public class MainActivity extends AppCompatActivity {
TextView tv;
double screen_height;
LinearLayout zoomView;
double screen_width;
double zoomTillX;
double zoomTillY;
double zoomView_width;
double zoomView_height;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = (TextView) findViewById(R.id.tv);
zoomView = (LinearLayout) findViewById(R.id.zoomView);
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
screen_height = (double)dm.heightPixels;
screen_width = (double)dm.widthPixels;
zoomView.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
zoomView.getViewTreeObserver().removeOnGlobalLayoutListener(this);
zoomView_width = (double)zoomView.getMeasuredWidth();
zoomView_height = (double)zoomView.getMeasuredHeight();
}
});
zoomView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final Handler handler = new Handler(Looper.getMainLooper());
handler.postDelayed(new Runnable() {
@Override
public void run() {
if(zoomView_width > 0 && zoomView_height > 0)
{
zoomTillX = screen_width/zoomView_width;
zoomTillY = screen_height/zoomView_height;
Log.d("VIEW GET X IS ",String.valueOf(zoomView.getX()));
Log.d("VIEW GET Y IS ",String.valueOf(zoomView.getY()));
ObjectAnimator scaleDownX = ObjectAnimator.ofFloat(zoomView, "scaleX", (float)(zoomTillX));
ObjectAnimator scaleDownY = ObjectAnimator.ofFloat(zoomView, "scaleY",(float)(zoomTillY));
List<Animator> oaList = new ArrayList<Animator>();
oaList.add(scaleDownX);
oaList.add(scaleDownY);
AnimatorSet ani = new AnimatorSet();
ani.playTogether(oaList);
ani.setDuration(500);
ani.start();
}else{
handler.postDelayed(this,300);
}
}
},500);
}
});
}
}
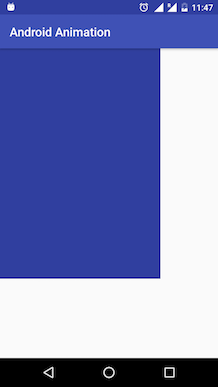
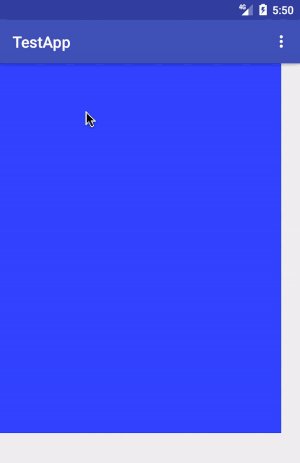
This is how it looks finally.