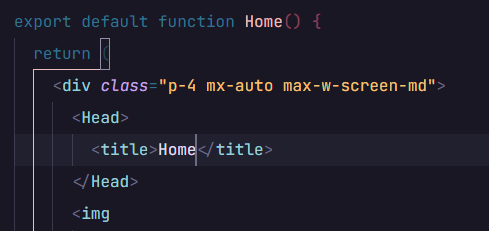
I was recently playing with new Fresh framework for deno and it was all great but at some point I realized that there is no possibility to add any additional meta data to page head tag. Basically I want to do 2 things:
- Add title tag
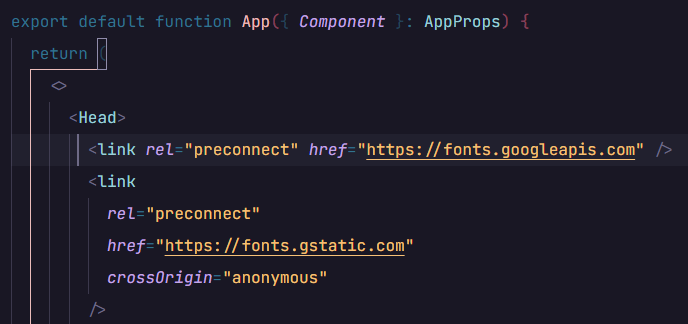
- Link some css file from my static dir
Do you have any idea how to achieve this? In the ideal world I would want the possibility to provide my own html template, or at least have some flexible way to manipulate provided fixed template. I did find some code snippet in Fresh source file which is basically before-mentioned fixed html template, but unfortunately it doesn't look customizable to me - only variable element would be opts.headComponents, but I'm unsure if I can affect it.
export interface TemplateOptions {
bodyHtml: string;
headComponents: ComponentChildren[];
imports: (readonly [string, string])[];
styles: string[];
preloads: string[];
lang: string;
}
export function template(opts: TemplateOptions): string {
const page = (
<html lang={opts.lang}>
<head>
<meta charSet="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
{opts.preloads.map((src) => <link rel="modulepreload" href={src} />)}
{opts.imports.map(([src, nonce]) => (
<script src={src} nonce={nonce} type="module"></script>
))}
<style
id="__FRSH_STYLE"
dangerouslySetInnerHTML={{ __html: opts.styles.join("\n") }}
/>
{opts.headComponents}
</head>
<body dangerouslySetInnerHTML={{ __html: opts.bodyHtml }} />
</html>
);
return "<!DOCTYPE html>" + renderToString(page);
}