Technical background
There is a in-depth article about WPF Text rendering from one of the WPF Text Program Managers on windowsclient.net: Text Clarity in WPF.
The problem boils down to WPF needing a linearly scaling font-renderer for smooth animations. Pure ClearType on the other hand takes quite a bit of freedom with the font to push vertical stems into the next pixel.
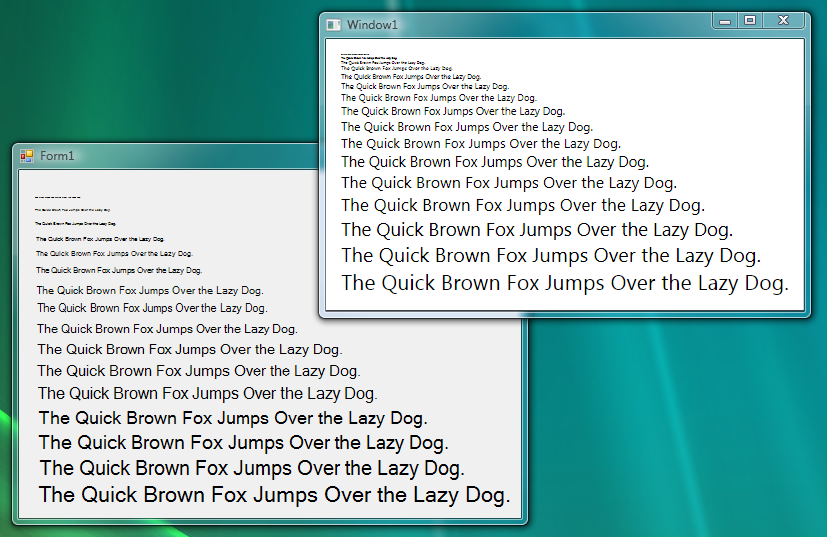
The difference is obvious if one compares the classic "cascade" pattern. WinForms on the lower left side, WPF on the top right side:
![]()
(source: black.co.at)
While I'm no fan of WPF's font rendering idiosyncrasies either, I can imagine the clamor if the animations would jump like they do in the Winforms cascade.
Playing with the registry
Of special interest to me was the link to the MSDN article "ClearType Registry Settings", which explains the possible user-side adjustments in the registry:
- ClearType level: amount of subpixel hinting
- Gamma level
- Pixel structure: how the color stripes in a display-pixel are arranged
- Text contrast level: adjusts the width of glyph stems to make the font heavier
Playing around with these settings didn't really improve the underlying problem, but can help by reducing the color bleeding effect for sensitive users.
Another approach
The best advice the Text Clarity article gave was increasing the font size and changing the font. Calibri works for me better than the standard Segoe UI. Due to its popularity as web font, I tried Verdana too, but it has a nasty jump in weight between 14pt and 15pt which is very visible when animating the font size.
WPF 4.0
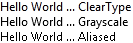
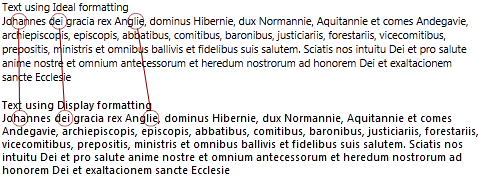
WPF 4 will have improved support for influencing the rendering of fonts. There is an article on the WPF Text Blog explaining the changes. Most prominently, there are now (at least) three different kinds of text rendering:
![text rendering comparison]()
(source: windows.net)
<grumble>That should be enough rope for every designer.</grumble>