 How can I render to a texture using framebuffer objects and use that texture as an input for my shader.
How can I render to a texture using framebuffer objects and use that texture as an input for my shader.
I need to perform this for programmable blending.
I am able to create a FBO and texture individually but not able to render to that texture and attach my frame buffer object.
I need to render to texture because I want to pass this texture to my shader so that I am able to write my own programmable blending equation.
#include <glad/glad.h>
#include <GLFW\glfw3.h>
#include <iostream>
#include "shader.h"
#include "std_image.h"
using namespace std;
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
glViewport(0, 0, width, height);
}
int main()
{
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
GLFWwindow* window = glfwCreateWindow(800, 600, "LearnOpenGL", NULL, NULL);
if (window == NULL)
{
cout << "Failed to create GLFW window" <<endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
cout << "Failed to initialize GLAD" <<endl;
return -1;
}
glViewport(0, 0, 800, 600);
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
///////////////////////////////////////////////////////////////////////////////////
Shader ourShader("Shader.vs", "Shader.fs");
Shader ourShader2("Shader.vs", "Shader2.fs");
unsigned int FBO;
glGenFramebuffers(1, &FBO);
glBindFramebuffer(GL_FRAMEBUFFER, FBO);
unsigned int attachment_index_color_texture = 0;
glFramebufferTexture(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0 + attachment_index_color_texture, GL_UNSIGNED_BYTE, 0);
glBindFramebuffer(GL_FRAMEBUFFER, 0); //unbind framebuffer
float vertices[] = {
// positions // colors // texture coords
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f, // top right
0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f, // bottom right
-0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 0.0f, 0.0f, // bottom left
-0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 0.0f, 1.0f // top left
};
unsigned int indices[] = {
0, 1, 3, // first triangle
1, 2, 3 // second triangle
};
float vertices2[] = {
// positions // colors // texture coords
0.75f, 0.75f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 1.0f, // top right
0.75f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f, // bottom right
0.0f, 0.0f, 0.0f, 0.0f,1.0f, 0.0f, 0.0f, 0.0f, // bottom left
0.0f, 0.75f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f // top left
};
unsigned int indices2[] = {
0, 1, 2, // first triangle
0, 2, 3 // second triangle
};
unsigned int VBO[2],VAO[2],EBO[2];
glGenVertexArrays(2, VAO);
glGenBuffers(2, VBO);
glGenBuffers(2, EBO);
glBindVertexArray(VAO[0]);
glBindBuffer(GL_ARRAY_BUFFER, VBO[0]);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO[0]);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));
glEnableVertexAttribArray(1);
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
glEnableVertexAttribArray(2);
glBindVertexArray(0);
glBindVertexArray(VAO[1]);
glBindBuffer(GL_ARRAY_BUFFER, VBO[1]);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices2), vertices2, GL_STATIC_DRAW);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO[1]);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices2), indices2, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));
glEnableVertexAttribArray(1);
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
glEnableVertexAttribArray(2);
glEnable(GL_BLEND);
glBlendFunc(GL_ONE, GL_ONE);
while (!glfwWindowShouldClose(window))
{
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
ourShader.use();
glBindVertexArray(VAO[0]);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
ourShader2.use();
glBindVertexArray(VAO[1]);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
glfwSwapBuffers(window);
glfwPollEvents();
}
/*glDeleteVertexArrays(1, &VAO);
glDeleteBuffers(1, &VBO);
glDeleteBuffers(1, &EBO);*/
glfwTerminate();
return 0;
}
Edit 1:
I am now attaching my texture to fbo, also rendering on my textrue as shown below:
while (!glfwWindowShouldClose(window))
{
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
ourShader.use();
glBindVertexArray(VAO[0]);
unsigned int FBO, color, depth;
glGenFramebuffers(1, &FBO);
glGenTextures(1, &color);
glBindFramebuffer(GL_FRAMEBUFFER, FBO);
glBindTexture(GL_TEXTURE_2D, color);
glGenRenderbuffers(1, &depth);
glTexImage2D(GL_TEXTURE_2D,
0,
GL_RGBA,
800, 600,
0,
GL_RGBA,
GL_UNSIGNED_BYTE,
NULL);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glFramebufferTexture(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0, color, 0);
GLenum DrawBuffers[1] = { GL_COLOR_ATTACHMENT0 };
glDrawBuffers(1, DrawBuffers); // "1" is the size of DrawBuffers
if (glCheckFramebufferStatus(GL_FRAMEBUFFER) != GL_FRAMEBUFFER_COMPLETE)
return false;
glBindFramebuffer(GL_FRAMEBUFFER, FBO);
glViewport(0, 0, 800, 600); // Render on the whole framebuffer, complete from the lower left corner to the upper right
glBindFramebuffer(GL_FRAMEBUFFER, 0);
ourShader2.use();
glBindVertexArray(VAO[1]);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
glfwSwapBuffers(window);
glfwPollEvents();
}
One issue left is how can i pass my texture "color" in my shader.
Thanks for help
Edit2:
I am attaching my whole code, can u please check why i am not getting anything on screen.
main.cpp:
#include <glad/glad.h>
#include <GLFW\glfw3.h>
#include <iostream>
#include "shader.h"
#include "std_image.h"
using namespace std;
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
glViewport(0, 0, width, height);
}
int main()
{
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
GLFWwindow* window = glfwCreateWindow(800, 600, "LearnOpenGL", NULL, NULL);
if (window == NULL)
{
cout << "Failed to create GLFW window" <<endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
cout << "Failed to initialize GLAD" <<endl;
return -1;
}
glViewport(0, 0, 800, 600);
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
///////////////////////////////////////////////////////////////////////////////////
Shader ourShader("Shader.vs", "Shader.fs");
Shader ourShader2("Shader.vs", "Shader2.fs");
//glBindFramebuffer(GL_FRAMEBUFFER, 0); //unbind framebuffer
float vertices[] = {
// positions // colors // texture coords
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f, // top right
0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f, // bottom right
-0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 0.0f, 0.0f, // bottom left
-0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 0.0f, 1.0f // top left
};
unsigned int indices[] = {
0, 1, 3, // first triangle
1, 2, 3 // second triangle
};
float vertices2[] = {
// positions // colors // texture coords
0.75f, 0.75f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 1.0f, // top right
0.75f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f, // bottom right
0.0f, 0.0f, 0.0f, 0.0f,1.0f, 0.0f, 0.0f, 0.0f, // bottom left
0.0f, 0.75f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f // top left
};
unsigned int indices2[] = {
0, 1, 2, // first triangle
0, 2, 3 // second triangle
};
unsigned int VBO[2],VAO[2],EBO[2];
glGenVertexArrays(2, VAO);
glGenBuffers(2, VBO);
glGenBuffers(2, EBO);
glBindVertexArray(VAO[0]);
glBindBuffer(GL_ARRAY_BUFFER, VBO[0]);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO[0]);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));
glEnableVertexAttribArray(1);
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
glEnableVertexAttribArray(2);
glBindVertexArray(0);
glBindVertexArray(VAO[1]);
glBindBuffer(GL_ARRAY_BUFFER, VBO[1]);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices2), vertices2, GL_STATIC_DRAW);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO[1]);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices2), indices2, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));
glEnableVertexAttribArray(1);
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
glEnableVertexAttribArray(2);
glEnable(GL_BLEND);
glBlendFunc(GL_ONE, GL_ONE);
while (!glfwWindowShouldClose(window))
{
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
ourShader.use();
glBindVertexArray(VAO[0]);
unsigned int FBO, color, depth;
glGenFramebuffers(1, &FBO);
glGenTextures(1, &color);
glBindFramebuffer(GL_FRAMEBUFFER, FBO);
glBindTexture(GL_TEXTURE_2D, color);
glGenRenderbuffers(1, &depth);
glTexImage2D(GL_TEXTURE_2D,
0,
GL_RGBA,
800, 600,
0,
GL_RGBA,
GL_UNSIGNED_BYTE,
NULL);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glFramebufferTexture(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0, color, 0);
unsigned int decalTexLocation;
decalTexLocation = glGetUniformLocation(ourShader.ID, "DecalTex");
glUniform1i(decalTexLocation, 0);
glActiveTexture(GL_TEXTURE0 + 0);
glBindTexture(GL_TEXTURE_2D, color);
GLenum DrawBuffers[2] = { GL_COLOR_ATTACHMENT0 };
glDrawBuffers(1, &DrawBuffers[0]); // "1" is the size of DrawBuffers
if (glCheckFramebufferStatus(GL_FRAMEBUFFER) != GL_FRAMEBUFFER_COMPLETE)
return false;
glViewport(0, 0, 800, 600); // Render on the whole framebuffer, complete from the lower left corner to the upper right
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
glBindFramebuffer(GL_FRAMEBUFFER, 0);
ourShader2.use();
glBindVertexArray(VAO[1]);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
glfwSwapBuffers(window);
glfwPollEvents();
}
/*glDeleteVertexArrays(1, &VAO);
glDeleteBuffers(1, &VBO);
glDeleteBuffers(1, &EBO);*/
glfwTerminate();
return 0;
}
Fragment Shader1:
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
void main()
{
// vec4 dst = getCurrentColorAtOutputFragmentPosition();
FragColor = vec4(ourColor, 1.0);
}
Fragment Shader2:
#version 330 core
out vec4 FragColor;
uniform sampler2D DecalTex;
in vec3 ourColor;
void main()
{
vec2 coords = gl_TexCoord[0].xy;
vec3 normalColor = texture2D(DecalTex, coords).rgb; //original color
FragColor = vec4(normalColor.x,normalColor.y,normalColor.z, 1.0);
}
Vertex Shader:
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aColor;
layout (location = 2) in vec2 aTexCoord;
out vec3 ourColor;
out vec2 TexCoord;
void main()
{
gl_Position = vec4(aPos, 1.0);
ourColor = aColor;
TexCoord = aTexCoord;
}
Edit 3:
Int the below code i am rendering 2 rectangles, one of a texture using FBO(Frame Buffer Object) and second on screen.
I am able to render both on screen.
I have written 2 fragment shader and 2 vertex shader.
One pair of fragment and vertex shader is use for rendering on texture and other is used for rendering on screen.
My main file:
#include <glad/glad.h>
#include <GLFW\glfw3.h>
#include <iostream>
#include "shader.h"
#include "std_image.h"
using namespace std;
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
glViewport(0, 0, width, height);
}
int main()
{
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
GLFWwindow* window = glfwCreateWindow(800, 600, "LearnOpenGL", NULL, NULL);
if (window == NULL)
{
cout << "Failed to create GLFW window" <<endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
cout << "Failed to initialize GLAD" <<endl;
return -1;
}
glViewport(0, 0, 800, 600);
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
///////////////////////////////////////////////////////////////////////////////////
Shader ourShader("Shader.vs", "Shader.fs");
Shader ourShader2("Shader2.vs", "Shader2.fs");
//glBindFramebuffer(GL_FRAMEBUFFER, 0); //unbind framebuffer
float vertices[] = {
// positions // colors // texture coords
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f, // top right
0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f, // bottom right
-0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 0.0f, 0.0f, // bottom left
-0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 0.0f, 1.0f // top left
};
unsigned int indices[] = {
0, 1, 3, // first triangle
1, 2, 3 // second triangle
};
float vertices2[] = {
// positions // colors // texture coords
1.0, 1.0, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 1.0f, // top right
1.0, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f, // bottom right
0.0f, 0.0f, 0.0f, 0.0f,1.0f, 0.0f, 0.0f, 0.0f, // bottom left
0.0f, 1.0, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f // top left
};
unsigned int indices2[] = {
0, 1, 2, // first triangle
0, 2, 3 // second triangle
};
unsigned int VBO[2],VAO[2],EBO[2];
glGenVertexArrays(2, VAO);
glGenBuffers(2, VBO);
glGenBuffers(2, EBO);
glBindVertexArray(VAO[0]);
glBindBuffer(GL_ARRAY_BUFFER, VBO[0]);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO[0]);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));
glEnableVertexAttribArray(1);
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
glEnableVertexAttribArray(2);
glBindVertexArray(0);
glBindVertexArray(VAO[1]);
glBindBuffer(GL_ARRAY_BUFFER, VBO[1]);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices2), vertices2, GL_STATIC_DRAW);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO[1]);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices2), indices2, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));
glEnableVertexAttribArray(1);
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
glEnableVertexAttribArray(2);
/*glEnable(GL_BLEND);
glBlendFunc(GL_ONE, GL_ONE)*/;
unsigned int color;
glGenTextures(1, &color);
glBindTexture(GL_TEXTURE_2D, color);
glTexImage2D(GL_TEXTURE_2D,
0,
GL_RGBA,
800, 600,
0,
GL_RGBA,
GL_UNSIGNED_BYTE,
NULL);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
unsigned int FBO;
glGenFramebuffers(1, &FBO);
glBindFramebuffer(GL_FRAMEBUFFER, FBO);
glFramebufferTexture2D(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0, GL_TEXTURE_2D, color, 0);
while (!glfwWindowShouldClose(window))
{
ourShader.use();
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glBindVertexArray(VAO[0]);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
glBindFramebuffer(GL_FRAMEBUFFER, 0);
ourShader2.use();
int texturehandle = glGetUniformLocation(ourShader.ID, "DecalTex");
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_2D, color);
glUniform1i(texturehandle, 0);
glBindVertexArray(VAO[1]);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
glfwSwapBuffers(window);
glfwPollEvents();
}
glfwTerminate();
return 0;
}
Veretx Shader 1:
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aColor;
layout (location = 2) in vec2 aTexCoord;
out vec3 ourColor;
out vec2 TexCoord;
void main()
{
gl_Position = vec4(aPos, 1.0);
ourColor = aColor;
TexCoord = aTexCoord;
}
Fragment Shader 1
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
void main()
{
// vec4 dst = getCurrentColorAtOutputFragmentPosition();
FragColor = vec4(ourColor, 1.0);
}
Vertex Shader 2
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aColor;
layout (location = 2) in vec2 aTexCoord;
out vec3 ourColor;
out vec2 myUV;
void main()
{
gl_Position = vec4(aPos, 1.0);
ourColor = aColor;
myUV = vec2(aPos.x,aPos.y);
}
Fragment Shader 2
#version 330 core
out vec4 FragColor;
uniform sampler2D DecalTex;
in vec3 ourColor;
in vec2 UV;
void main()
{
vec2 outUV = vec2(0.26,0.26);
vec4 myFragColor = texture2D(DecalTex,outUV);
//vec4 myFragColor = texture2D(DecalTex,UV);
//FragColor = vec4(ourColor,1.0);
vec4 tempFragColor = vec4(ourColor, 1.0);
//FragColor = myFragColor;
FragColor = myFragColor + tempFragColor;
//FragColor = (1.0,1.0,1.0,1.0);//tempFragColor;
}
Here the issue is that when i use the line:
vec4 myFragColor = texture2D(DecalTex,UV);
I am not able to get any value in myFragColor, as a result normal rendering occurs.
but if i change to
vec2 outUV = vec2(0.26,0.26);
vec4 myFragColor = texture2D(DecalTex,outUV);
I am able to get value of destination pixel and hence rending is done according to my need.
Can u please tell why i am not able from:
vec4 myFragColor = texture2D(DecalTex,UV);
Edit 4
Now i am able to access my destination pixel, but only 1 issue is left:
first rectangles co-ordinates (-0.5,-0.5) <-----> (0.5,0.5)
Second Rectangles co - ordinates (0,0) <----> (1,1)
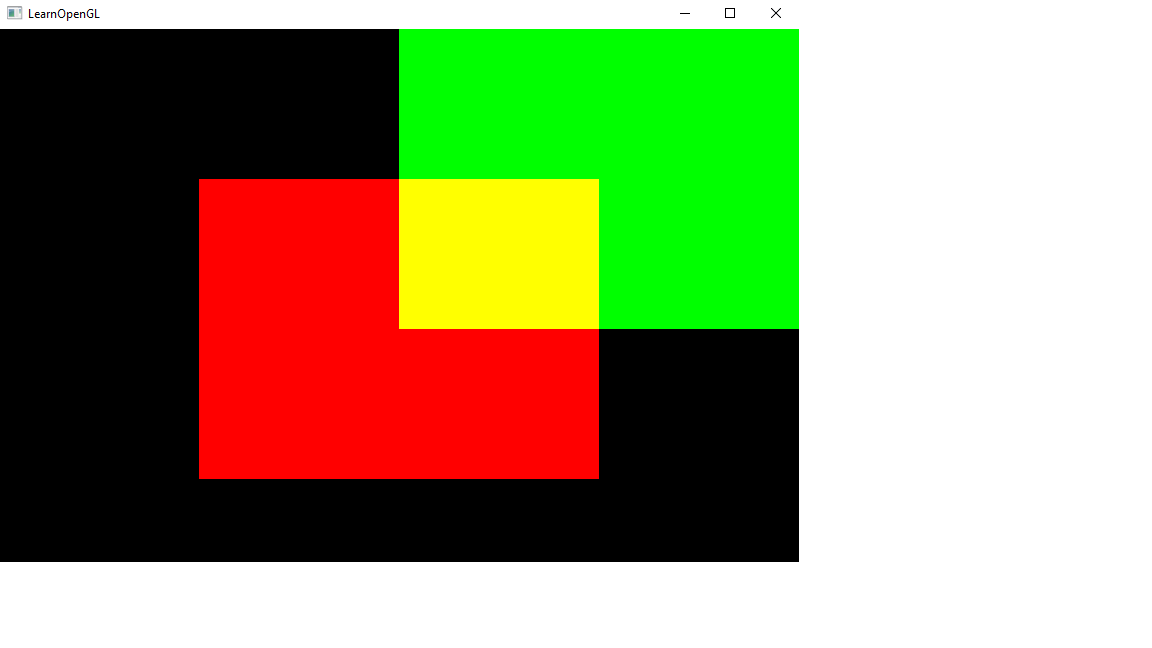
Area of intersection (0,0) <----> (0.5,0.5) --------> This should be yellow (Red + Green)
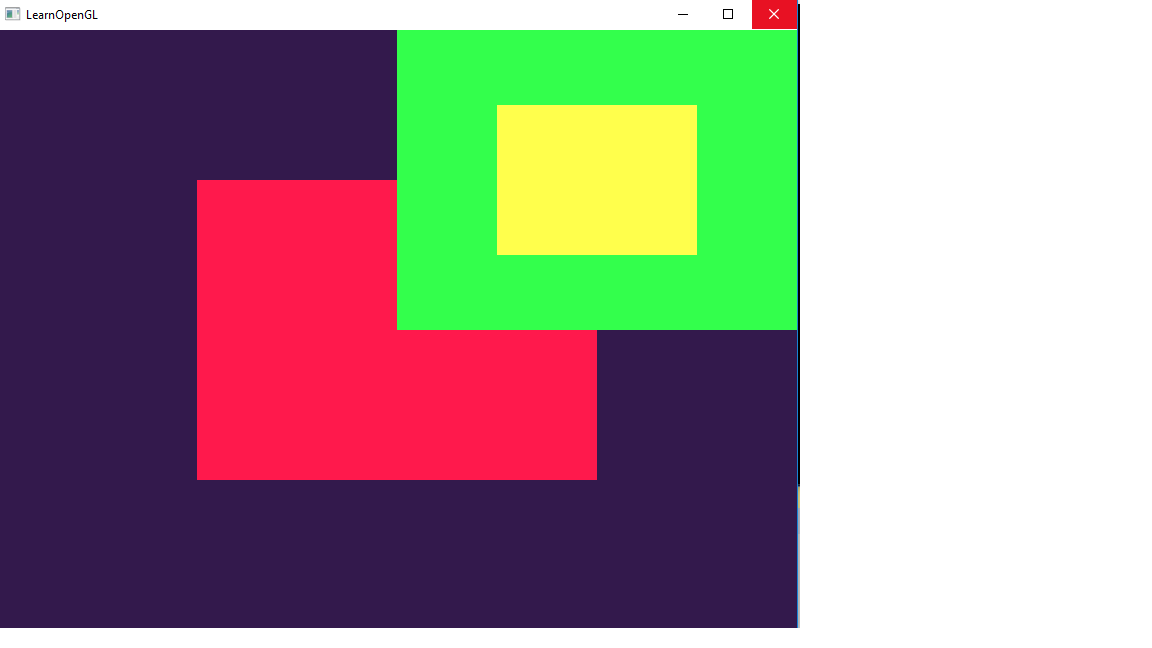
But area (0.26,0.26) <-------> (0.74,0.74) ------> this is comming out yellow, very strange any reason..?
Latest Fragment Shader:
#version 330 core
out vec4 FragColor;
uniform sampler2D DecalTex;
in vec3 ourColor;
in vec2 myUV;
void main()
{
vec4 myFragColor = texture2D(DecalTex,myUV);
FragColor = vec4(ourColor,1.0);
vec4 tempFragColor = vec4(ourColor, 1.0);
FragColor = myFragColor + tempFragColor;
}
Expected Result:


glFramebufferTexture. Since there are a lot of other things missing too for two-pass rendering, I suggest you search for a good tutorial that explains render to texture and multipass rendering. – Cautious