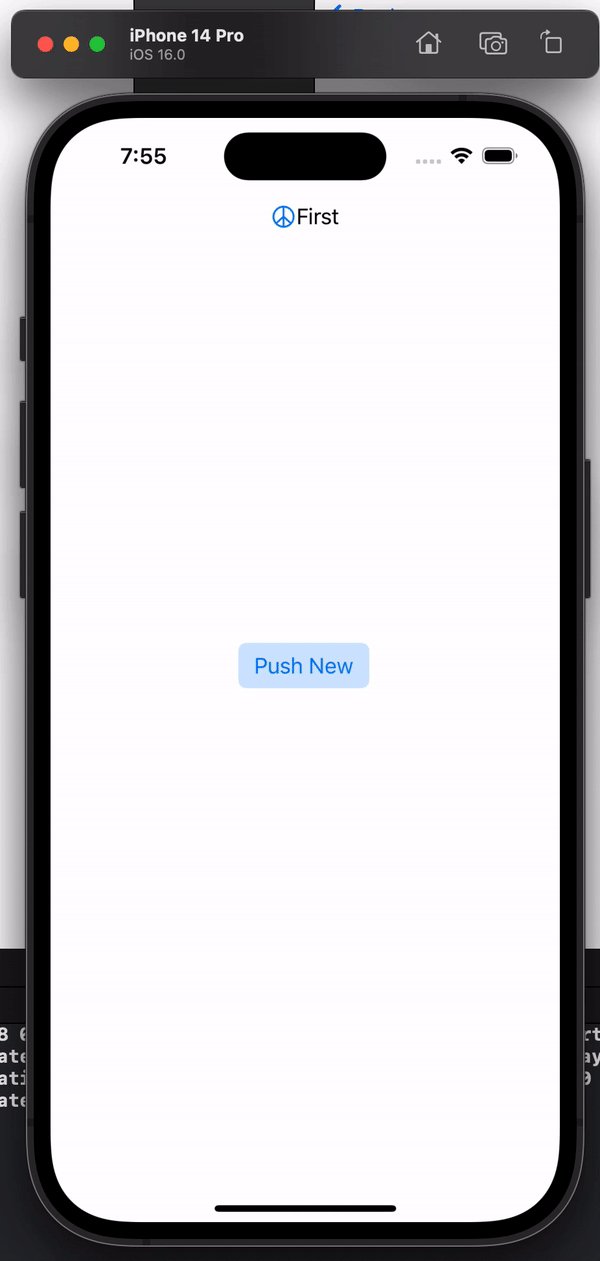
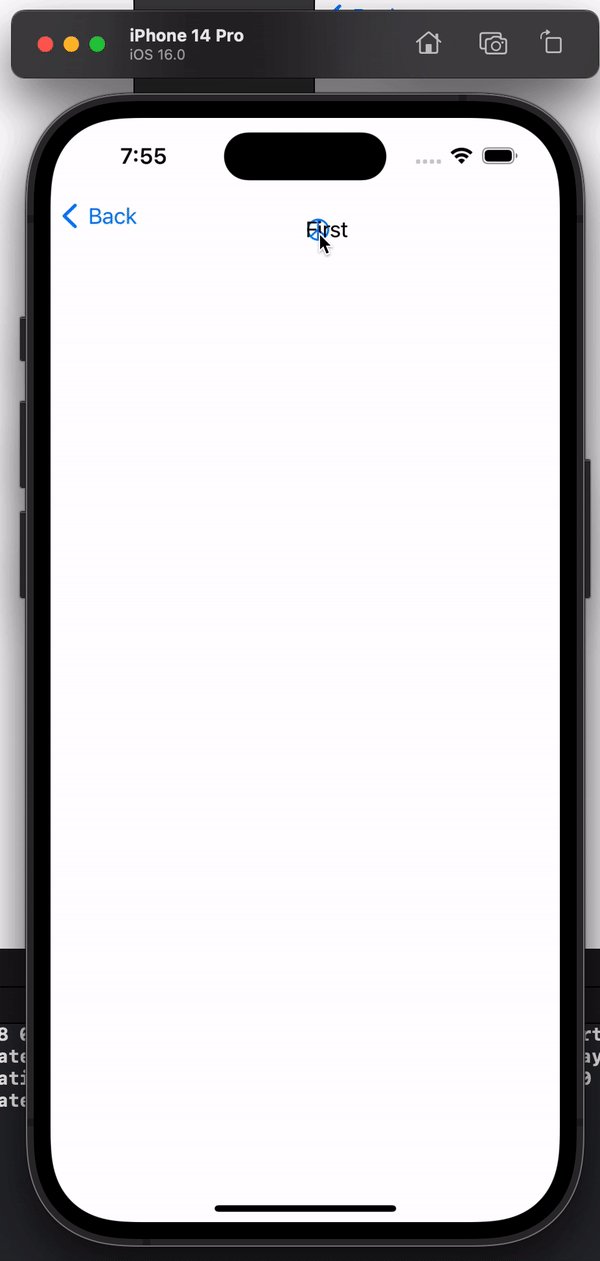
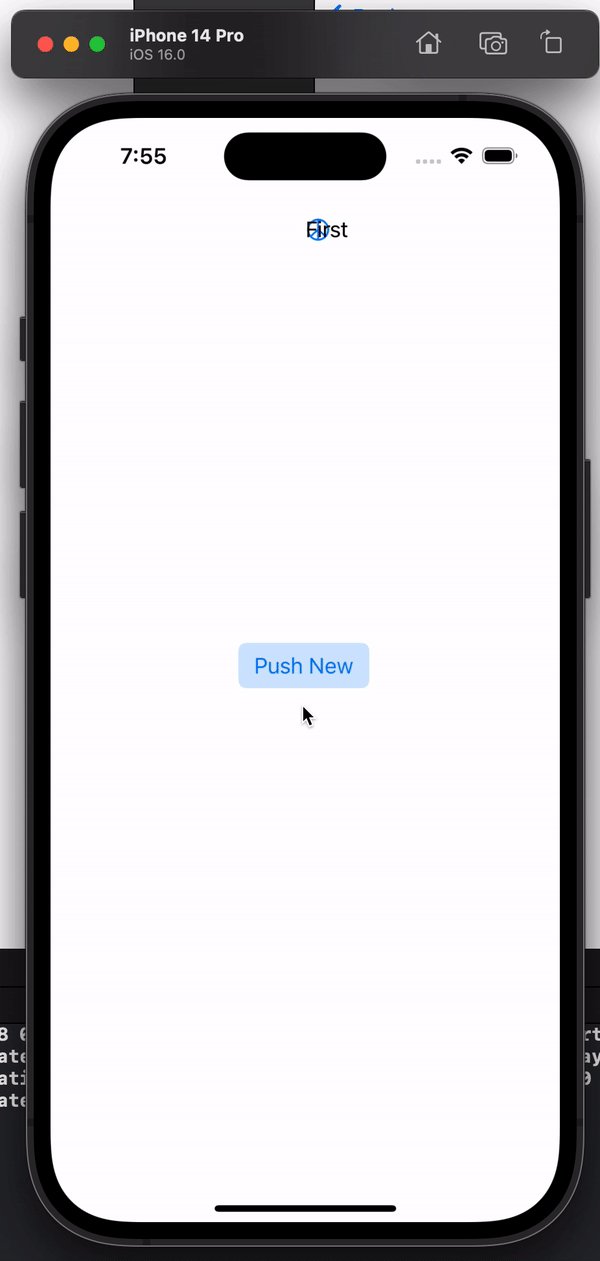
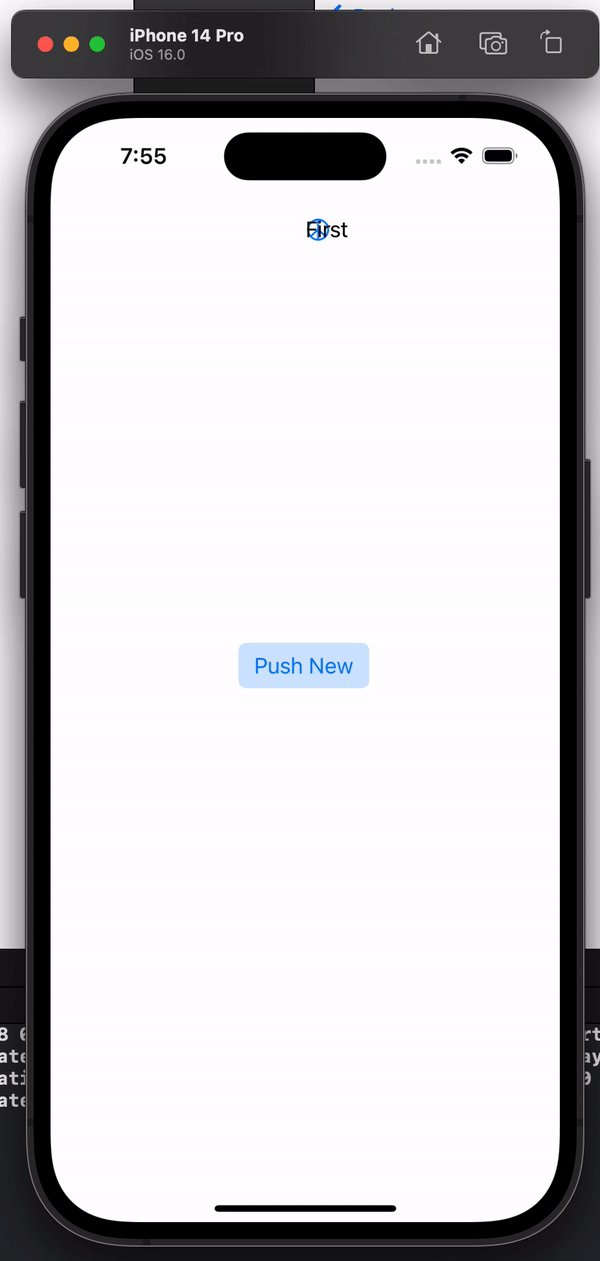
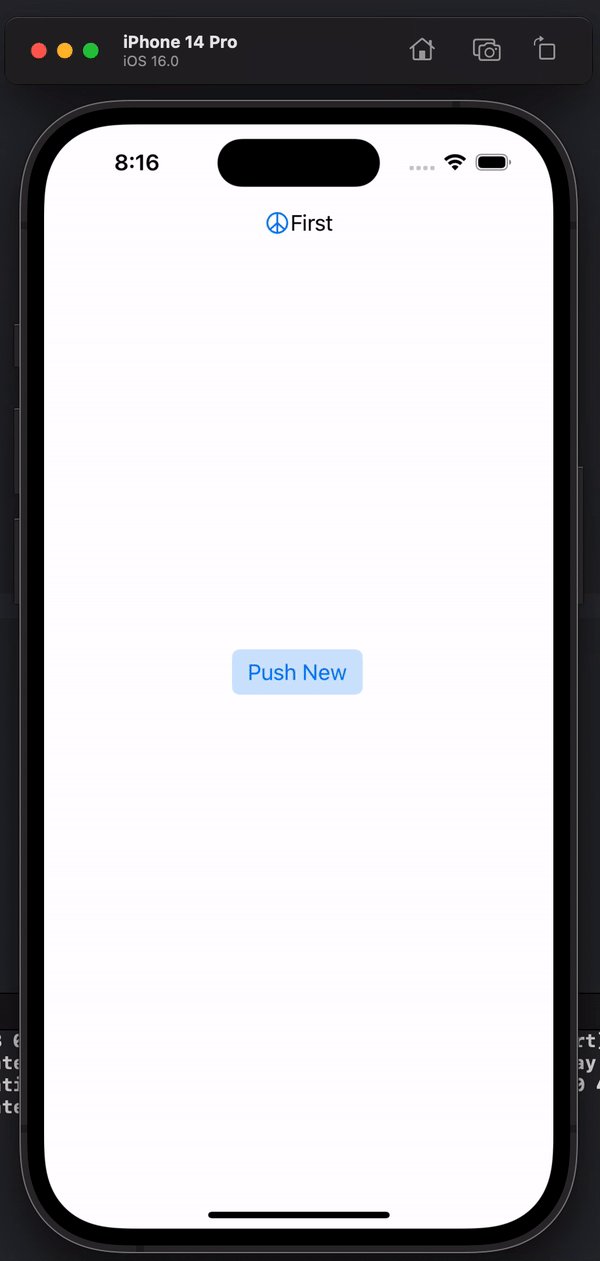
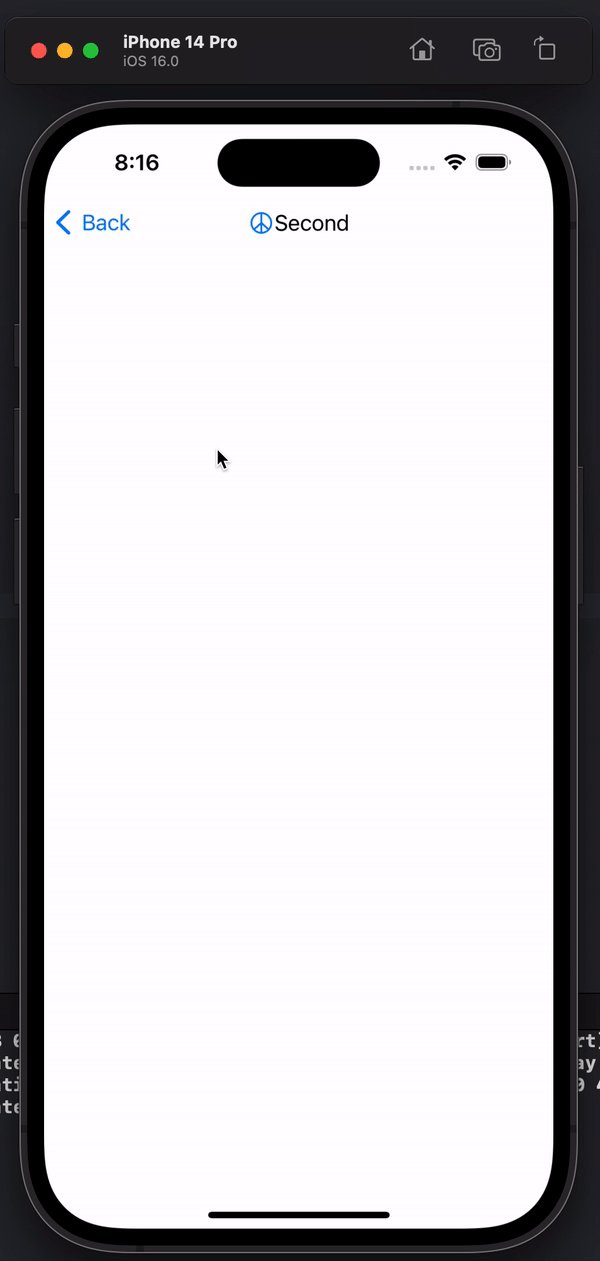
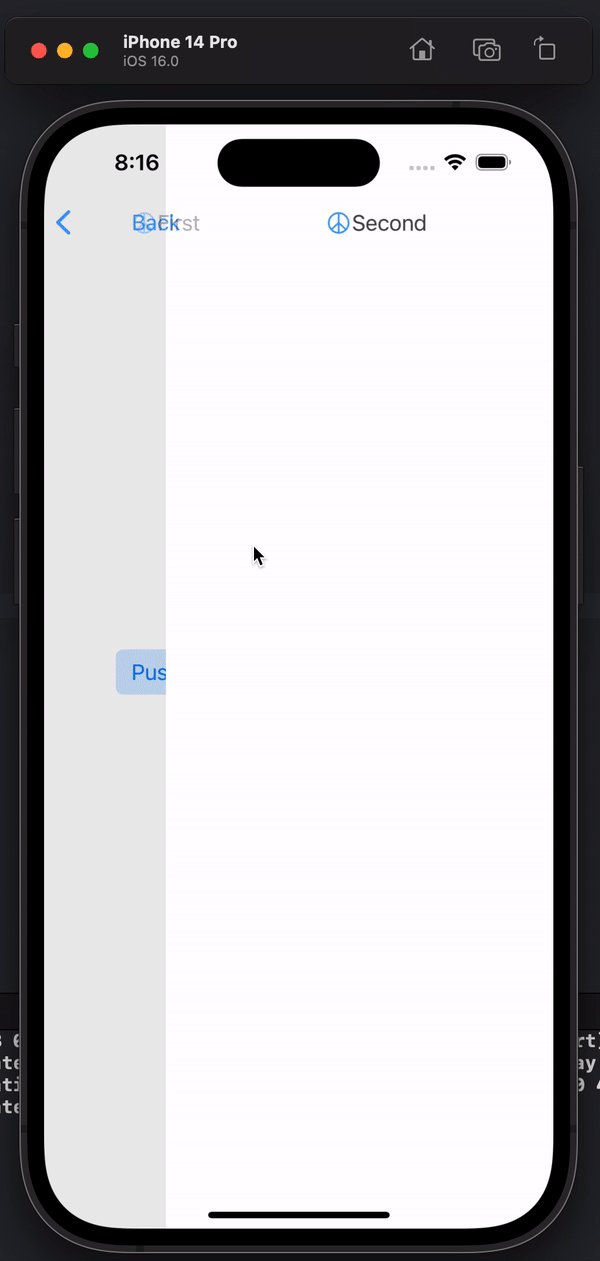
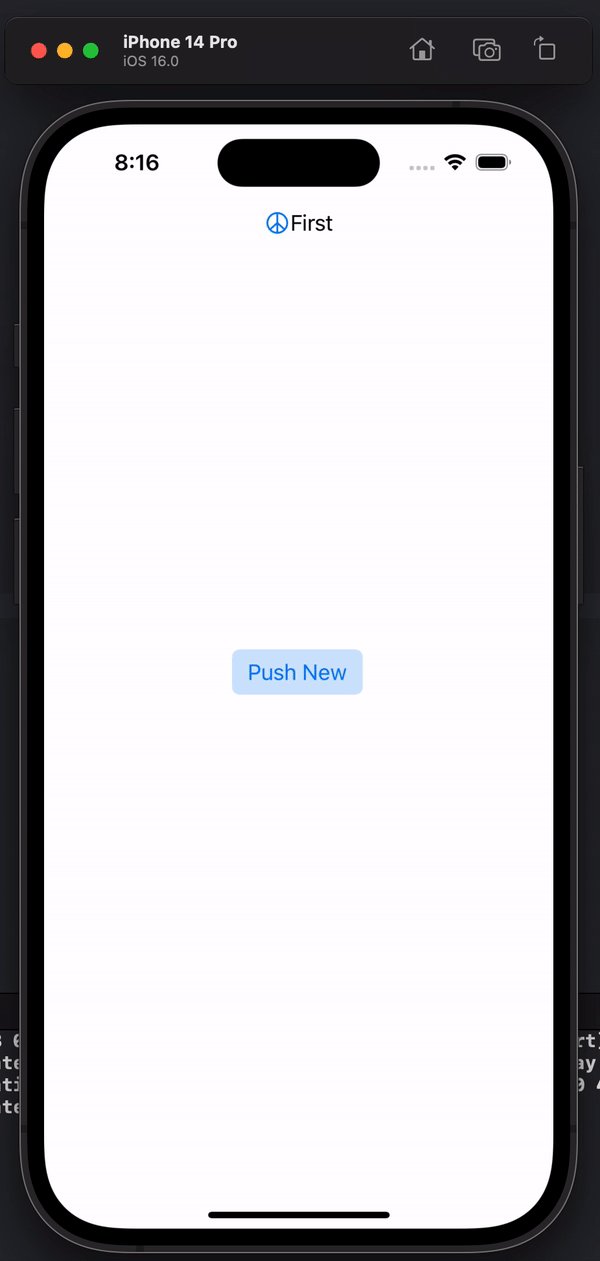
I have an UIStackView set up on the title view of the navigation bar in my app. It simply shows the icon of the app to the left of the title. In iOS 15 and earlier, this displayed fine. Right now, however, it shows fine the first time you launch the app, but navigating to a different view, the icon is in the wrong spot of THAT view, and will be in the incorrect spot when returning to the parent view as well. Pictures of this are below the code.
- (void)viewWillAppear:(BOOL)animated
UIImageView *theimageView = [[UIImageView alloc] init];
theimageView.contentMode = UIViewContentModeScaleAspectFit;
theimageView.image = [UIImage imageNamed:nameOfColor];
UILabel *titleLabel = [[UILabel alloc] init];
titleLabel.font = [UIFont fontWithName:@"Roboto-Bold" size:16];
titleLabel.textColor = [UIColor whiteColor];
titleLabel.text = self.title;
UIStackView *hStack = [[UIStackView alloc] init];
[hStack addArrangedSubview:theimageView];
[hStack addArrangedSubview:titleLabel];
hStack.axis = UILayoutConstraintAxisHorizontal;
self.navigationItem.titleView = hStack;
[super viewWillAppear:animated];