I got some problem that I'm not sure how to solve...
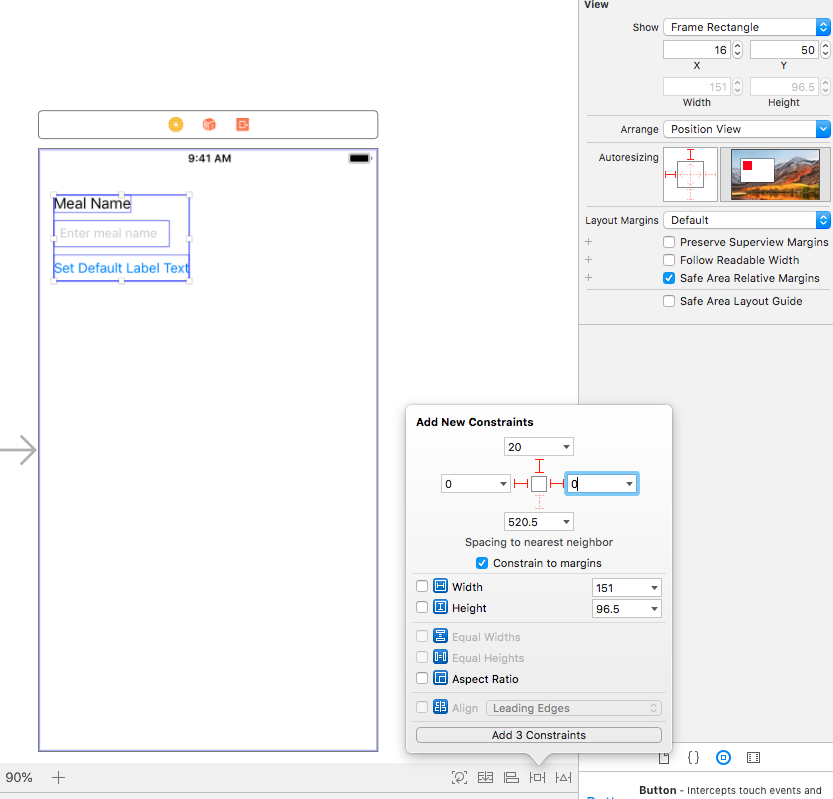
I'm working on some lessons which are a little bit old (they are done in Swift 3), and I got a problem with constraints and margins. I'm just following the lesson and it says that for that stack view I need to put following constraints:

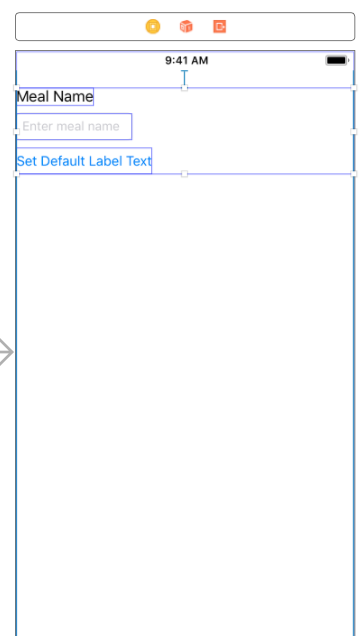
After adding constraints to stack view I got this result:
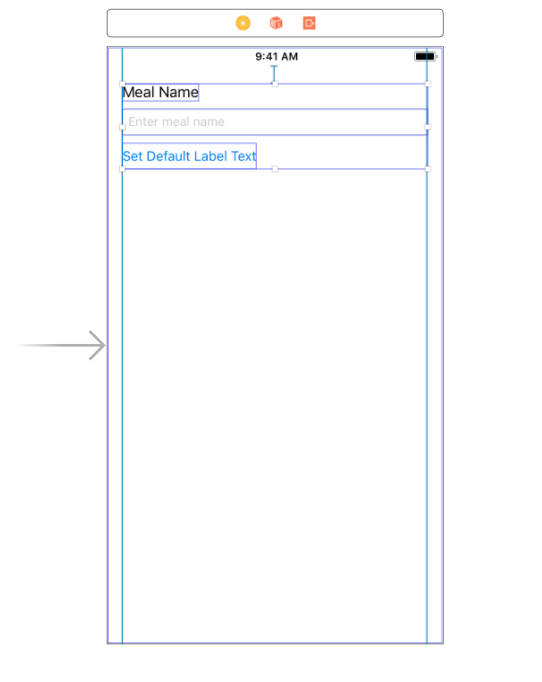
and this is the result I expected:
So my question is Why that stack view goes over margins, and how to fix it. (reminder lesson was in Swift 3 and they got stack view inside the margins)