UPDATE: I bailed ship when I realized PrimeNg had a quill implementation and I was already using PrimeNg. Wasn't working at first but upgrading to angular 7 and ngrx 7 beta fixed issues. https://www.primefaces.org/primeng/#/editor
I'm attempting the setup the ngx-quill text editor in my project with a more complete toolbar than the default one. I'm just copying this code snippet from the documentation and haven't tweaked (yet!).
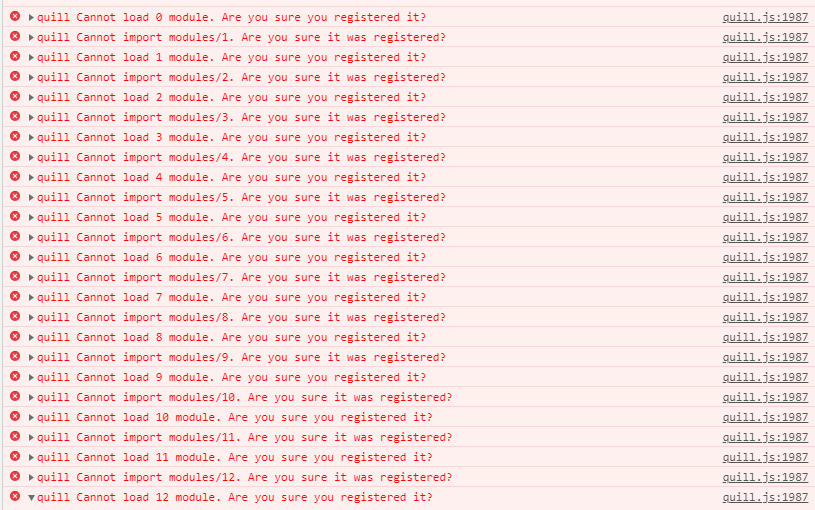
I do not get any browser errors if I don't include the modules attribute but I'm wondering if I have an import issue that's only showing when I try to add it?
instructions.html
<quill-editor modules="editorOptions"></quill-editor>
instructions.ts
import { Component, Input, Output, EventEmitter } from '@angular/core';
import * as Quill from 'quill';
@Component({
selector: 'instructions',
templateUrl: '../admin/instructions.html'
})
export class Instructions {
public editorOptions = {
toolbar: [
['bold', 'italic', 'underline', 'strike'], // toggled buttons
['blockquote', 'code-block'],
[{ 'header': 1 }, { 'header': 2 }], // custom button values
[{ 'list': 'ordered' }, { 'list': 'bullet' }],
[{ 'script': 'sub' }, { 'script': 'super' }], // superscript/subscript
[{ 'indent': '-1' }, { 'indent': '+1' }], // outdent/indent
[{ 'direction': 'rtl' }], // text direction
[{ 'size': ['small', false, 'large', 'huge'] }], // custom dropdown
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],
[{ 'color': [] }, { 'background': [] }], // dropdown with defaults from theme
[{ 'font': [] }],
[{ 'align': [] }],
['clean'], // remove formatting button
['link', 'image', 'video'] // link and image, video
]
};